Oprócz treści, ważnym elementem jest design strony internetowej. Gdzie ustawić najważniejsze elementy jak czcionki i kolory? Co to jest favicon? Jak wgrać logo? W tym artykule odpowiadamy na najważniejsze pytania.
Customizer WordPress

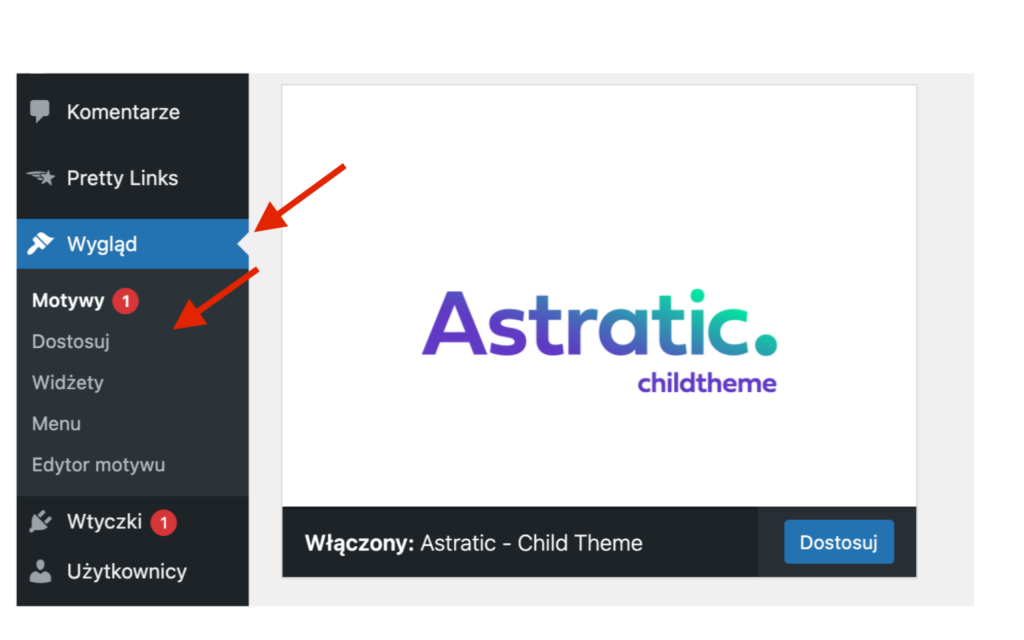
Customizer WordPress to miejsce w panelu administratora WordPress, w którym możemy wprowadzać swoje niestandardowe zmiany (ang. custom). Przede wszystkim najważniejsze elementy znajdują się właśnie w tym miejscu. Aby zmienić ustawienia kolorów, czcionek lub wstawić logo należy przejść do menu bocznego i wybrać Wygląd > Dostosuj:
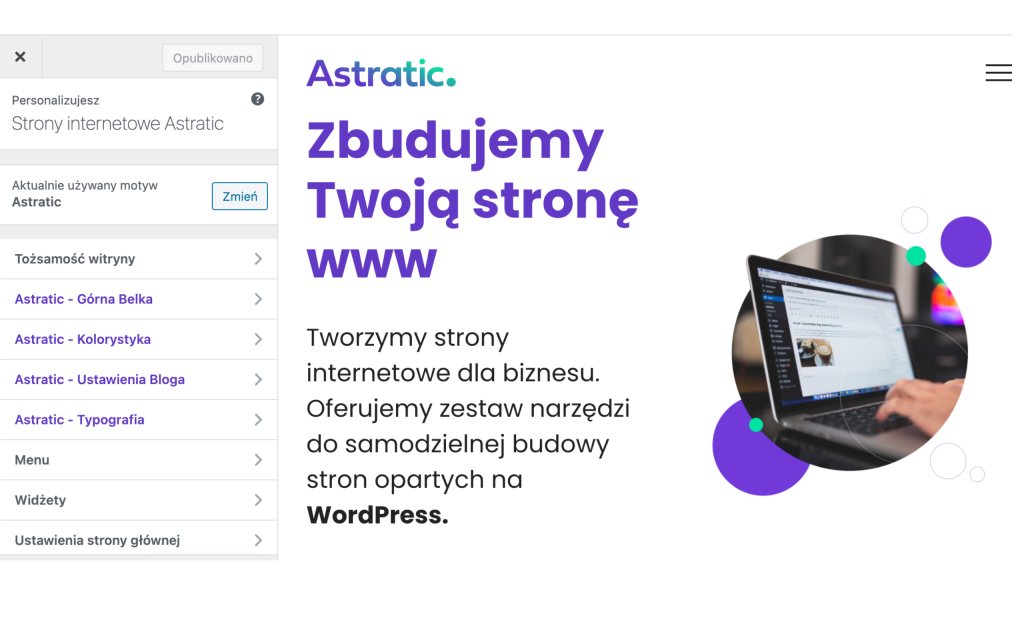
Następnie zostajemy przeniesieni do widoku, w którym można bezpośrednio ustawić wszystkie najważniejsze elementy strony.

