Tworząc wiele stron www nauczyliśmy się patrzeć na detale. Jest kilka użytecznych praktyk, które znacznie ułatwiają budowanie stron internetowych. Funkcja grupy w edytorze Gutenberg zdecydowanie do nich należy.
Tworzenie grupy w edytorze Gutenberg
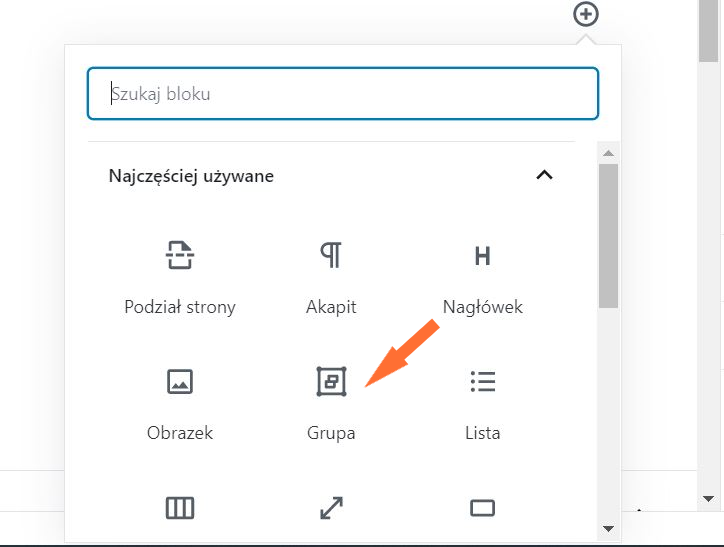
Aby stworzyć nową grupę na swojej stronie wystarczy z poziomu panelu administratora wybrać „+” i z dostępnych elementów wybrać „Grupa”.

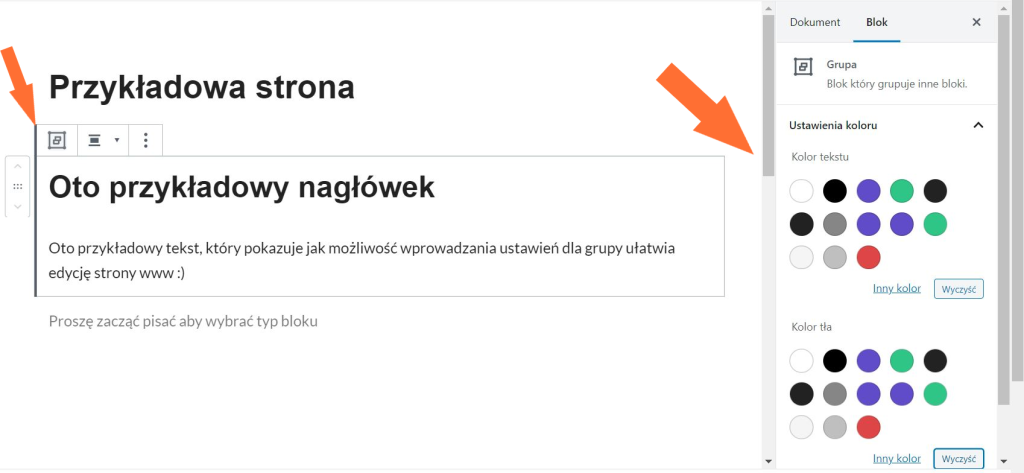
Następnie mamy możliwość dodawania kolejnych elementów wchodzących w skład grupy, np. nagłówek, tekst, obrazek.
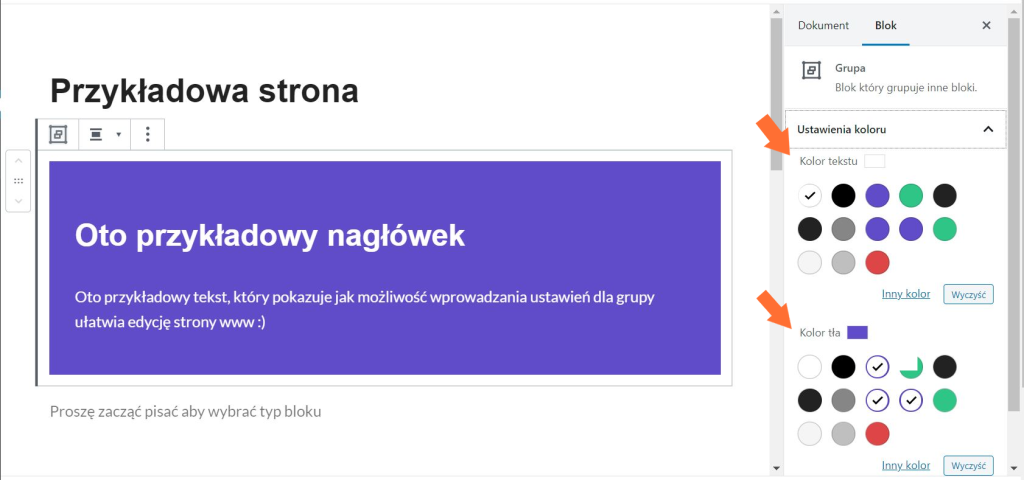
Blok grupa jest najbardziej lubianym przez nas blokiem. Korzystając z niego mamy możliwość zbierania wielu elementów w jednym bloku. Najważniejszą zaletą tej funkcji jest to, że mając elementy zebrane w obrębie grupy możemy wprowadzać ustawienia, które domyślnie dotyczą wszystkich elementów wchodzących w skład grupy. Np. kolor tekstu, kolor tła, szerokość, itd.


