Kolumny w edytorze Gutenberg to bardzo ciekawy element. Dzięki nim możemy urozmaicać wygląd swojej strony oraz ciekawie układać jej treść. Oto kilka użytecznych funkcji, które możesz wykorzystać w edytorze Gutenberg.
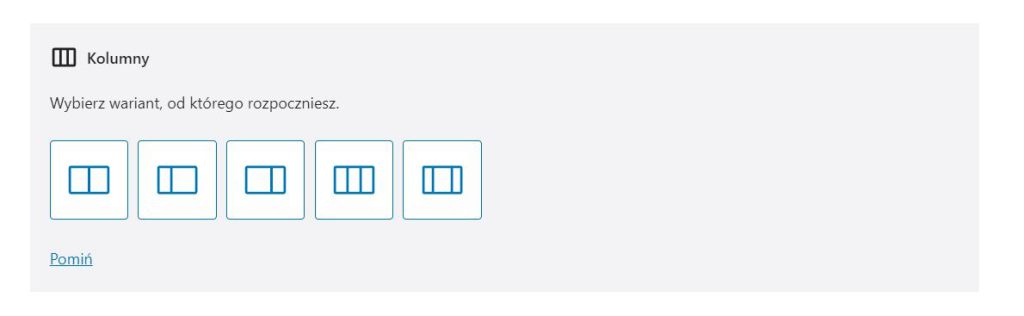
Wykorzystanie bloku kolumny
Kolumny to świetny element do urozmaicenia Twojej strony. Dzięki nim możesz łączyć w tym samym wierszu rożne elementy. Poniżej jak wygląda połączenie obrazka z akapitem lub nagłówka z akapitem.

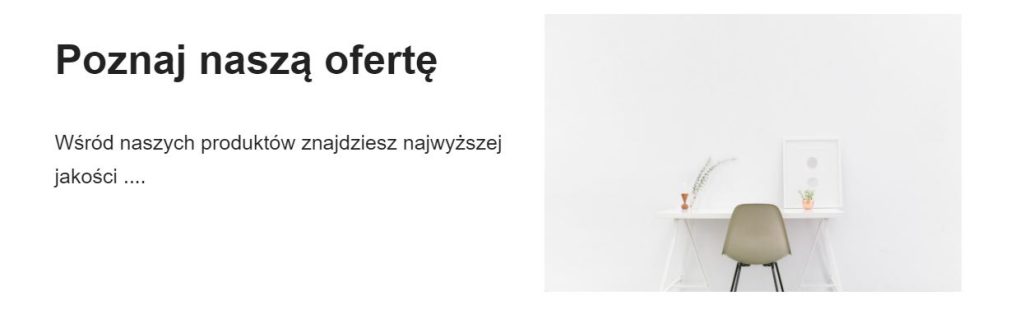
Oto jak wygląda kolumna stworzona z obrazka i opisu (akapit).

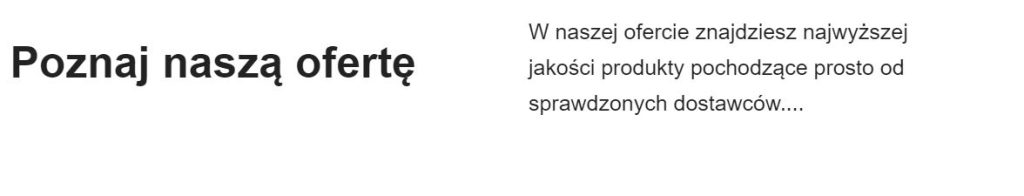
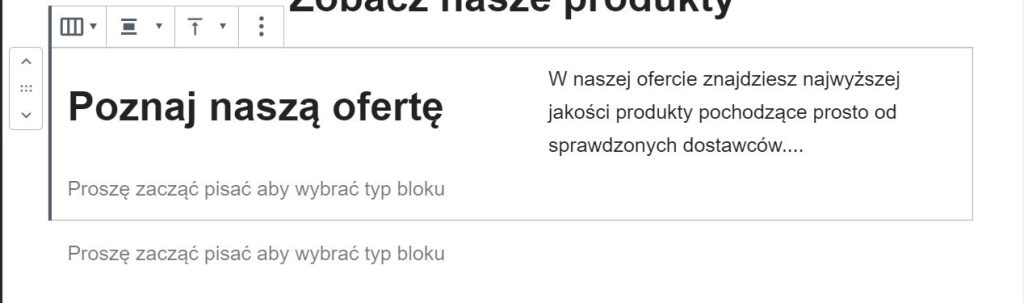
Tak wygląda kolumna stworzona z nagłówka i opisu (akapitu).

Jak edytować kolumny w edytorze Gutenberg
Jak zmienić szerokość kolumny?
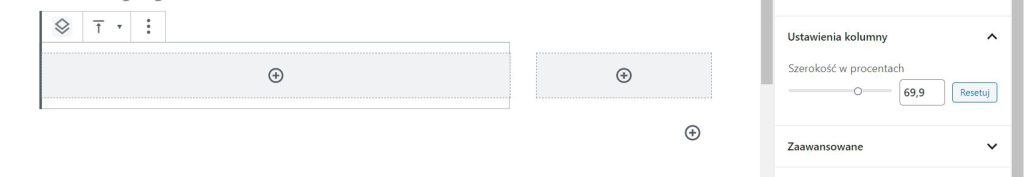
Aby dostosować szerokość kolumny do swoich potrzeb należy w panelu administratora WordPress przejść do ustawień: Blok > Ustawienia kolumny > Szerokość w procentach.

