Astratic to motyw oparty o edytor wizualny Gutenberg oraz natywne funkcje WordPress. Jest stworzony do budowania stron internetowych. Oto instrukcja krok po kroku jak uruchomić stronę na WordPressie i Astratic.
Instalacja motywu w WordPress
Motyw odpowiada za wygląd, czyli wizualną część strony w WordPressie. Możesz skorzystać z darmowych motywów. Ich zaletą jest to, że nie mają skomplikowanej konfiguracji, ponieważ zawierają mało opcji. Świetnie sprawdzą się dla osób, które zaczynają tworzenie stron internetowych. Płatne motywy mają już bardziej rozbudowane opcje, a także sam wygląd. Dlatego konfiguracja jest nieco trudniejsza. W przypadku płatnych motywów, otrzymujesz w jego cenie darmowe wsparcie twórcy. Są także regularnie aktualizowane. Dzięki temu zwiększa się bezpieczeństwo strony internetowej.
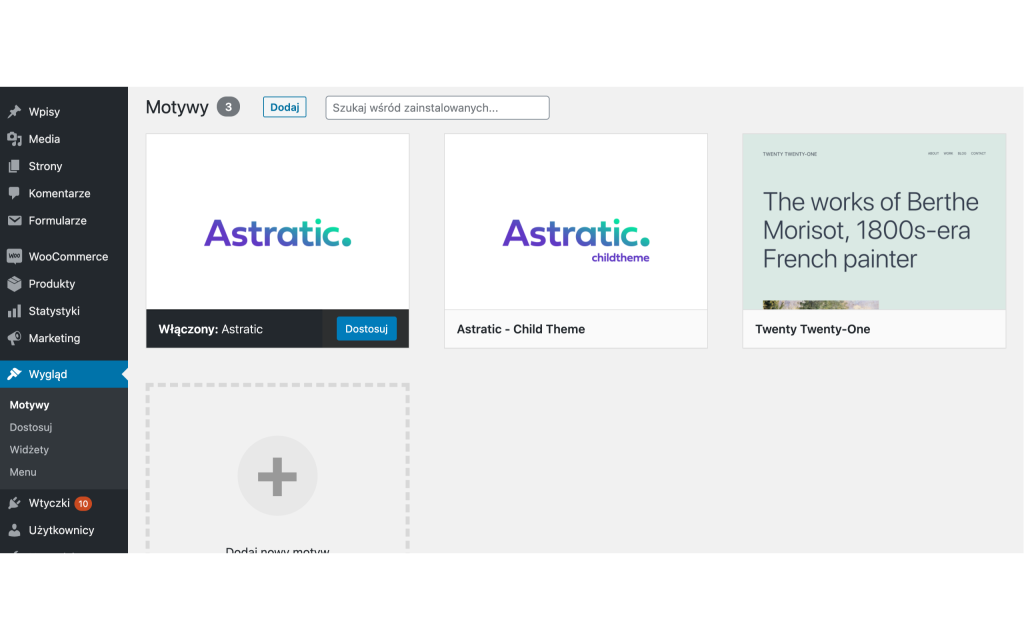
- W panelu administratora przejdź do zakładki: Wygląd > Motywy
- Następnie przejdź do opcji: Dodaj motyw
- Możesz skorzystać z wyszukiwarki w górnym okienku: Szukaj motywu

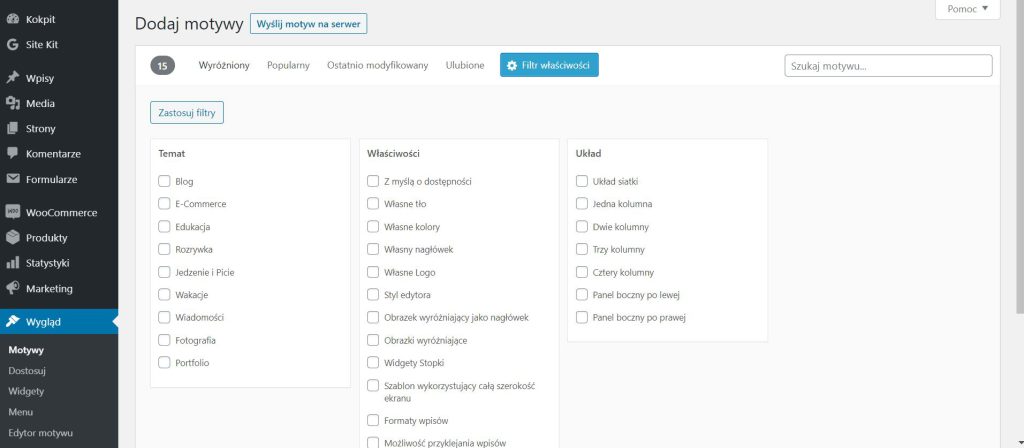
- Możesz wyszukiwać motywów pod względem tematu, właściwości czy układu w wyszukiwarce Filtr właściwości

Przed zainstalowaniem skorzystaj z opcji Podglądu na żywo, aby ocenić czy dany motyw Ci odpowiada pod względem wizualnym.
- Kliknij Zainstaluj Instalacja rozpocznie się automatycznie. Motyw będzie dostępny z panelu > Motywy i gotowy do edycji (pojawi się opcja Dostosuj).
Istnieje możliwość zainstalowania własnego motywu WordPress np. Astratic, oto jak to zrobić:
- W panelu administratora przejdź do zakładki: Wygląd > Motywy
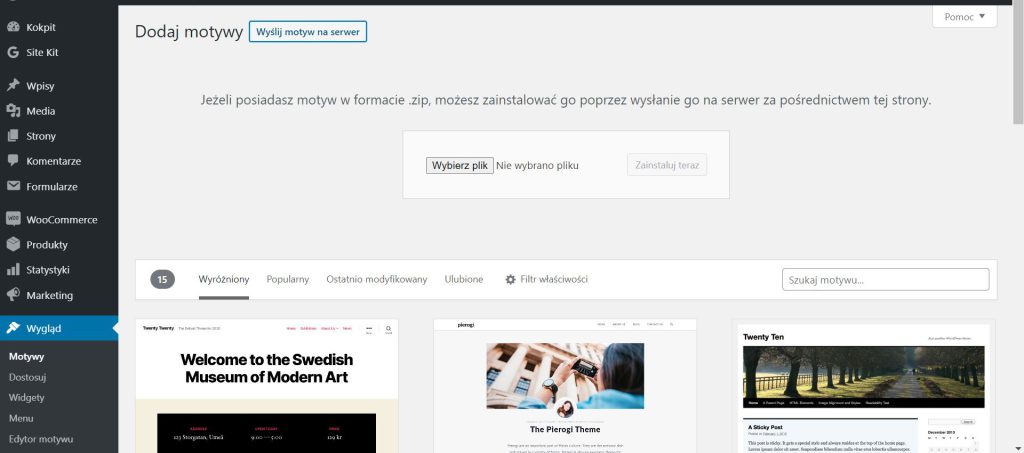
- Po kliknięciu Dodaj nowy motyw w górnej części pojawi się opcja Wyślij motyw na serwer
- Po kliknięciu pojawi się okienko z opcją załadowania pliku z motywem (.zip) i przesłania go na serwer.

