Landing page to ważny element każdego biznesu (zwłaszcza online). Może być wykorzystywany jako strona zachęcająca do zakupu, zapisu na newsletter czy promowania swojego produktu. Poniżej prosta instrukcja jak zbudować stronę lądowania za pomocą gotowych funkcji wbudowanych w motyw Astratic.

Jak stworzyć landing page za pomocą Astratic?
Strona lądowania w prosty sposób prowadzi klienta do działania, na którym nam zależy. Może chcesz sprzedać swój kurs, książkę lub warsztat – na stronie zachęcającej do zakupu powinna znaleźć się jasna ścieżka co, dla kogo i dlaczego oferujesz. Idealnie jeśli strona jest responsywna i nie zawiera zbyt wiele rozpraszających ’ozdobników’, a kieruje prosto do przycisku „Call-To-Action”.

7 kroków, aby stworzyć prostą stronę lądowania
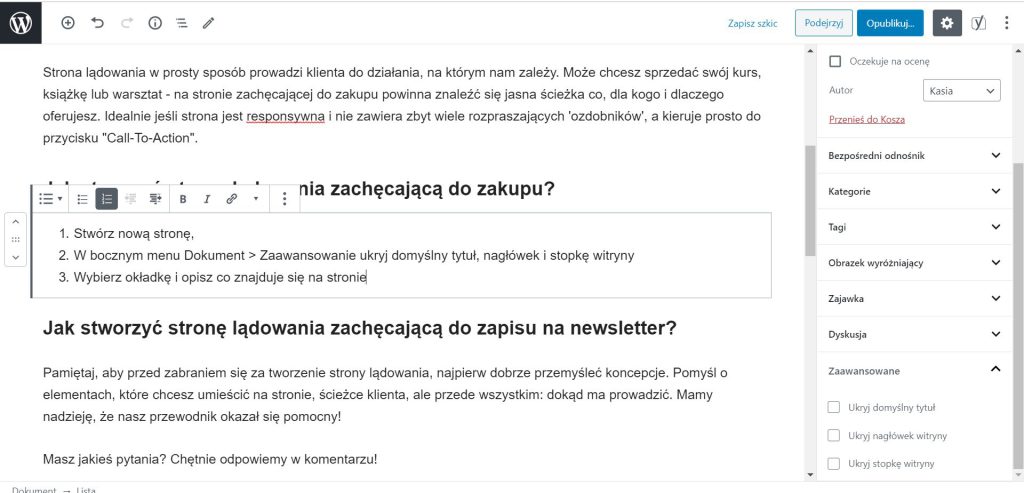
- Stwórz nową stronę,
- W bocznym menu Dokument > Zaawansowane ukryj domyślny tytuł, nagłówek i stopkę witryny

