Jeśli prowadzisz swoją stronę firmową na WordPress stale myślisz o tym, jak najlepiej wykorzystać każdy dostępny element. Jednym z nich jest stopka strony internetowej. To na niej często klienci „zawieszają” wzrok. Oto kilka naszych wskazówek, jak najlepiej wykorzystać stopkę na stronie www.
Stopka strony internetowej: funkcja
Dobrze przemyślane ułożenie elementów na stronie ma duże znaczenie dla naszej strony. Stopka pełni w tym wypadku funkcję nawigacji. Kiedy klient przejrzy (przeskroluje) stronę główną, w stopce znajdzie się informację, gdzie przejść dalej.
Co warto umieścić w stopce?
Elementy, które często występują w stopce to:
- dane kontaktowe firmy
- menu nawigacyjne
- link do polityki prywatności
- odesłanie do kanałów social media
- odesłanie do formularza kontaktowego
WordPress: gdzie znaleźć ustawienia stopki
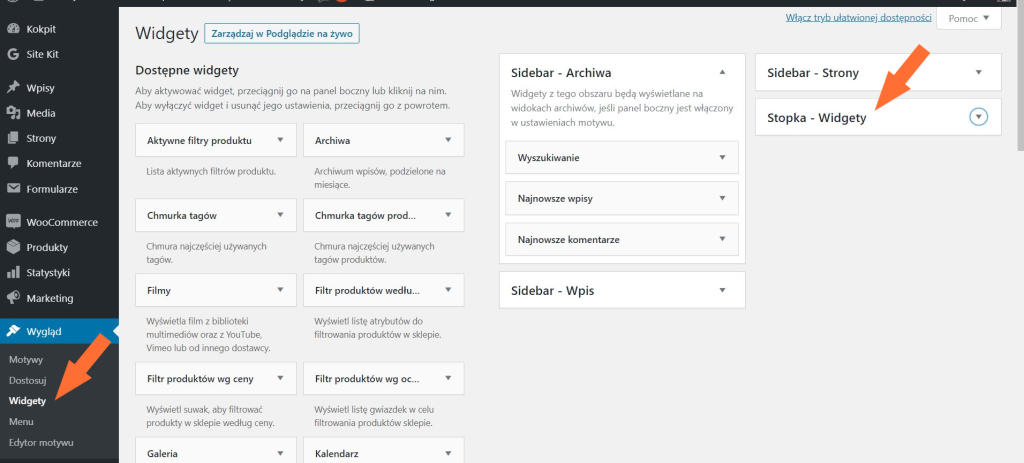
Aby ustawić stopkę na swojej stronie WordPress należy przejść do: Wygląd > Widgety > Stopka – Widgety.

Następnie z menu po lewej stronie wybrać odpowiednie elementy: menu, tekst do wstawienia danych kontaktowych czy własny kod HTML.
Menu w stopce
Umieszczenie menu w stopce strony ułatwia nawigowanie między podstronami. Można umieścić w niej menu główne (to samo, które znajduje się u góry strony) lub stworzyć nowe. Aby to zrobić potrzebne jest kilka kroków opisanych poniżej”
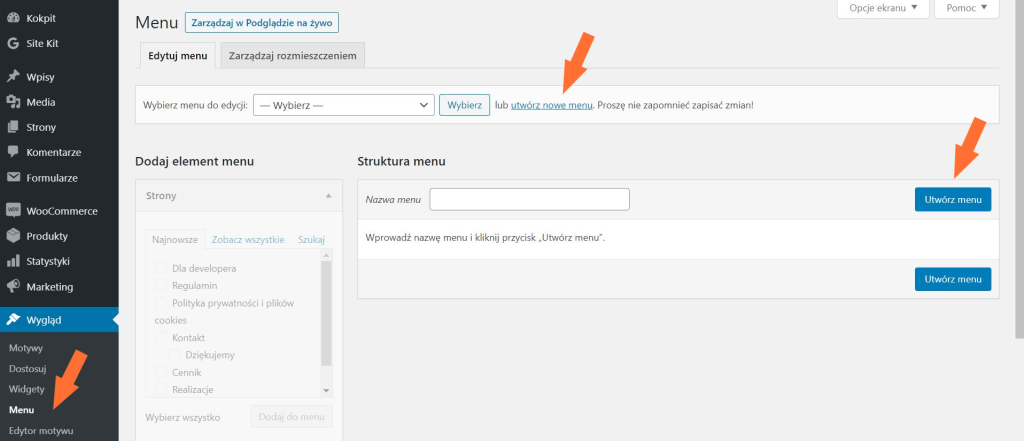
- przejdź do Wygląd > Menu > Utwórz nowe