- Instalacja rozpocznie się automatycznie. Motyw będzie dostępny z panelu Motywy i gotowy do edycji (pojawi się opcja Dostosuj).
Ważne! Pamiętaj o robieniu kopii zapasowej przed wprowadzeniem jakichkolwiek zmian. Dzięki temu chronisz swoją dotychczasową pracę. Rób aktualizacje motywu za każdym razem kiedy zostają wprowadzane zmiany.
Jak skonfigurować Astratic wstępnie – kolory, fonty, logo, favicon?
W panelu administratora ustawisz najważniejsze elementy takie jak czcionki, kolory, logo i favicon.
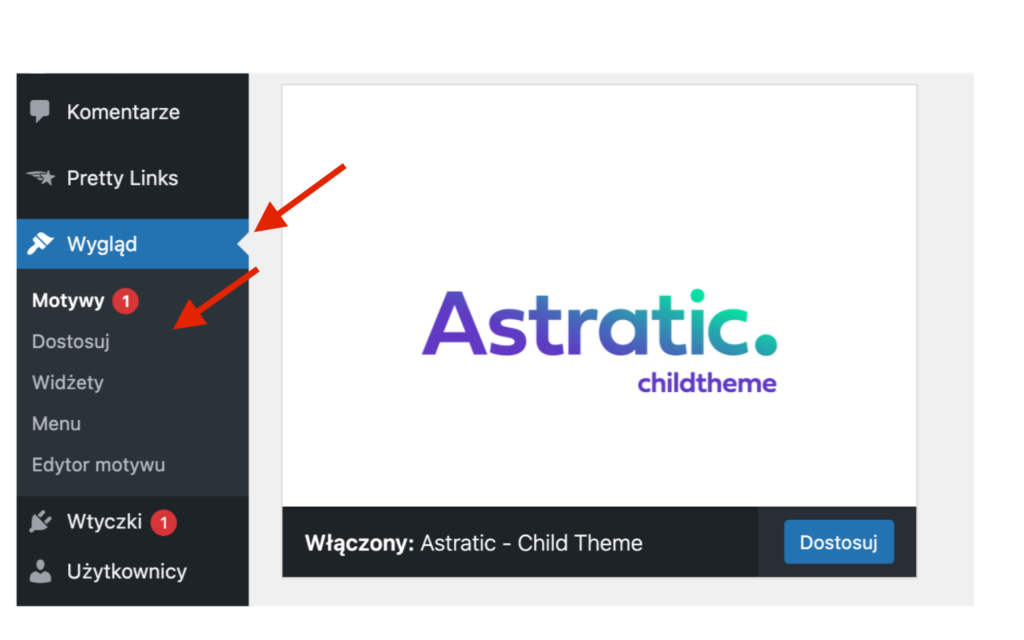
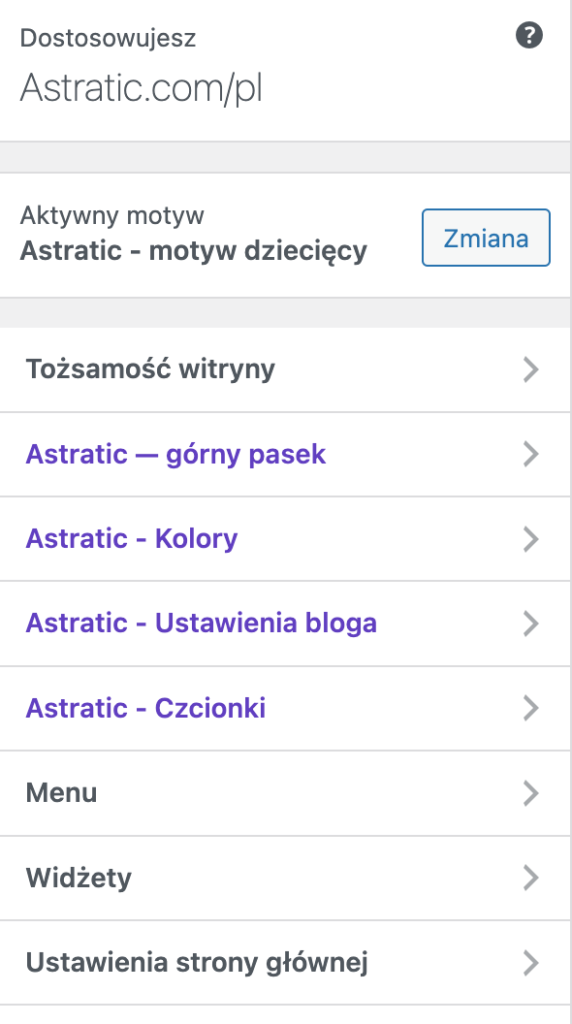
Wszystkie najważniejsze elementy znajdują się właśnie w tym miejscu. Aby zmienić ustawienia kolorów, czcionek lub wstawić logo należy przejść do menu bocznego i wybrać Wygląd > Dostosuj

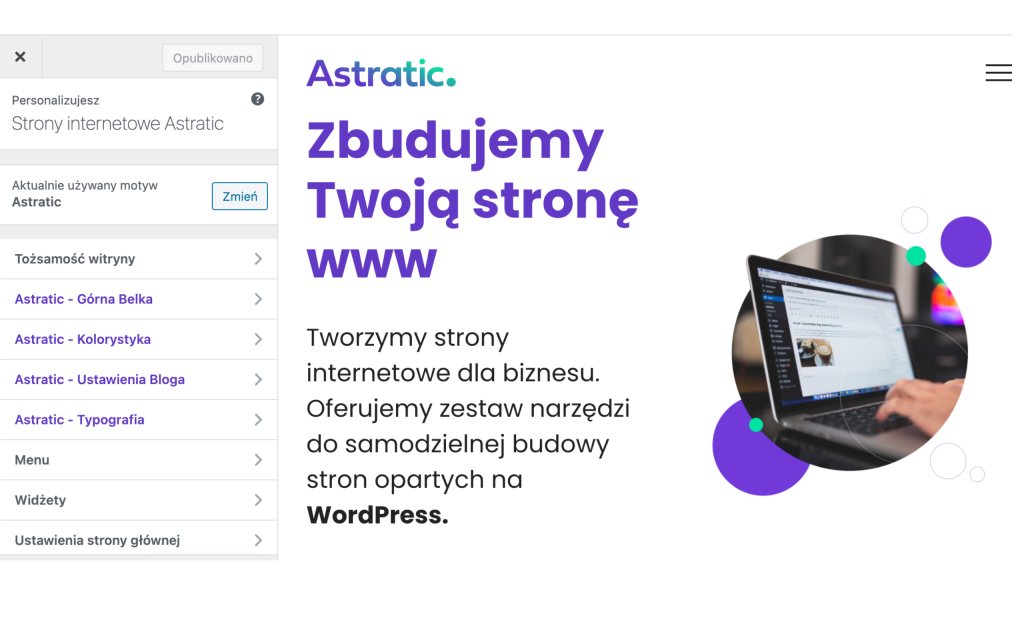
Po kliknięciu dostosuj pojawi się menu (po lewej stronie), gdzie ustawisz wszystkie najważniejsze elementy strony – tożsamość witryny, kolorystyka, typografia.