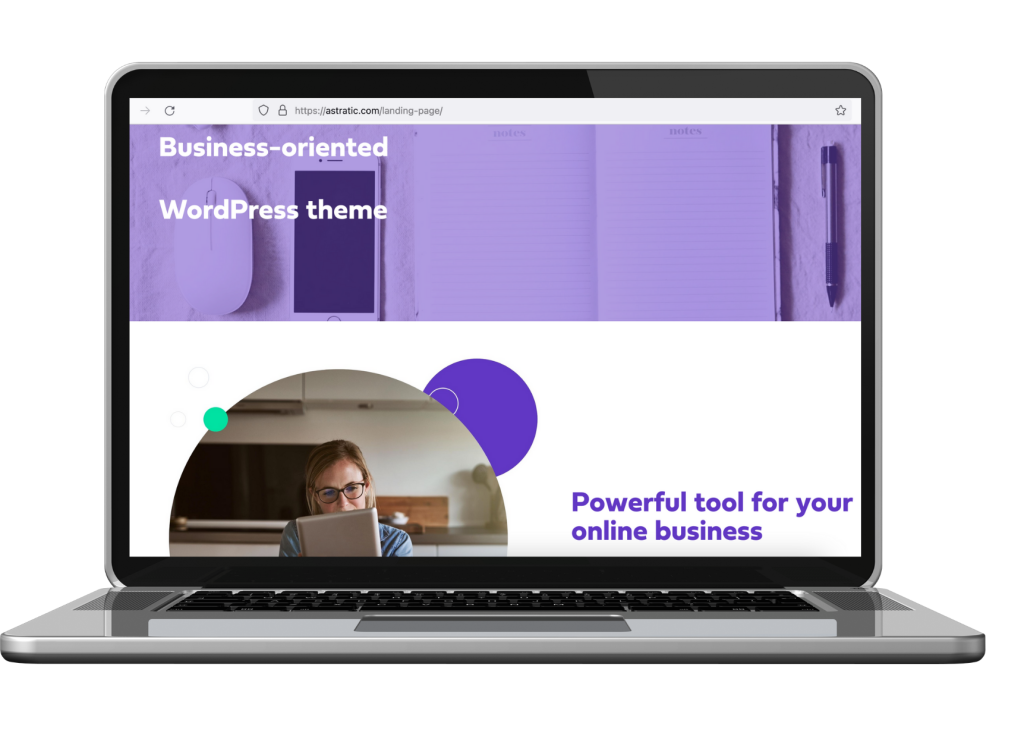
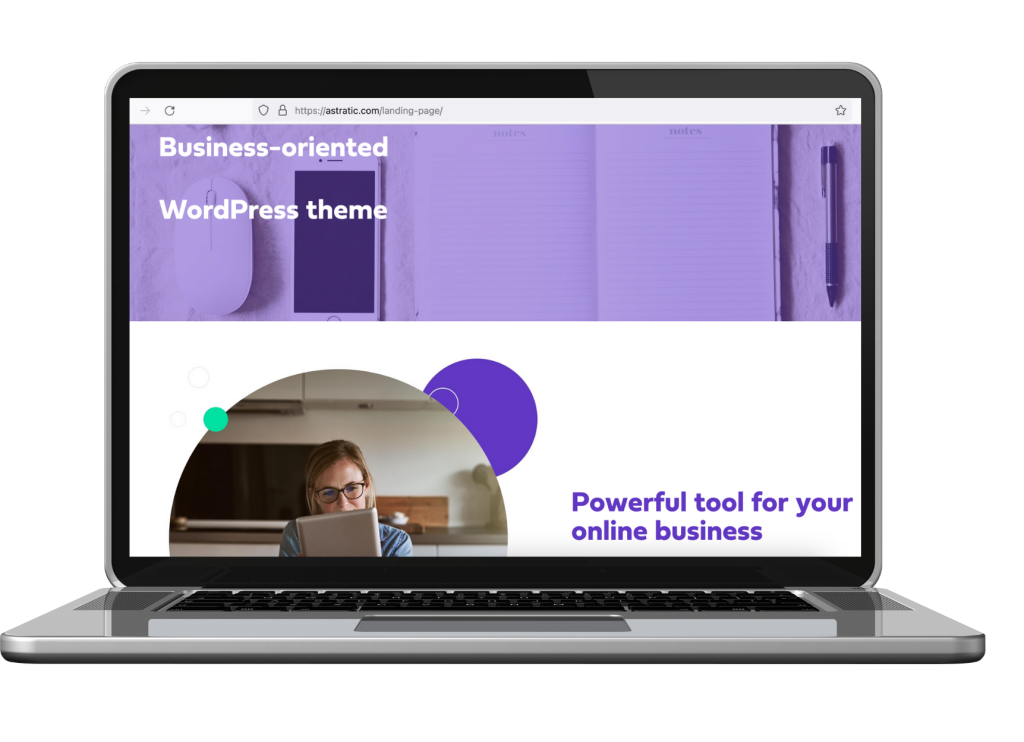
3. Następnie wybierz okładkę i opisz stronę
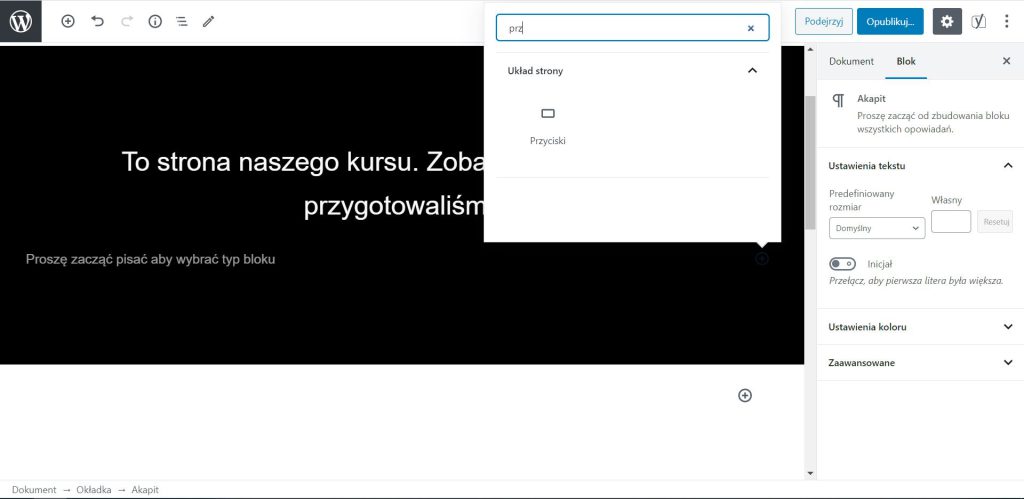
4. Zastanów się nad tym, jakie kolejne elementy chcesz dodać (w edytorze masz opcję wyszukiwania elementów)