To oczywiście bardzo prosty przykład. Im więcej elementów w grupie, tym czas zaoszczędzony na edycji jest większy 🙂
Blok grupa vs. blok kolumna
Kiedy zaczynałam przygodę z Gutenbergiem nie do końca rozumiałam różnicę między blokiem grupa a blokiem kolumna. Przecież w obu przypadkach mamy „grupowanie” w obrębie danego bloku.
Główna różnica polega na tym, że:
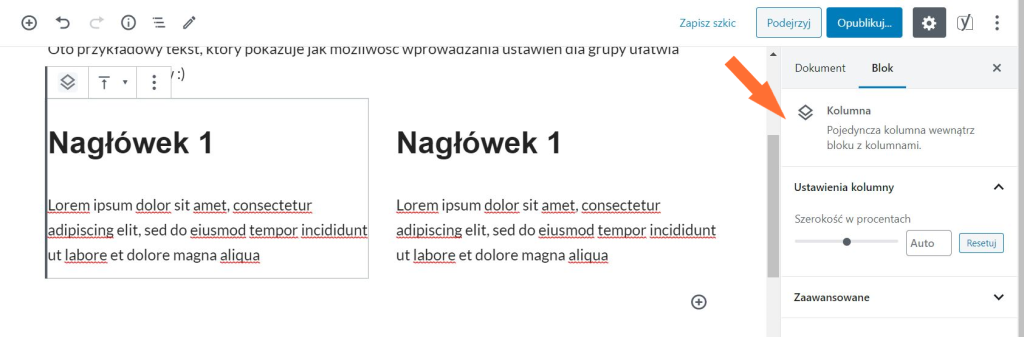
- w poziomu bloku kolumna nie ma możliwości wprowadzania ustawień wspólnych dla danego obszaru (np. kolor tła). I jeśli chcesz to zmienić, to musisz to robić ręcznie (co przysparza pracy)