Tożsamość witryny
To Tytuł witryny (nazwa strony internetowej), Opis witryny (informacja o tym co znajduje się na stronie, warto zawrzeć słowa kluczowe), Logo (plik graficzny, który widnieje w nagłówku strony), Ikona witryny (favicon pojawia się przed adresem w polu adresowym przeglądarki internetowej lub na karcie z otwartą stroną www).
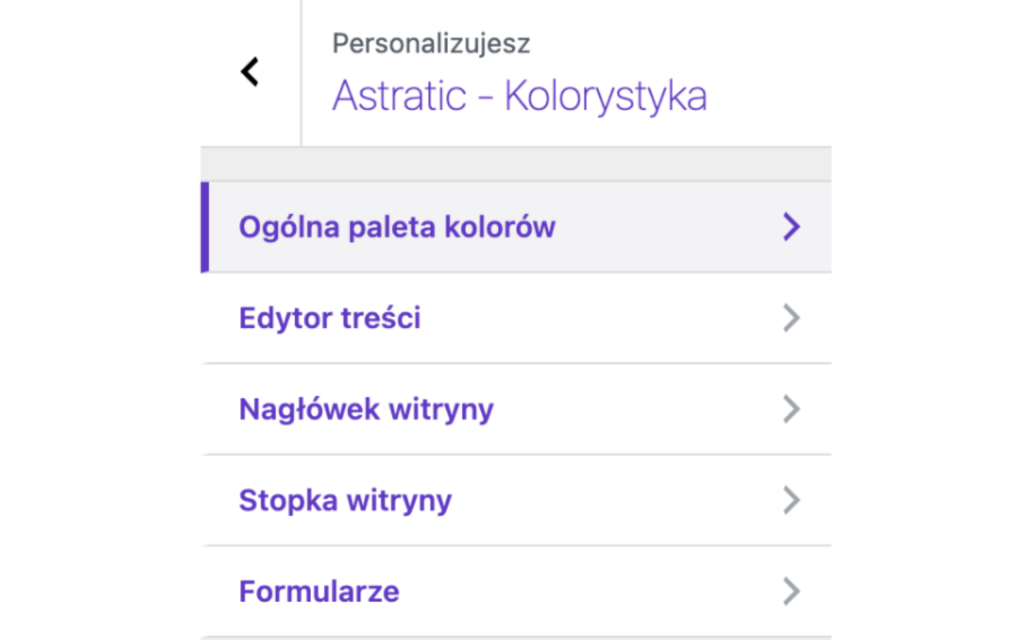
Kolorystyka
W zakładce kolorystyka znajdziesz ustawienia kolorów nagłówków, tła witryny, przycisków, odnośników.

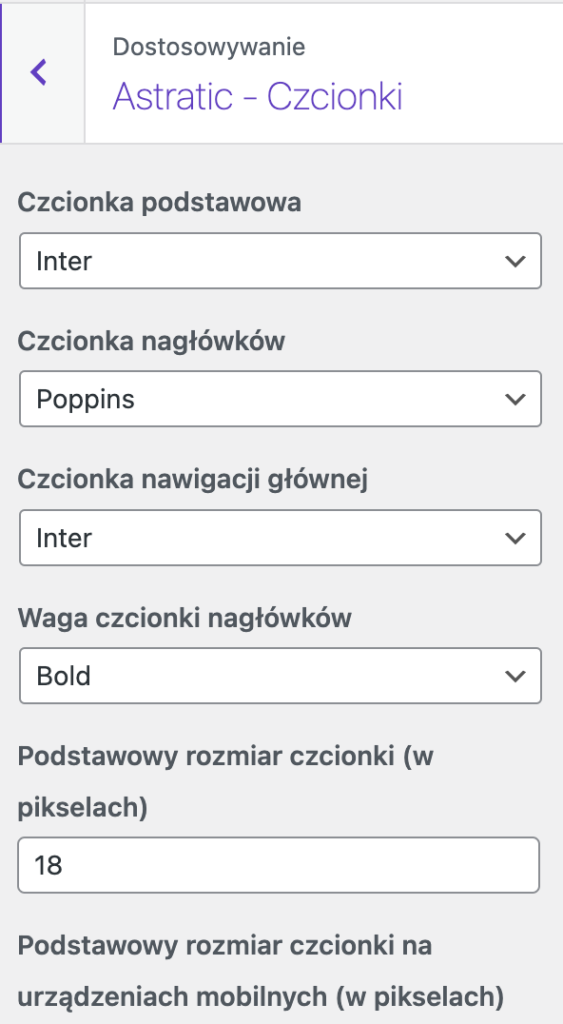
Typografia
W tym miejscu ustawisz typ i rozmiar czcionki dla nagłówków, tekstu, menu.

Ustawienie permalinków w WordPressie
Permalink (link bezpośredni) to adres URL, który widzisz i używasz dla dowolnego posta, strony lub innych elementów treści w Twojej witrynie.
WordPress używa domyślnie struktury permalinku, która nie jest przyjazna SEO. W łatwy sposób możesz zmienić strukturę linków bezpośrednich tworząc przyjazne permalinki (pełnią ważną rolę w pozycjonowaniu twojej strony w wynikach wyszukiwania).
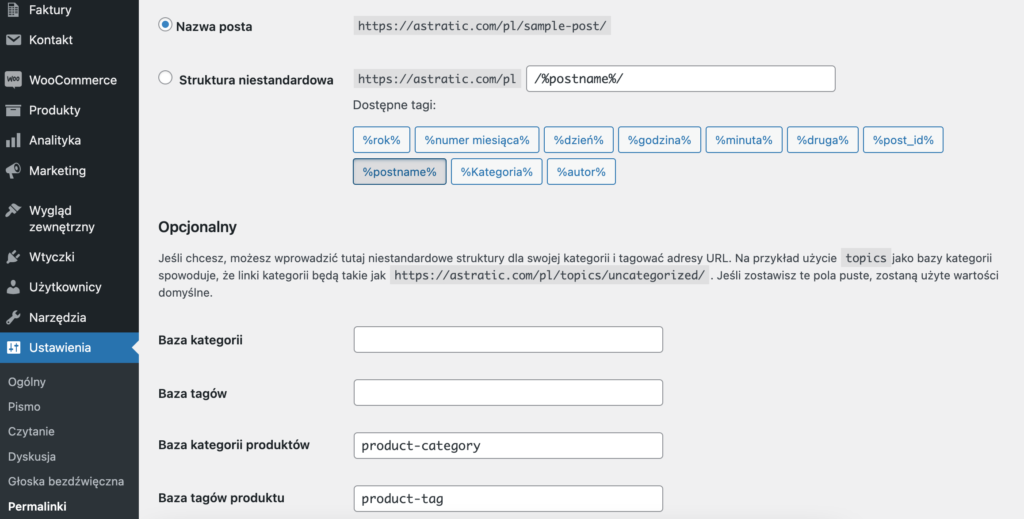
Jak ustawić przyjazne permalinki w WordPressie?
W panelu administratora:
- Przejdź do menu po lewej stronie i zakładki Ustawienia > permalinki
- Wybierz i zaznacz opcję Własny format i wpisz /%postname%/
- Zapisz nowe ustawienia i gotowe przyjazne linki będą działać od razu