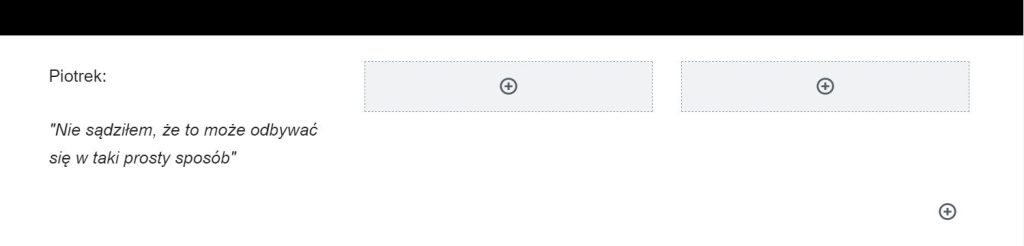
5. Dodawane bloki możesz także dzielić na kolumny, aby np. dzielić się opiniami dotychczasowych klientów (Dodaj > Kolumna)

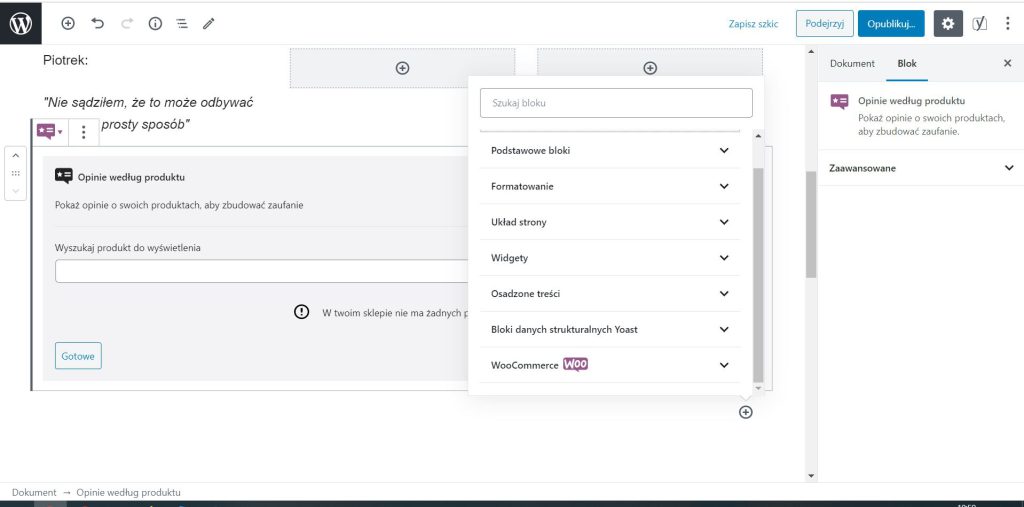
6. Wśród bloków do dodania możesz wybierać także te pochodzące z zainstalowanych zewnętrznych widgetów. W ten sposób bezpośrednio na stronie lądowania możesz wprowadzić np. opinie o produkcie z wtyczki WooCommerce