Wśród nich są:
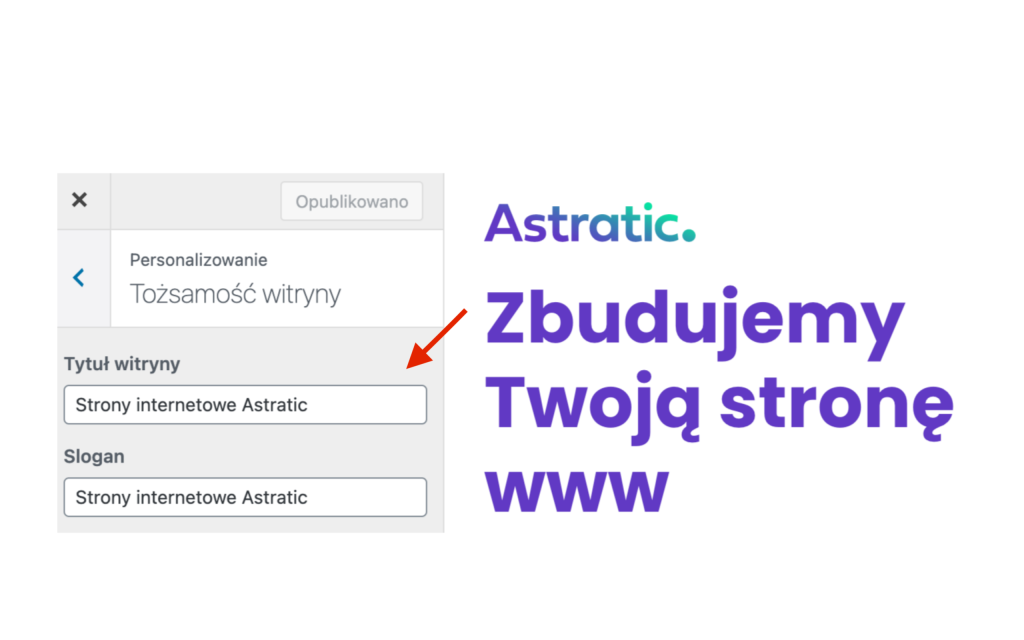
Tożsamość witryny
Tytuł witryny
Innymi słowy nazwa marki lub firmy, która jest prezentowana na danej stronie internetowej.
Opis witryny
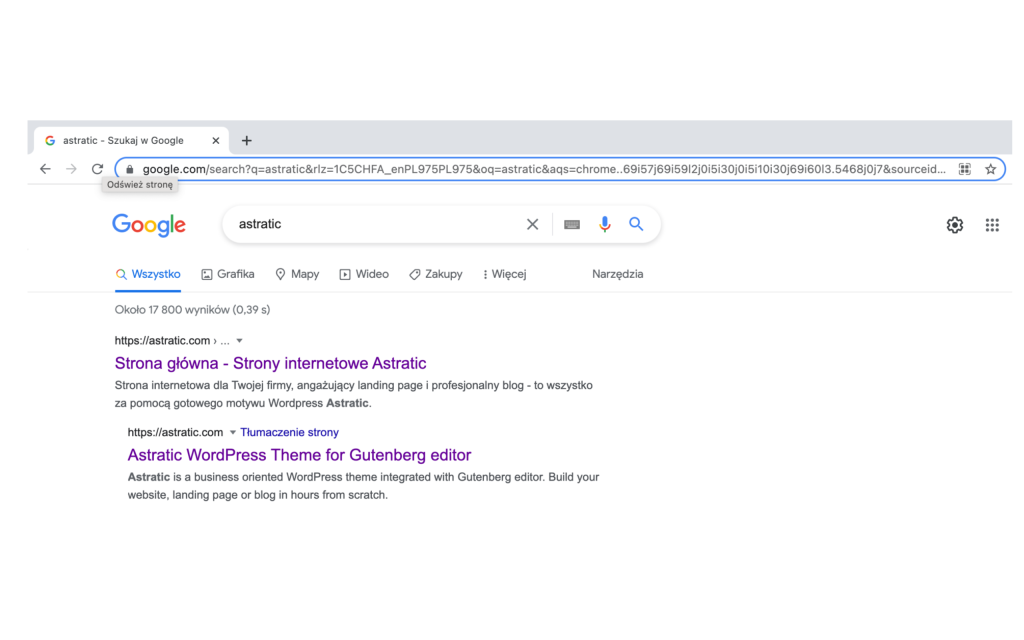
Czyli krótka informacja, co dana strona oferuje. Ustawiając opis witryny warto pomyśleć o słowach kluczowych, na które chcemy, aby strona pozycjonowała się w wynikach wyszukiwania. Dlatego wstawiając jedno, dwa główne mamy szansę przejść wyżej w rankingu.