Usunięcie treści demo
WordPress zainstalowany i co dalej? W tym wpisie przedstawię kroki, które warto wykonać po instalacji czystego WordPressa.
Usuń przykładowe wpisy i strony
Po zainstalowaniu WordPressa pojawią się przykładowe treści w twojej witrynie. W zakładce > Wpisy widoczny będzie pierwszy post o nazwie ,,Witaj świecie”, natomiast w zakładce > Strony widnieje podstrona o nazwie „Przykładowa strona”. Wszystkie te treści możesz wykasować i zastąpić własnymi.
Aby usunąć pierwszy wpis przejdź do zakładki > Wpisy w panelu administratora, skieruj na niego kursor, a następnie kliknij > Kosz

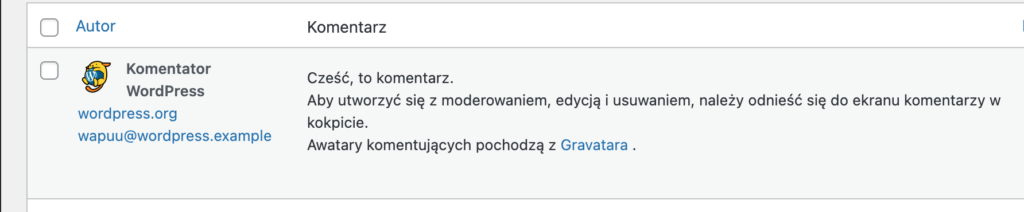
Pod przykładowym wpisem widnieje pierwszy komentarz ,,Cześć, to jest komentarz. Aby rozpocząć moderowanie, edycję i usuwanie komentarzy, przejdź do ekranu Komentarze na pulpicie nawigacyjnym.”

Jeśli na twojej stronie nie ma jeszcze opublikowanej żadnej treści, możesz wyłączyć funkcję komentowania postów. Aby to zrobić musisz przejść do panelu administratora WordPress:
- Wybierz Ustawienia > Dyskusja
- Odznacz >Zezwól na komentowanie nowych wpisów
- Zapisz
Usunięcie motywów domyślnie zainstalowanych
Motyw domyślny WordPress to szablon, który jest automatycznie dodawany podczas pierwszej instalacji systemu.
Możesz w każdej chwili zmienić go na inny instalując nowy szablon.
Aby usunąć motyw domyślnie zainstalowany w WordPress musisz przejść do panelu administratora. Następnie wybrać zakładkę Wygląd > Motywy > Szczegóły motywu, a następnie „Usuń szablon”. Jeśli motyw, który chcesz usunąć, jest aktywny i wyświetla się w Twojej witrynie, musisz aktywować inny motyw, ponieważ WordPress nie pozwala na usunięcie aktywnego.

Włączenie / wyłączenie indeksowania przez wyszukiwarki
Indeksowanie stron to dodawanie ich do wyszukiwarki. Aby strona internetowa wyświetlała się w wynikach wyszukiwania, musi ona zostać zaindeksowana przez Google.
Sprawdź czy Twoja strona jest indeksowana
Jak sprawdzić czy strona została już zawarta w bazie Google? Jest na to prosty sposób, wystarczy wpisać do wyszukiwarki frazę: site:adres_strony
Jeśli strona nie jest uwzględniona w bazie wyszukiwarki należy sprawdzić blokadę indeksowania w WordPressie.
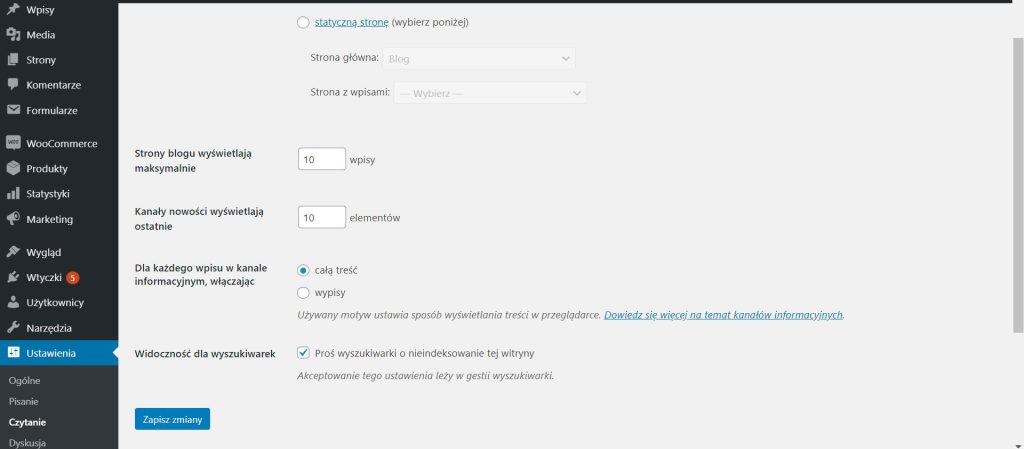
W panelu administratora w menu po lewej stronie, przejdź do Ustawienia > Czytanie > Widoczność dla wyszukiwarek. Upewnij się, że opcja Proś wyszukiwarki o nieindeksowanie tej witryny nie jest zaznaczona.