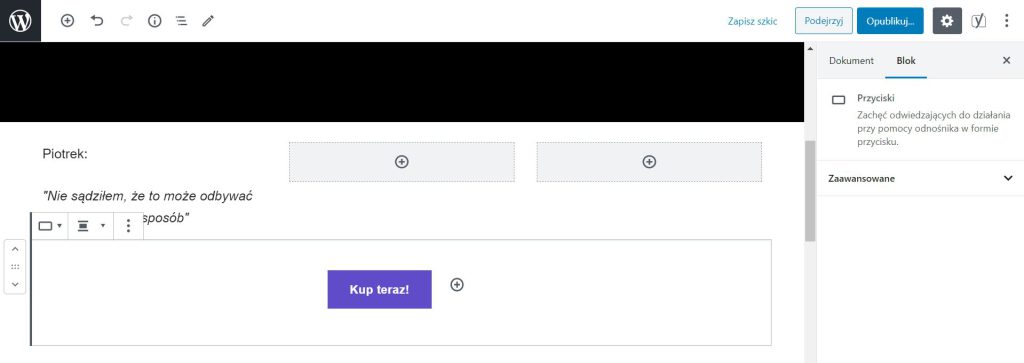
7. Jeśli strona ma zachęcać do zakupu pamiętaj, aby w kilku miejscach dodać przycisk zachęcający do zakupu (call-to-action)

Landing page zapis na newsletter
Jeśli chcesz, aby Twoja strona zachęcała do zapisu na newsletter możesz skorzystać z prostej wtyczki służącej do kontaktu Form Contact 7.
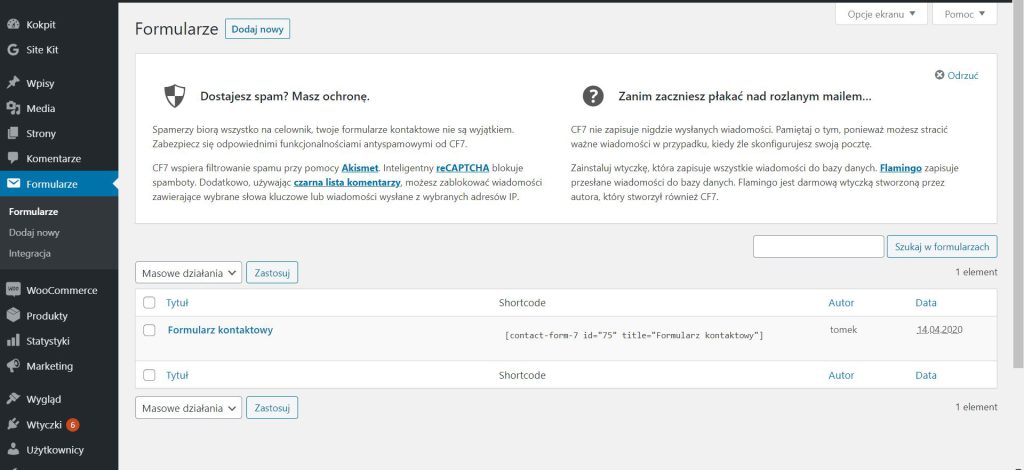
- Stwórz nowy formularz Formularze > Dodaj nowy