Oto jak ustawienia wpływają na widok strony w wyszukiwarce:

Logo witryny
To plik graficzny, który będzie pokazywał się w nagłówku strony. Może być wstawiony w formacie .jpeg, .png lub .svg.

Ikona witryny
Na ikonę witryny czasem mówi się także favicon. To obrazek, który pokazuje się w lewym rogu otwartej karty z daną stroną, tak jak na obrazku poniżej. To plik graficzny , który może być wstawiony w formacie .jpeg, .png lub .svg.
Po ustawieniu logo i ikony witryny, rekomendujemy przetestowanie widoku strony na ekranach o różnych rozdzielczościach (laptop, komputer, smartfon), aby się upewnić, że najważniejsze elementy są ustawione we właściwy sposób.
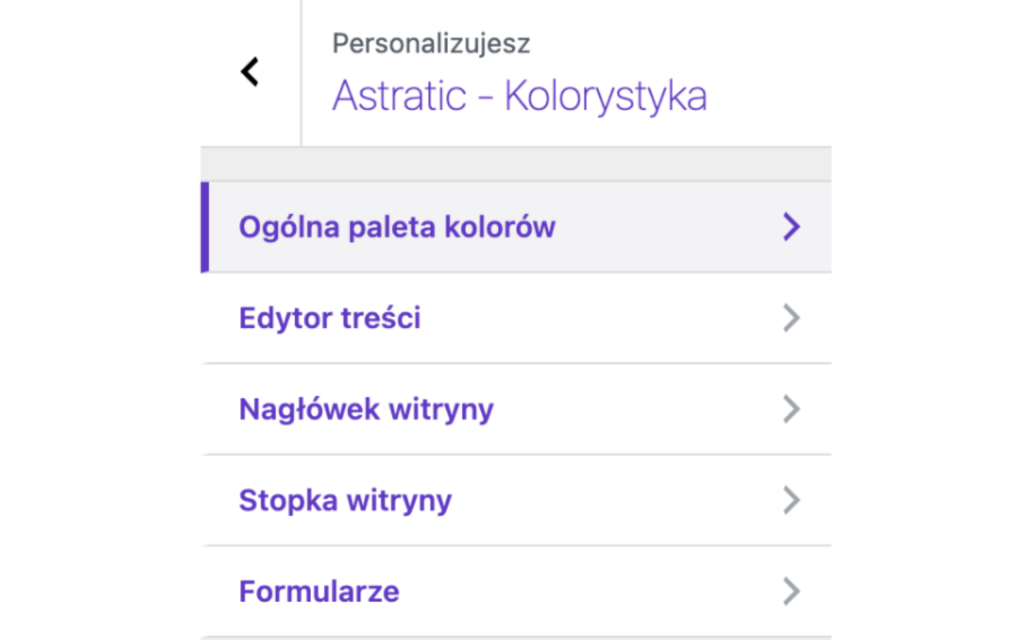
Kolorystyka

Kolejnym elementem customizera WordPress jest kolorystyka witryny, w której ustawia się kolory dla poszczególnych elementów strony jak:
- kolory nagłówków,
- przycisków,
- stopki,
- tła,
- linków, itd.
Wszystkie informacje dotyczące ustawień znajdują się w dokumencie: ustawienia kolorów dla motywu Astratic.
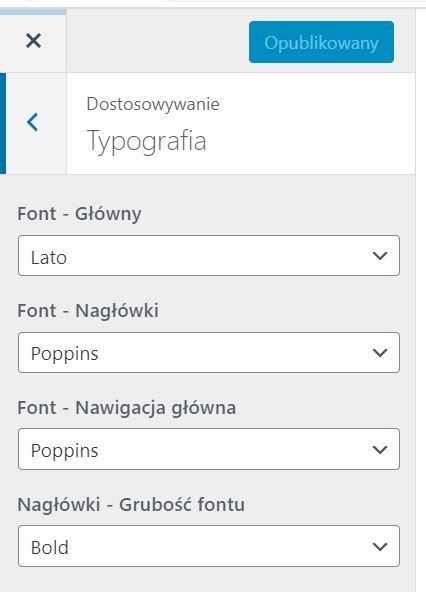
Typografia

To miejsce, w którym ustawiane są:
- czcionka i jej grubość dla nagłówków,
- czcionka dla tekstu
- oraz czcionki dla nawigacji głównej (menu głównego).
W customizerze WordPress znajdują się także inne przydatne opcje, które warto wykorzystać konfigurując swoją stronę, jak:
- tworzenie i zmienianie menu,
- widgety, które można wykorzystać w stopce i panelu bocznym strony,
- ustawienia dla bloga, które pozwalają zmieniać jego wygląd,
- ustawienia strony głównej, które są wyjątkowo przydatne zwłaszcza podczas budowania strony.
Masz jakieś pytania? Jest coś, w czym możemy pomóc? Napisz nam w komentarzu poniżej 🙂