- wybierz podstrony, które mają pojawiać się w dolnym menu
- zapisz menu i przejdź do sekcji Wygląd > Widgety
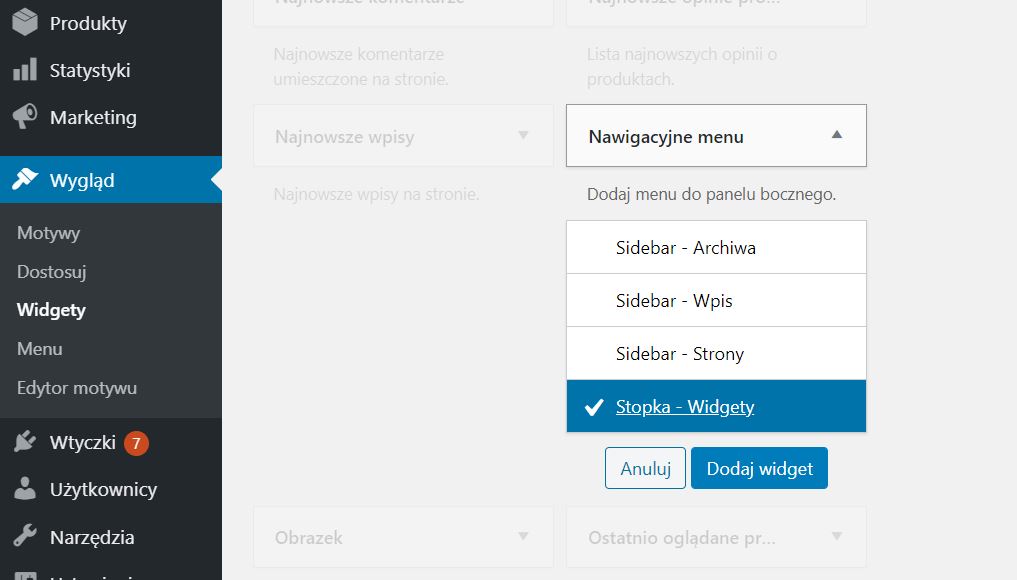
- w kolumnie po lewej stronie znajdź widget o nazwie „Nawigacyjne menu” i klikając na rozwijalne menu dodaj element do panelu „Stopka widgety”

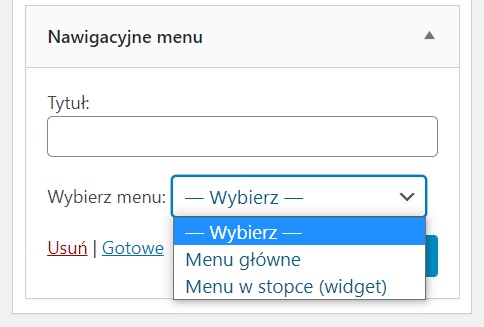
- następnie wybierz menu, które chcesz, aby pojawiało się na dole strony i voilà!

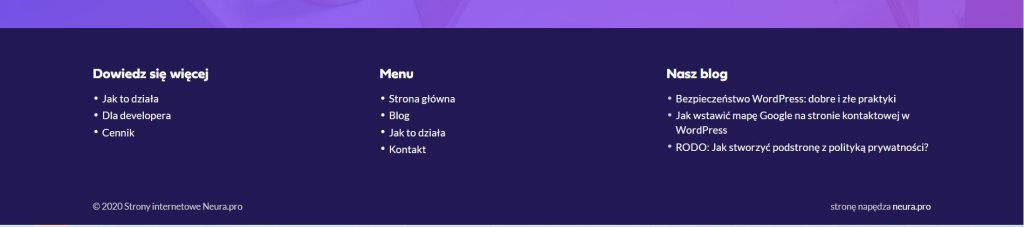
Oto przykład jak wykorzystać menu w stopce strony. Po lewej menu stworzone na potrzeby stopki, w środku menu główne, a po lewej najnowsze wpisy. Strona: https://astratic.com/pl/

