Wondering where you will find the most important settings for your website? Where to set the most important elements like fonts and colors? What a favicon is? How to upload a logo? Here is a quick guide how to customize WordPress.
Customize WordPress

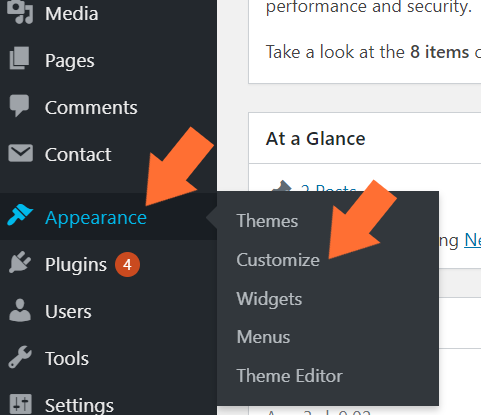
WordPress admin panel has a place where we can make custom changes. The most important elements are located right here. If you want to set up or change brand color, fonts or upload new logo, go to the side menu and select Appearance> Customize.
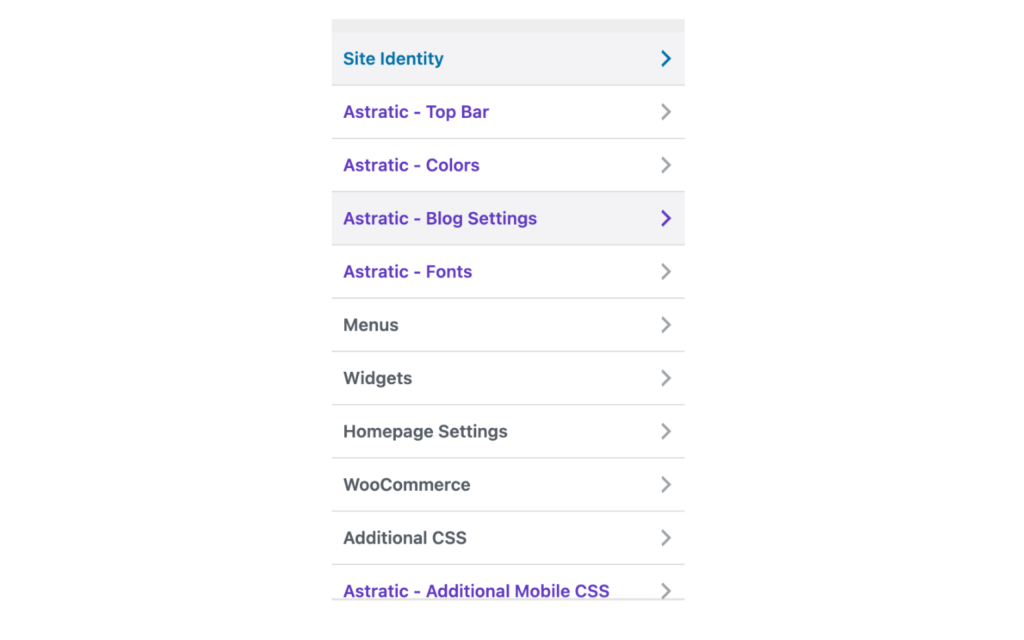
In this way we are brought to the new view with the most important website settings.

In customize panel we have seven main categories:
- site identity (title, tagline and logo)
- colors (background, headline)
- fonts (text and headings)
- menus (settings for main menu or creating another one)
- widgets (in sidebar and footer)
- homepage settings (what page should be showed as a home page)
- blog settings (how blog should be ordered).
Below you will find short explanation for every section.