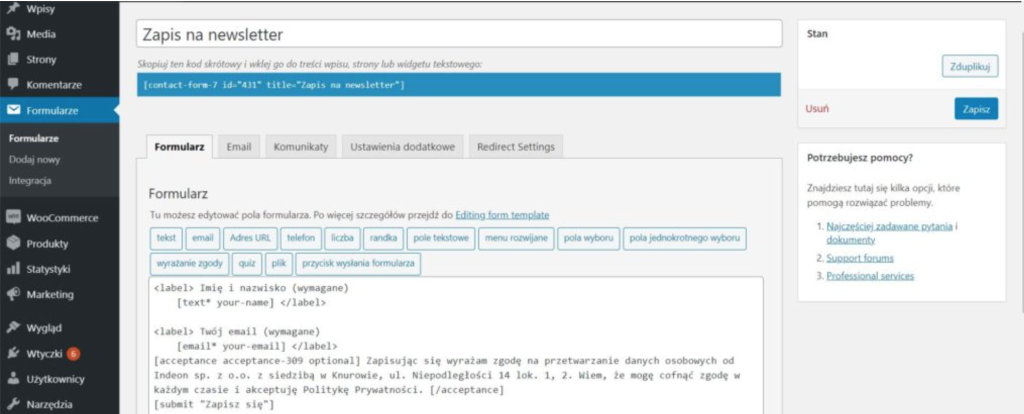
2. Sformatuj go tak, aby zawierał odpowiednie zgody marketingowe

3. Następnie skopiuj shortcode [to ten kod na niebieskim tle w kwadratowych nawiasach]
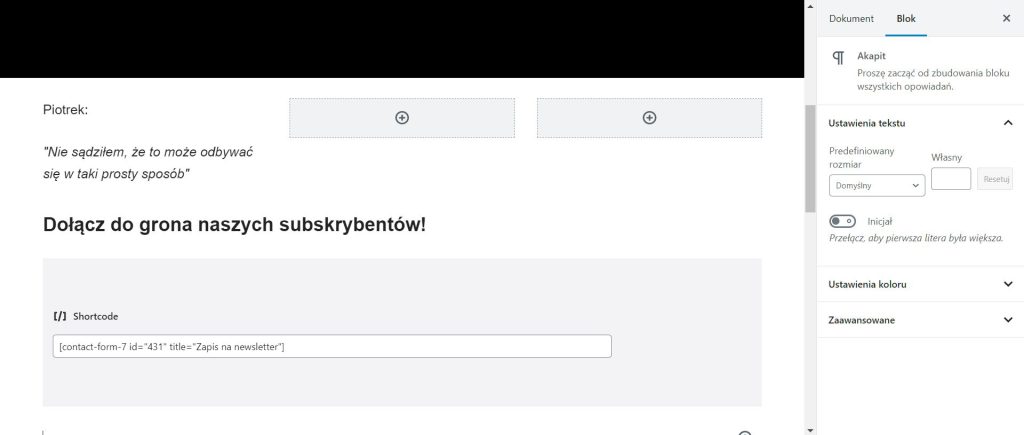
4. Na stronie dodaj nowy element Widgety > Shortcode i wklej skopiowany tekst

