Motyw Astratic zawiera zestaw klas CSS, które pomagają wprowadzić dodatkowe ulepszenia lub zmiany podczas tworzenia dowolnego niestandardowego układu (na przykład strony docelowej). Klasy te są bardzo łatwe w użyciu i można je stosować w różnych elementach, takich jak bloki Gutenberga. Ich celem jest pomoc bardziej zaawansowanym użytkownikom w dokonywaniu drobnych poprawek bezpośrednio w edytorze treści bez konieczności edytowania kodu źródłowego.
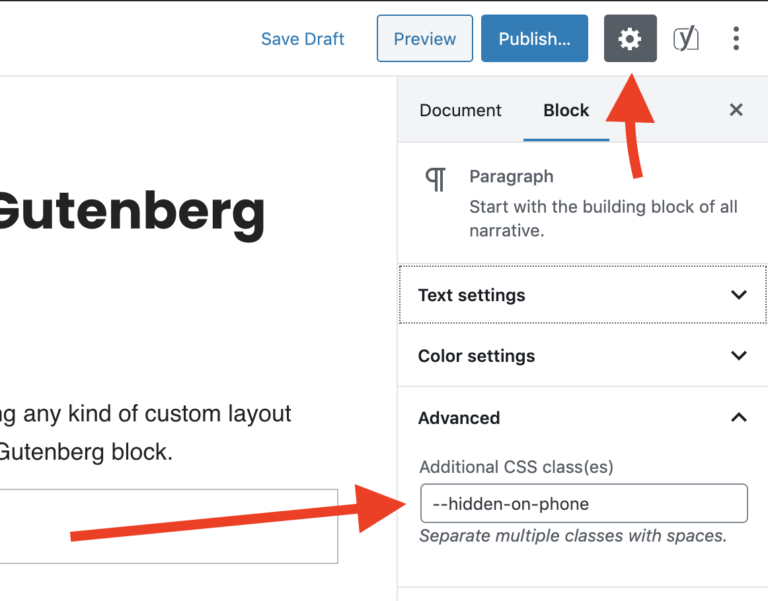
Aby użyć takiej klasy w bloku, musisz przejść do paska bocznego Ustawienia, a następnie otworzyć zakładkę Zaawansowane.

Dodatkowe klasy CSS
*dostępne dla użytkowników korzystających z motywu Astratic
Do zastosowania we wszystkich blokach
--hidden-on-phone– ukrywa element na ekranie mobilnym (poniżej 768 px szerokości ekranu)--hidden-on-tablet–element ukryty na ekranie tableta (szerokość od 768 do 1199 px)--hidden-on-desktop– ukrywa element na ekranie komputera (szerokość większa niż 1199px)--disable-margin-top– usuwa domyślny margines górny dla bloku--disable-margin-bottom– domyślny margines dolny usunięty dla bloku--disable-vertical-margins– usuwa domyślne pionowe marginesy dla bloku (górny i dolny jednocześnie)
Blok „Kolumny”
--cols-disable-horizontal-margins– wyłącza poziome marginesy między kolumnami; tą klasę dodajemy do bloku Kolumny, nie do pojedynczej kolumny- –cols-disable-vertical-margins –wyłącza pionowe marginesy między kolumnami na ekranie mobilnym; tą klasę dodajemy do bloku Kolumny, nie do pojedynczej kolumny
--col-height-100– ustawia wysokość danego elementu na 100% wysokości bloku kolumny; ta klasa jest dodawana do danego bloku w kolumnie; przykład użycia: dla grupy z tłem w jednej kolumnie i zdjęciem w drugiej kolumnie – dzięki temu obie kolumny będą tej samej wysokości
Blok „Grupa”
--vertical-align-center– wyśrodkowuje zawartość bloku grupy w pionie, przydatne gdy grupa ma ustaloną większą wysokość niż jej kontent
Blok okładka
--linked–jeśli w bloku okładka dodamy link to cały obszar bloku będzie podlinkowany, link musi być wstawiony bezpośrednio w bloku jako pierwszy element--linked-text-on-hover– jeśli w bloku okładka dodamy link to cały obszar bloku będzie podlinkowany, tekst linku w normalnym stanie jest ukryty i pokazywany po najechaniu kursorem
Menu nawigacyjne (nie blok)
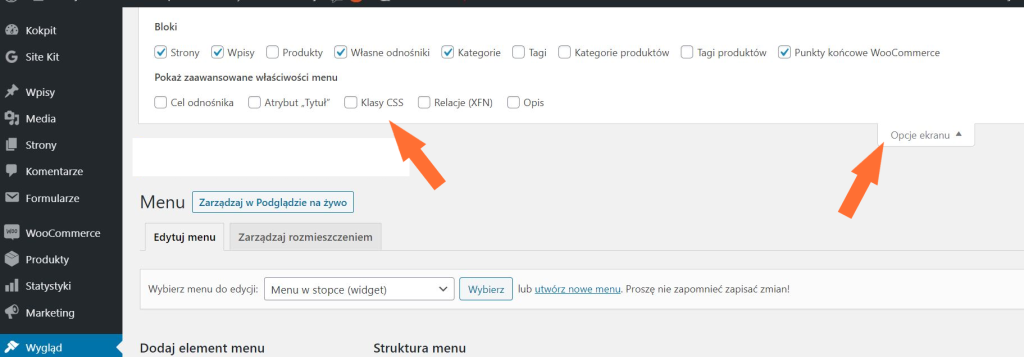
Klasy te możesz użyć tylko dla elementów menu. Przejdź do opcji Wygląd> Menu. Kliknij Opcje Ekranu u góry strony i przejdź do Pokaż Zaawansowane Właściwości Menu. Zaznacz Klasy CSS. Za każdym razem, gdy stworzysz lub zaczniesz edytować nowy element menu pojawi się okno Klasy CSS.

- –label – klasa dodana do menu zmienia swój wygląd w wersji mobilnej; przykład użycia: tworzenie niestandardowego menu mobilnego (jeśli różni się od wersji na komputer); na pulpicie element z tą klasą nie wyświetli się
- –button – element menu z tą klasą ma wygląd przycisku
Jeśli cokolwiek jest niejasne, prosimy – daj nam znać! Jesteśmy po to, aby Ci pomóc ?