Instalacja i aktywacja wtyczki Yoast SEO
Wtyczka Yoast SEO to jedna z najpopularniejszych wtyczek dla stron internetowych WordPress. To sprytne narzędzie, które pozwala osiągnąć najlepsze pozycje w wyszukiwarkach.
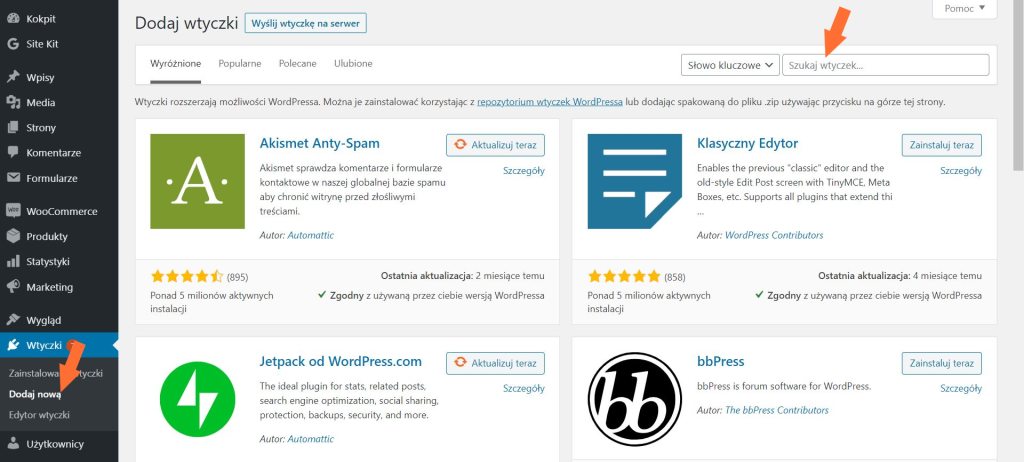
Aby ją zainstalować, przejdź do panelu administracyjnego WordPressa i wybierz: Wtyczki > Dodaj nowe > Wyszukaj wtyczkę Yoast SEO i zainstaluj.

Po zakończeniu instalacji aktywuj wtyczkę aby ją uruchomić. Aktywację lub dezaktywację wtyczki wykonasz wybierając w menu Wtyczki > Zainstalowane wtyczki.

Po zainstalowaniu i aktywacji wtyczki Yoast SEO możesz rozpocząć tworzenie treści i ich publikowanie na stronie internetowej.
Tworzenie podstron głównych
Tworzenie podstron głównych w WordPressie jest bardzo prostym procesem. Oto instrukcja krok po kroku jak to zrobić. Aby dodać nową podstronę w panelu administratora:
- Przejdź do zakładki Strony > Dodaj nową
- Dodaj tytuł strony. Możesz dodać treść, zdjęcia/grafiki i inne elementy za pomocą bloków edytora WordPress.
- Opublikuj.

Tworzenie menu głównego i jego konfiguracja
Aby stworzyć menu główne przejdź do panelu administratora WordPress:
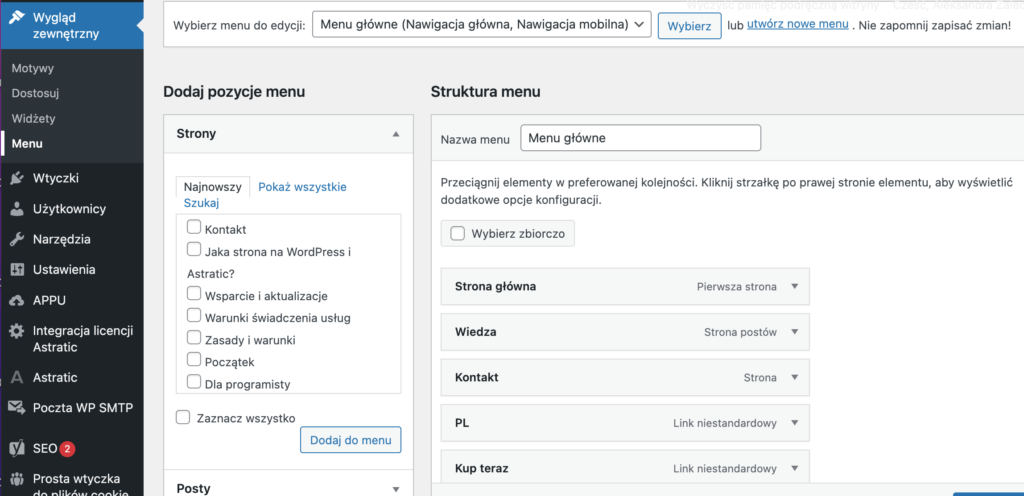
- Wybierz zakładkę Wygląd > Menu
- Wybierz z listy podstronę, którą chcesz dodać do menu i kliknij przycisk Dodaj do menu

Kolejność stron w menu możesz dowolnie zmieniać (wystarczy przesunąć w górę lub dół).
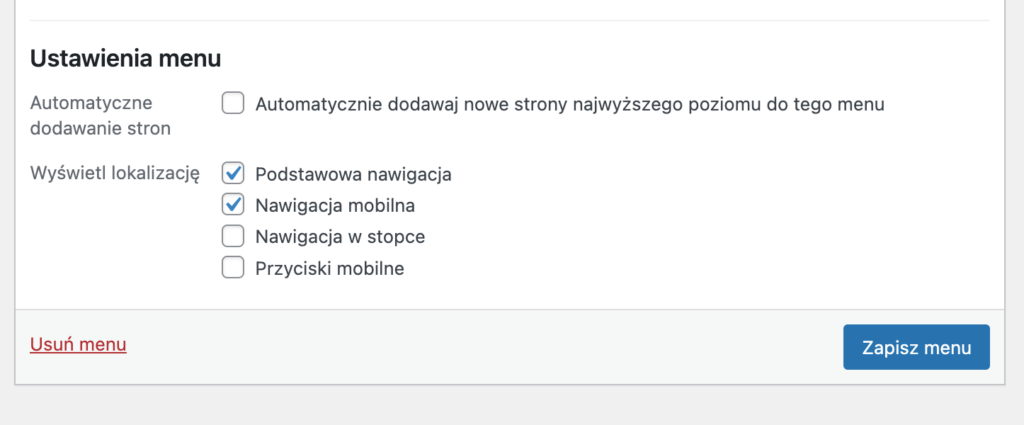
W ustawieniach menu, w części Wyświetl lokalizację, zaznacz odpowiedni rodzaj menu, np. Nawigacja główna jeśli menu ma się wyświetlać na górze strony.

Każdy element dodany do menu można dostosować do własnych potrzeb. W tym celu należy kliknąć w strzałkę znajdującą się w prawym rogu belki z nazwą tego elementu. Rozwinie się formularz pozwalający na: zmianę etykiety nawigacji, przeniesienie odnośnika w inne miejsce listy lub usunięcie odnośnika
Gotowe menu możesz zapisać > Zapisz menu
Posty, kategorie, tagi
Dodawanie treści w WordPressie jest bardzo proste. Jedną z najważniejszych form dodawania treści w tym systemie CMS są wpisy (posty). Wpisom można przyporządkować daty publikacji, autora, tagi i kategorie.
Jak dodać wpis w WordPressie?
- W panelu administratora przejdź do menu po lewej stronie, kliknij Posty > Dodaj nowe
- Dodaj tytuł oraz treść.

