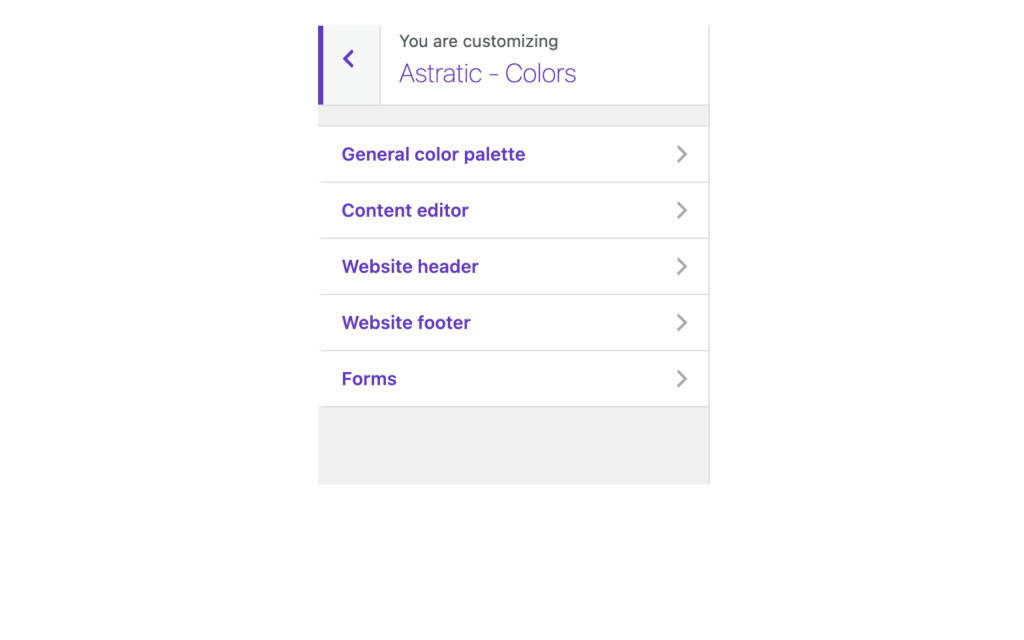
W tym dokumencie opisujemy jak ustawić kolory witryny korzystając z motywu WordPress Astratic. Aby je ustawić przejdź do ustawień i wybierz: Wygląd > Dostosuj > Astratic – Kolory

Ustawienia kolorów: Kolory globalne
W tym miejscu możesz skonfigurować domyślne kolory podstawowych elementów strony internetowej. Dzięki temu już na starcie twoja strona internetowa uzyska unikalny charakter. W rezultacie w trakcie tworzenia treści i budowy nowych podstron możliwe będzie ustalanie indywidualnych kolorów dla większości elementów i bloków Są to kolory:
- główny
- dodatkowy
- tła witryny (domyślny biały)
- nagłówków
- tekstu (domyślny czarny)
- tekstu (jaśniejszy)
- linku
- przycisków
- przycisków akcji
- jasny
- linii
- alertów
- zdefiniowany biały
- zdefiniowany czarny
To kolory, które są ustawiane w oparciu o identyfikację wizualną marki dlatego radzimy ich ustawienia skonsultować z grafikiem lub webdesignerem. Dlatego warto wybrać jeden kolor główny i jeden-dwa kolory dodatkowe i wykorzystać je do ustawień kolorów nagłówków, linków czy przycisków.
Edytor treści
Ta paleta umożliwia zdefiniowanie zestawu podstawowych kolorów dostępnych w edytorze treści. Dzięki temu osoby edytujące stronę w prosty sposób stworzą bogate wizualnie i spójne treści. Na przykład w tej sekcji ustawiamy kolory, które będą obowiązywać w edytorze treści na blogu. Jest to kolor:
- główny
- dodatkowy
- dopełniający
- tekstu w wersji jasnej i ciemnej
- linku
- przycisków
- aktywnego linku/przycisku po najechaniu kursorem (ang. hover)
Ustawienia kolorów: Nagłówek witryny
Aktywacja tej palety kolorów zapewnia możliwość ustawienia indywidualnej kolorystki nagłówka witryny internetowej. Jeśli nie aktywujesz W innym wypadku będą wyświetlane domyślne wartości.
W tym miejscu ustawiamy kolor:
- tła dla nagłówka strony
- tekstu dla nagłówka strony
- linku dla nagłówka strony
- tła dla menu mobilnego (wyświetlane kiedy strona jest przeglądana z poziomu smartfona)
- linku dla menu mobilnego (jw.)
Ustawienia kolorów: Stopka witryny
Aktywacja tej palety kolorów zapewnia możliwość ustawienia indywidualnej kolorystki stopki strony internetowej. W przypadku braku aktywacji palety będą wyświetlane domyślne wartości.
W tym miejscu ustawiamy kolor:
- tła dla stopki strony
- nagłówków dla stopki strony
- tekstu dla stopki strony
- linków dla stopki strony
Podsumowując – dobór barw to istotny element procesu tworzenia strony internetowej. Warto już na samym początku dobrze przemyśleć kwestię kolorów na Twojej stronie.