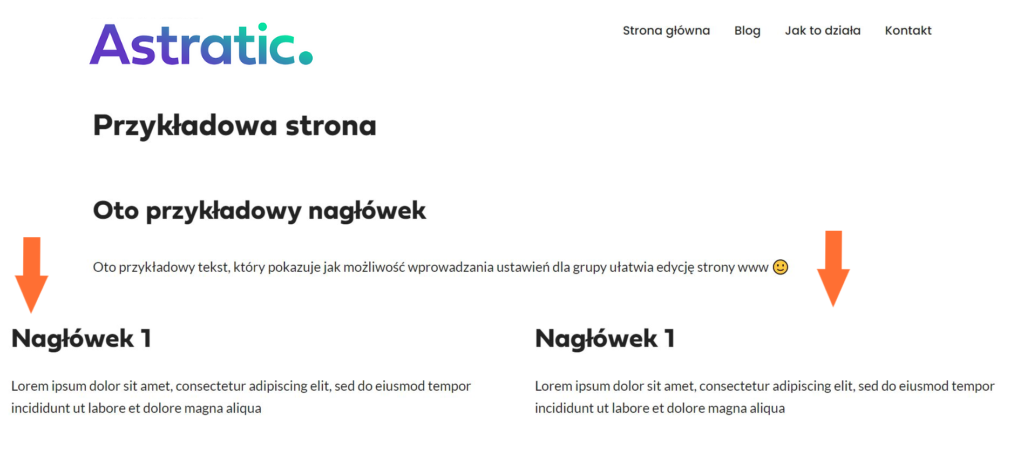
- do tego ustawienie pełnej szerokości dla bloku kolumna kończy się tym…

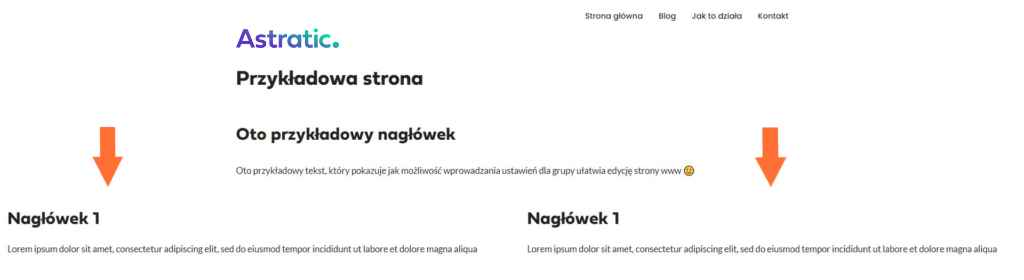
Co na większym ekranie ma jeszcze gorszy efekt:

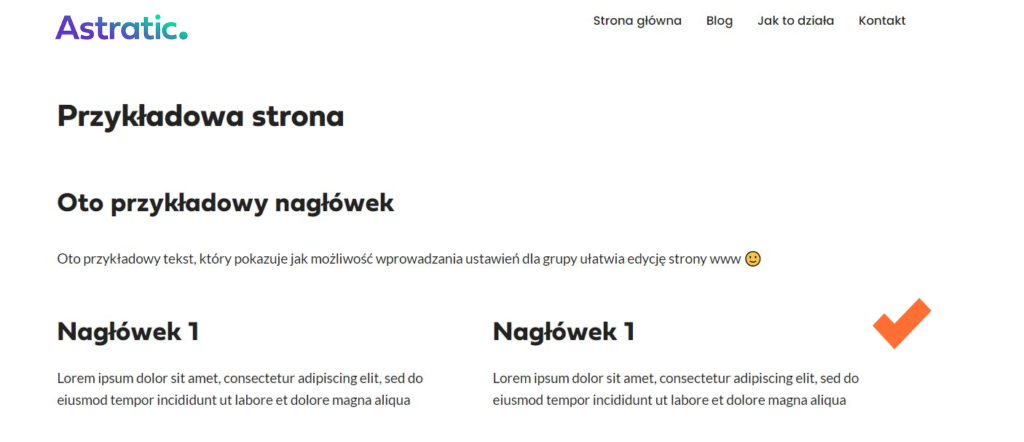
Dla porównania: jeśli blok kolumna zastąpimy blokiem grupa – efekt będzie znacznie przyjemniejszy dla oka.

Podsumowanie
W kolejnym wpisie pokazujemy jak przekształcić dowolne elementy na stronie w grupę. Jeśli masz jakieś pytania, bardzo chętnie odpowiemy na nie w komentarzu!