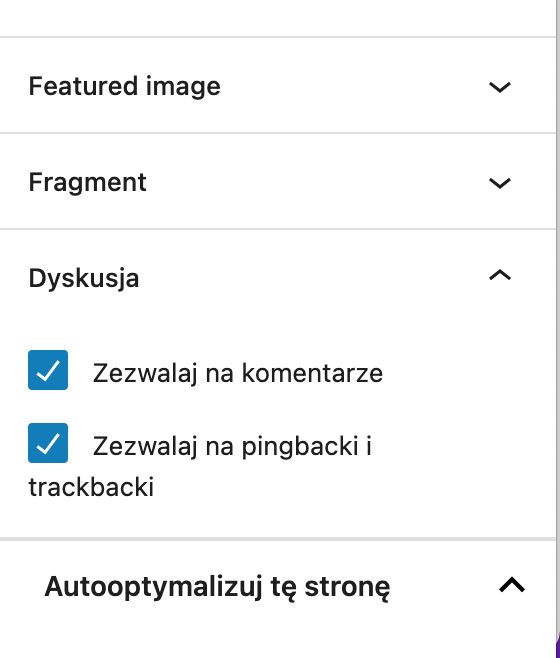
- Przypisz wpis do wybranej kategorii i oznacz tagiem, ustaw obrazek wyróżniający oraz możliwość komentowania wpisu (w menu po prawej stronie).

- Gotowy wpis opublikuj lub zapisz jako szkic (wstępnie zredagowany wpis).
Tagi i kategorie we wpisach
Kategorie i tagi pełnią ważną funkcję w postach. Służą do ich porządkowania na blogu/stronie. Dzięki nim zarówno użytkownicy odwiedzający stronę jak i administrator systemu, mogą szybko odszukać interesujące ich treści. Tagi i kategorie można dodawać zarówno z poziomu wpisu (w pasku bocznym) jak i w głównym menu panelu administratora: Wpisy >Tagi, Wpisy > Kategorie
Jak poprawnie stosować tagi i kategorie?
- Tagi nie powinny się pokrywać z kategoriami, powinny się wzajemnie uzupełniać.
- Wybierz tagi związane z tematyką posta.
- Nie oznaczaj takim samym tagiem wszystkich wpisów/artykułów.
- Dodawanie wpisów do kategorii jest wskazane.
Konfiguracja wyglądu postów i kategorii w Astratic
Customizer to miejsce, w którym dostosujesz swoją witrynę WordPress. Możesz dokonać zmiany wielu elementów, takich jak: kolory strony, czcionki, logo. Znajdują się tam także inne opcje, które warto wykorzystać konfigurując swoją stronę, jak: ustawienia dla bloga, które pozwalają zmieniać jego wygląd. Należy przejść do menu bocznego i wybrać Wygląd > Dostosuj

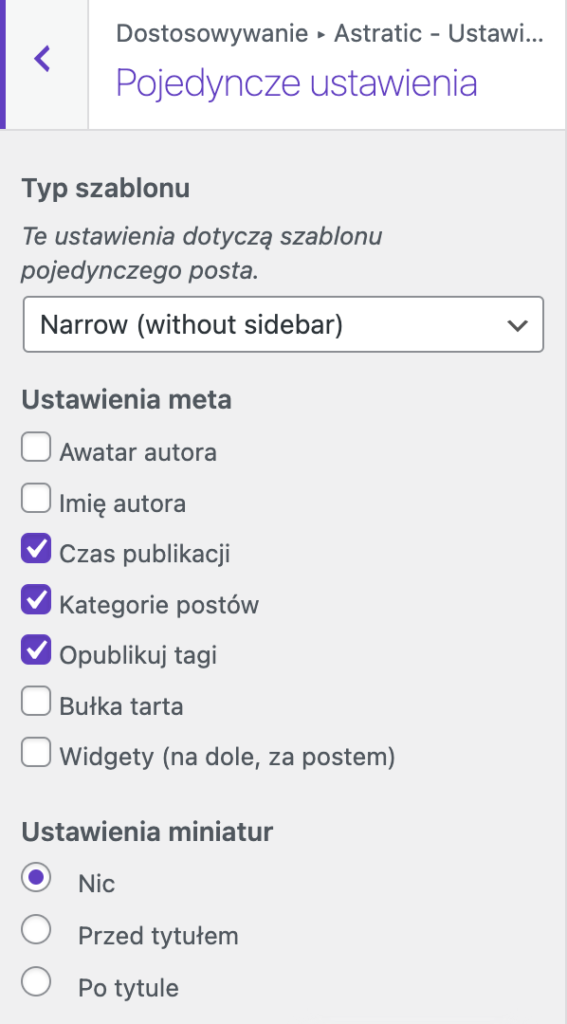
Po kliknięciu dostosuj pojawi się menu (po lewej stronie), wybierz > Ustawienia Bloga, następnie > Ustawienia Wpis

Ustawienia dotyczą widoku wpisu, w tym miejscu decydujesz, które informacje pojawią się w opublikowanym wpisie (zdjęcie i nazwa autora, data publikacji, tagi i kategoria wpisu).
Tworzenie bloków wielokrotnego użytku
Edytor Gutenberg daje użytkownikowi możliwość tworzenia bloków wielokrotnego użytku. Są one niezastąpione, gdy pewne bloki muszą być regularnie dodawane do konkretnej strony lub typu postu.
Co to są bloki wielokrotnego użytku?
Są to bloki, które raz konfigurujesz, zapisujesz i możesz ponownie wykorzystać w innych postach czy stronach WordPress bez konieczności ich ponownej edycji. Może to być określony układ treści i grafik np. powtarzające się formularze, przyciski wezwania do działania (CTA).
Jak utworzyć blok wielokrotnego użytku?
To bardzo proste. Oto instrukcja krok po kroku jak to zrobić:
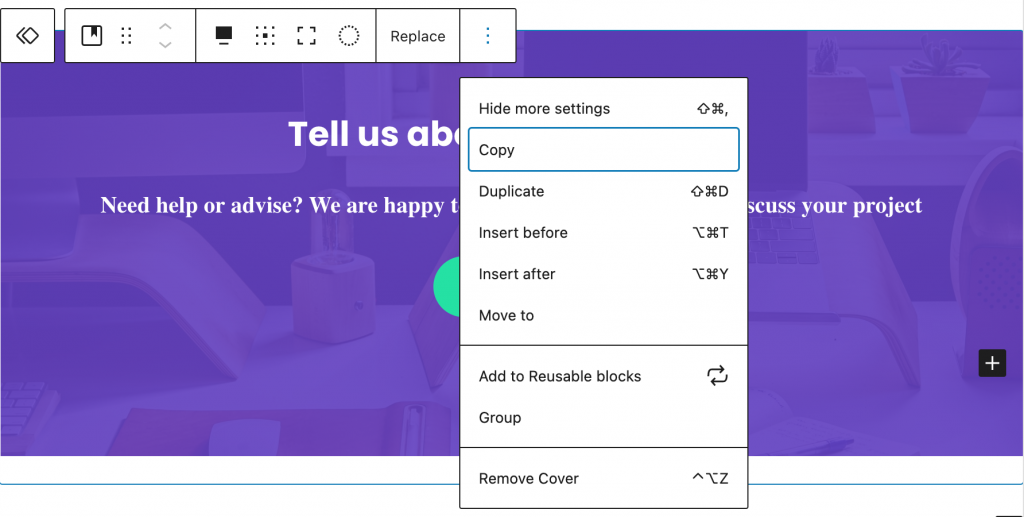
- Stwórz dowolny blok, np. call-to action, następnie kliknij na trzy kropki w menu bloków i wybierz opcję dodaj do bloków wielokrotnego użytku.