Zmiana położenia kolumn
Aby zmienić położenie kolumny (lub dowolnego elementu na stronie) można skorzystać ze strzałek znajdujących się w bocznym menu elementu:

Zmiana szerokości bloku w edytorze Gutenberg
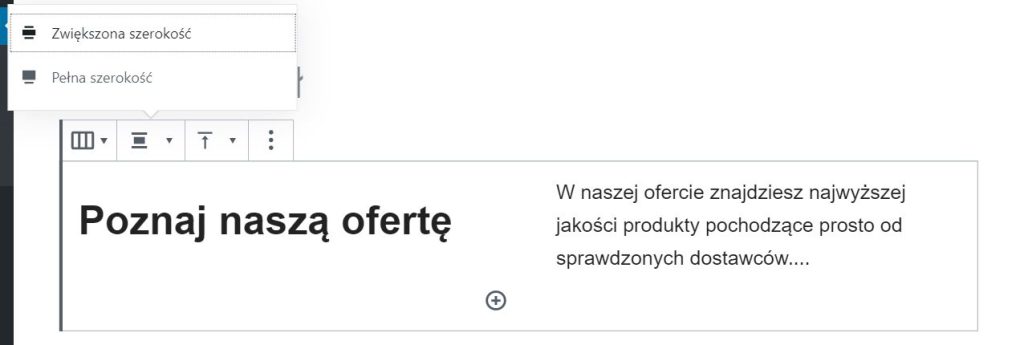
Jeśli chcesz, aby element z kolumnami zajmował cały element strony należy w górnym menu wybrać „Pełna szerokość”:

Jak ustawić kolorowe tło dla bloku kolumn
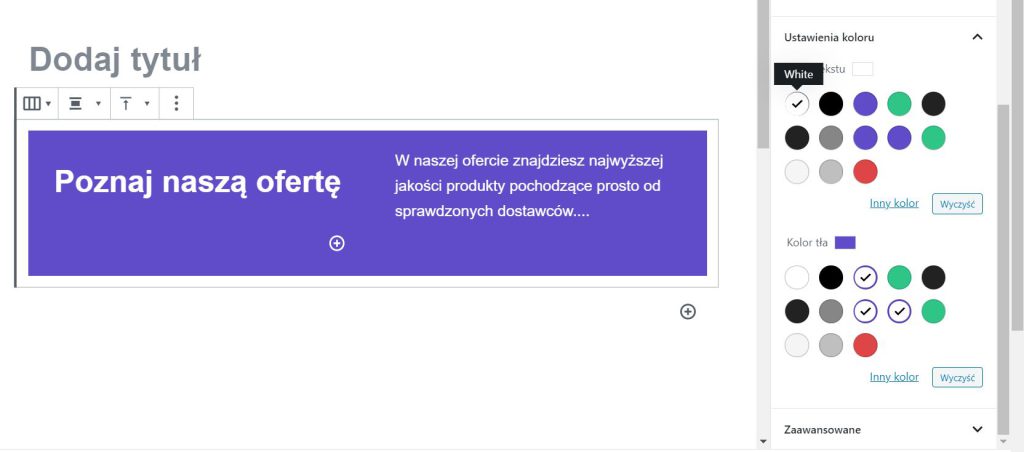
Aby ustawić tło dla całego bloku należy wybrać blok i przejść do ustawień: Blok > Ustawienia koloru > kolor tekstu / tła:

Jak skasować kolumny w edytorze Gutenberg?
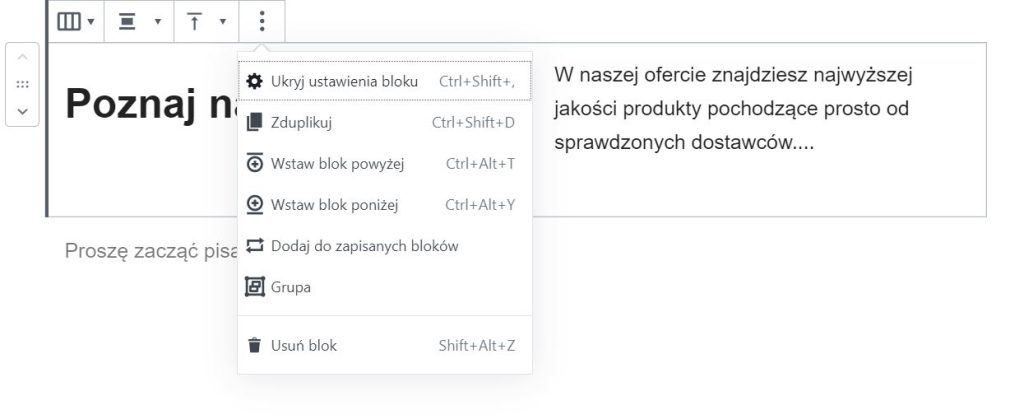
Aby skasować kolumny należy wybrać cały blok (klikając na środek lub przeskakując między blokami za pomocą strzałek) i w górnym menu wybrać „Usuń blok”:

Dobrze wiemy, że edytowanie swojej strony samodzielnie może dostarczać trochę wyzwań. Właśnie dlatego stworzyliśmy na naszym blogu sekcję „Pomoc” dla osób, które samodzielnie chcą budować swoje witryny oparte o WordPress.
Jeśli masz jakieś pytanie dotyczące tworzenia stron www – bardzo chętnie na nie odpowiemy! Zostaw swój komentarz poniżej.