Dane kontaktowe a stopka strony internetowej
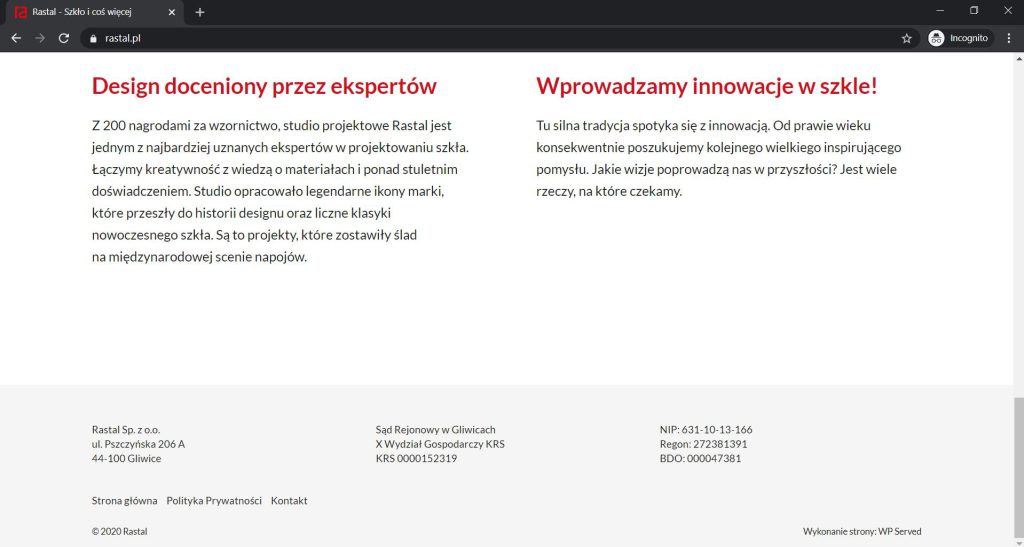
Niektórzy z naszych klientów decydują, aby w stopce strony internetowej umieścić dane kontaktowe jak adres, NIP, REGON i KRS. To ważne informacje – zwłaszcza dla partnerów czy klientów biznesowych. Aby umieścić je także na swojej stronie proponujemy rozwiązanie, które zastosowaliśmy na stronie Rastal.pl.

Aby podobną informację umieścić także na swojej stronie należy:
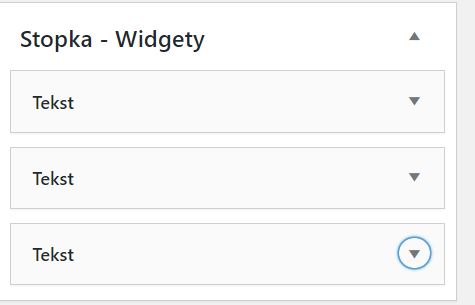
- przejść do Wygląd > Widgety
- do panelu „Stopka – Widgety” dodać trzy razy element „Tekst” (w ten sposób treść będzie rozłożona na trzy kolumny)

- aby treść była równomiernie rozmieszczona wystarczy podzielić ją na równe części (w przypadku powyżej każdy z elementów ma po trzy wiersze).
*Umieszczenie danych kontaktowych (zwłaszcza tak rozbudowanych) w jednym elemencie znacznie wpłynęłoby na długość stopki; zastosowanie takiego rozwiązania powoduje, że treść w stopce jest bardziej czytelna.
Kiedy zrezygnować ze stopki?
Pamiętajmy, że zbyt wiele „ozdobników” na stronie powoduje niepotrzebne rozproszenie uwagi i dezorientuje klienta. Zbyt wiele informacji w stopce może wpływać negatywnie na doświadczenia użytkownika.
Złota zasada brzmi: im bardziej przejrzysta nawigacja tym lepiej.
Stopka jest tym elementem, który zdecydowanie warto umieścić na swojej stronie (w przeciwieństwie do panelu bocznego czy wyskakujących okienek), a jedynym warunkiem, w którym warto zrezygnować ze stopki jest landing page. Nasz motyw Astratic dzięki wbudowanym funkcjom ma możliwość wyłączenia stopki dosłownie jednym kliknięciem, a o tym jak za jego pomocą tworzyć angażujące strony lądowania możesz przeczytać w tym artykule.
Masz jakieś pytania? Jest coś, w czym możemy pomóc? Daj znać w komentarzu!