- Uzupełnij nazwę nowego bloku w celu późniejszego odnalezienia go i ponownego użycia.
Jak korzystać z bloków wielokrotnego użytku?
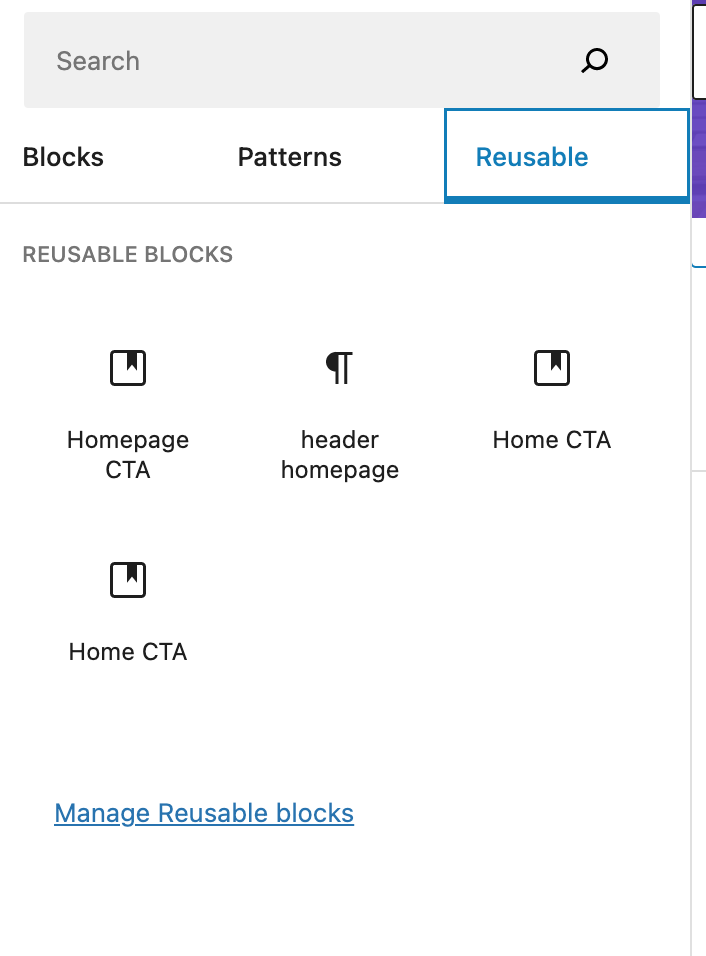
Kliknij ikonkę plusa i wybierz sekcję Reusable wyświetlą się wszystkie bloki wielokrotnego użytku. Po wybraniu odpowiedniego bloku możesz przystąpić do jego edycji. Jednak pamiętaj, że wprowadzenie zmian w bloku wielokrotnego użytku powoduje zmiany wszędzie tam, gdzie dany szablon jest wykorzystany.

Jak stworzyć stronę z listą postów?
W WordPress istnieje możliwość stworzenia strony zawierającej wpisy. Doskonałym przykładem jest strona „blogowa” zawierająca wszystkie posty ułożone według dat. Jak stworzyć taką stronę?
W edytorze Gutenberg znajduje się blok Query Loop, który pozwala wyświetlić wpisy lub strony. Korzystając z określonych funkcji bloku Query Loop, możesz dostosować stronę pod względem projektu, układu, struktury.
Jak korzystać z pętli zapytań?
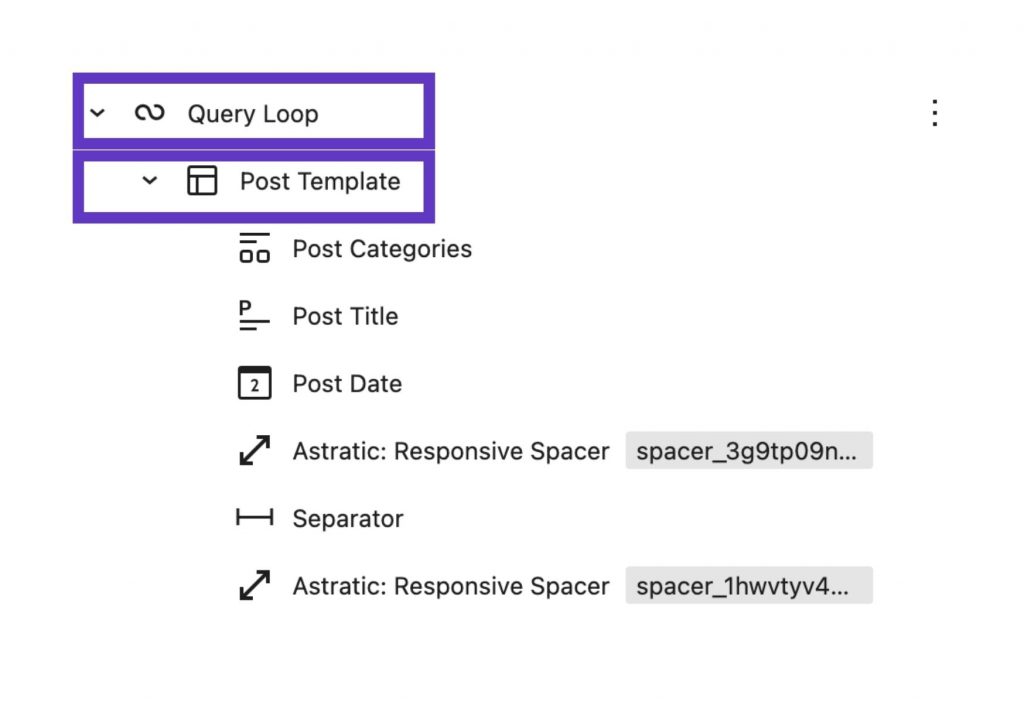
Kliknij element wstawiający (+) i w menu bloków wybierz blok Query Loop. Składa się on z dwóch elementów:
- Pętla zapytania
- Szablon wpisu