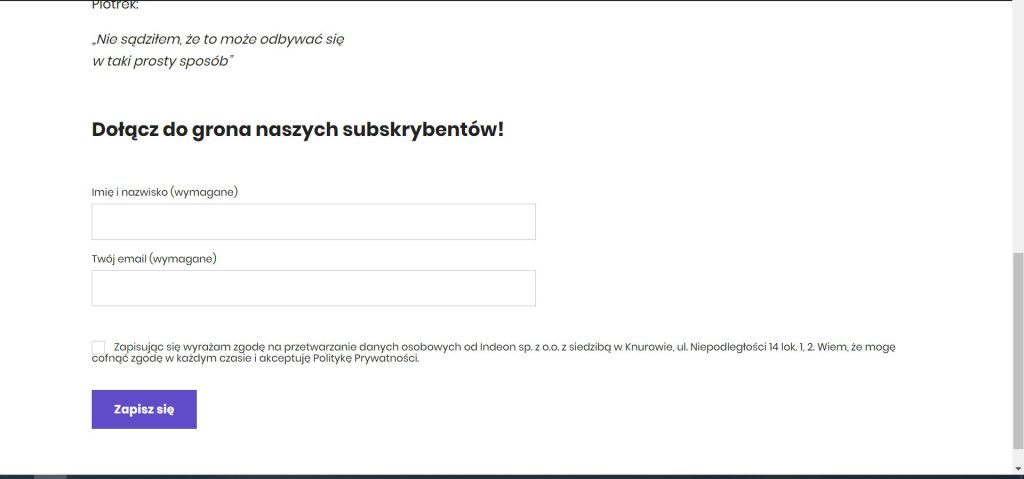
Oto efekt:

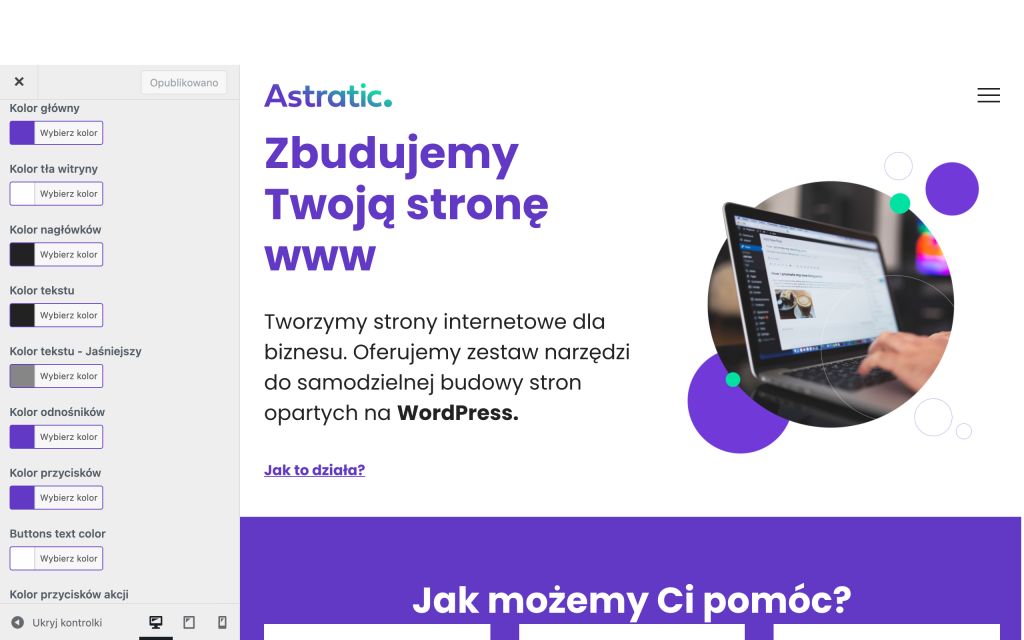
Pamiętaj, że wszystkie globalne zmiany jak zmiana koloru (nagłówków, przycisków) czy zmiana czcionki możesz wykonać w panelu Wygląd > Dostosuj > Kolorystyka / Typografia

Pamiętaj, aby przed zabraniem się za tworzenie strony lądowania, najpierw dobrze przemyśleć koncepcje. Pomyśl o elementach, które chcesz umieścić na stronie, ścieżce klienta, ale przede wszystkim: dokąd ma prowadzić. Mamy nadzieję, że nasz przewodnik okazał się pomocny!
Masz jakieś pytania? Chętnie odpowiemy w komentarzu!