Pętla zapytania
Pętla zapytania (ang. Query Loop) określa jakie wpisy, w jakiej ilości oraz kolejności zostaną wyświetlone, np. 6 ostatnich wpisów bloga.
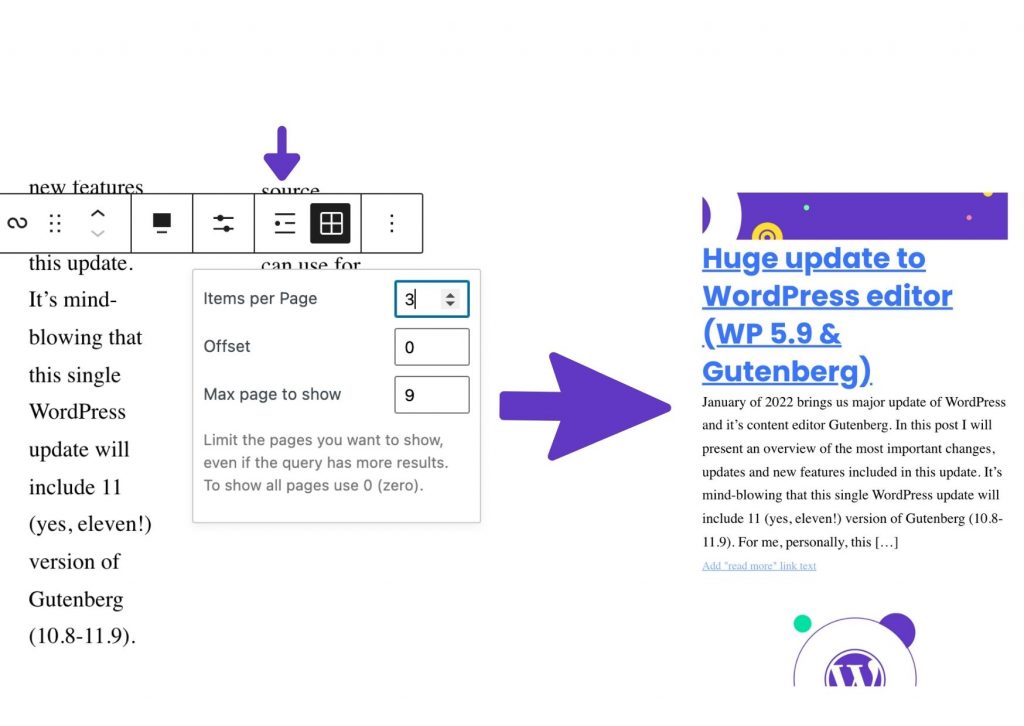
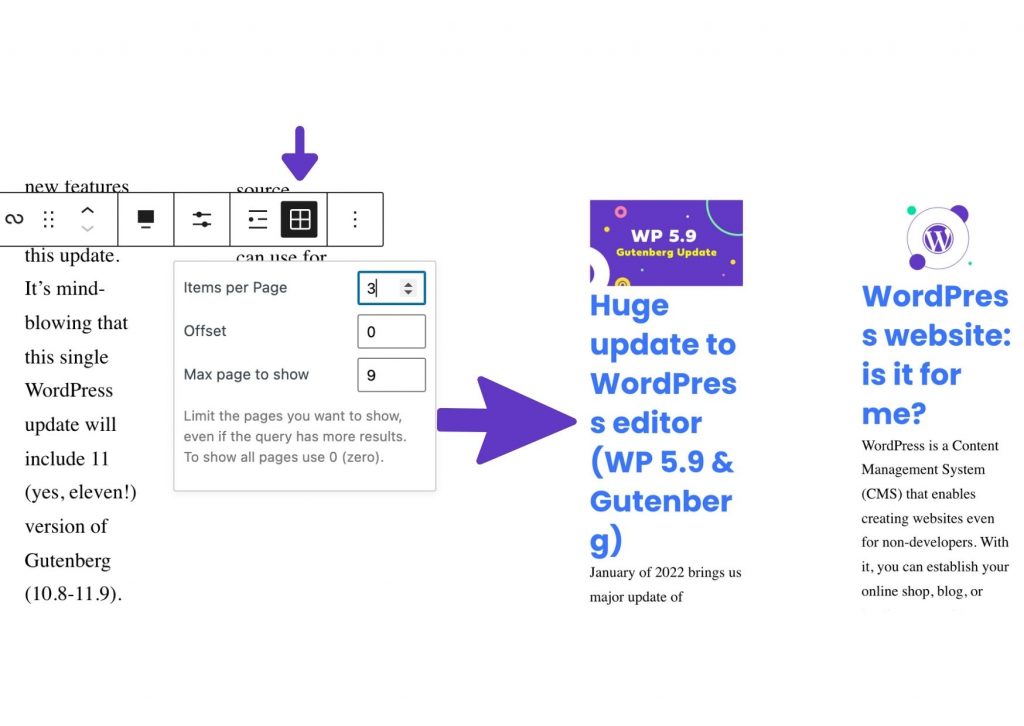
Ustawienia w pasku górnym
- Items per page – określa ile wpisów na stronę wyświetlić
- Offset – określa od którego wpisu zacząć wyświetlanie (pozwala pominąć początkowe wpisy)
- Max page to show – określa ile stron wyświetlić
- List/grid view – widok listy (list view) to wyświetlenie wpisów jeden pod drugim. Widok siatki (grid view)to wyświetlenie wpisów w formie wierszy i kolumn. Liczbę kolumn siatki możesz ustawić w pasku bocznym.


Ustawienia w pasku bocznym
- Kolor
- Typ posta (post, strona, produkt, dokument)
- Kolumny
- Sortuj według (kolejność wyświetlania wpisów)
- Posty przyklejane (posty na blogu mogą być „przyklejane”, dzięki funkcji, która umieszcza je na górze pierwszej strony postów i utrzymuje je tam do momentu opublikowania nowych postów przyklejonych)
- Filtry (kategorie, tagi, autor, słowo kluczowe) wyświetlenie wpisów tylko z wybranej kategorii, tagu, danego autora lub zawierających określone słowa kluczowe.
Szablon wpisu
Szablon wpisu (ang. Post Template) określa jakie elementy wpisu zostaną wyświetlone i w jak będą ułożone, np. obrazek wyróżniający, tytuł wpisu, datę wpisu, fragment wpisu. Możesz dowolnie zmieniać ich kolejność.
Stronicowanie wpisów
Jeśli chcesz wyświetlić więcej wpisów, warto dodać kolejny blok – stronicowanie zapytań (Query Pagination). Dzięki temu wpisy zostaną podzielone na podstrony.
Jeśli chcesz wyświetlić więcej wpisów, warto dodać kolejny blok – stronicowanie zapytań (Query Pagination). Dzięki temu wpisy zostaną podzielone na podstrony.