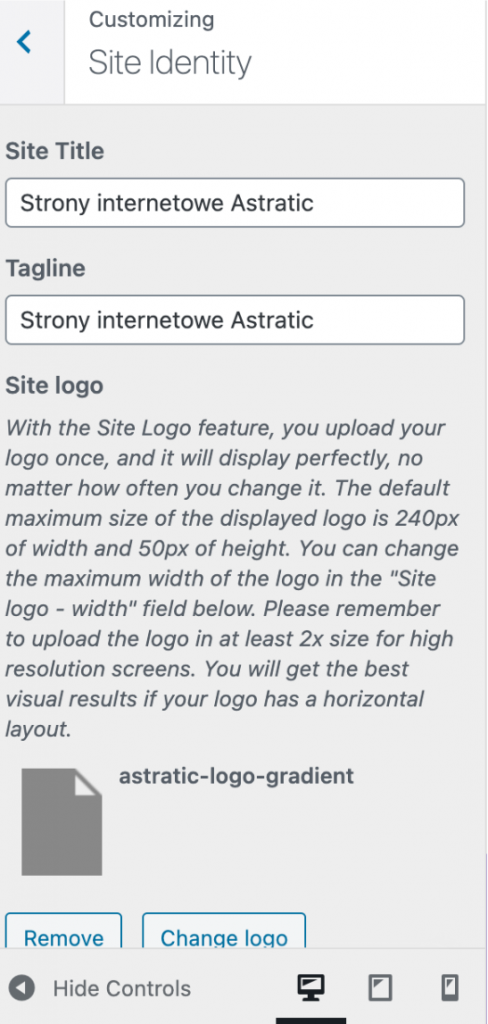
Site identity
In this section we place: title, tagline and logo. Title reflects brand, company or blog name. Please remember that it is one of the most important elements. If anyone writes e.g. “astratic.com” in Google search, our site should be mentioned as the best result.
The same come to tagline. Here you can add same key phrases describing what this site is about. We used “Gutenberg WordPress Theme” to let everyone know what to expect.
Here we also have:
- site logo (.jpeg, .png or .svg file)
- site icon (sometimes named as a favicon) – it is a small icon appearing in open browser next to website name

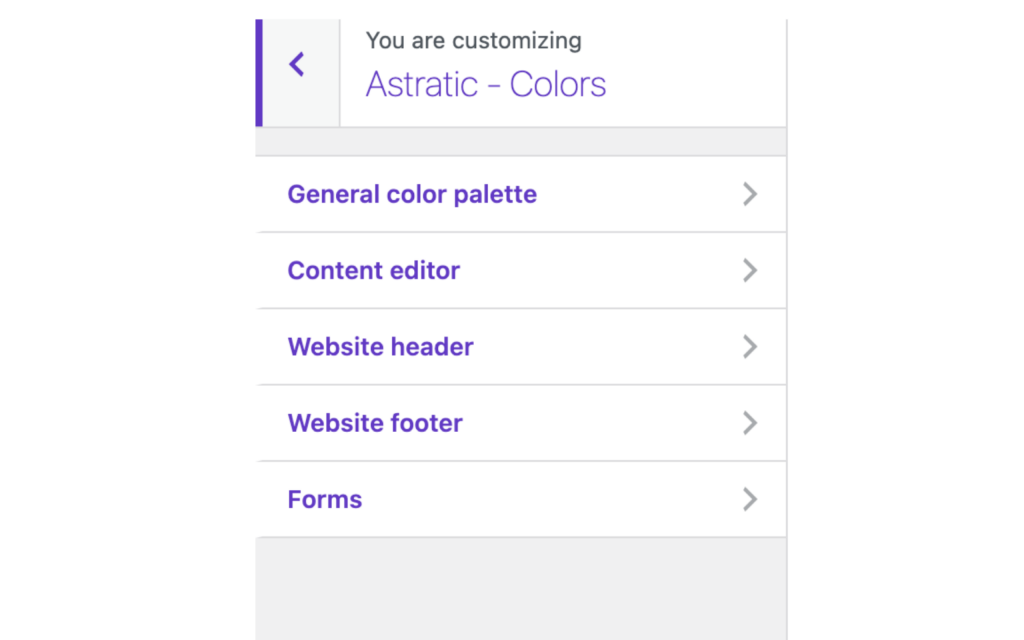
Color palette
Another element of the WordPress customizer is the website’s color scheme, which sets the colors for individual website elements, such as:
- headline
- buttons,
- footer,
- background,
- links, etc.
All information regarding the color settings can be found in the document: astratic.com/docs/colors.
*This section is unique for Astratic theme; in other themes it may be named differently.

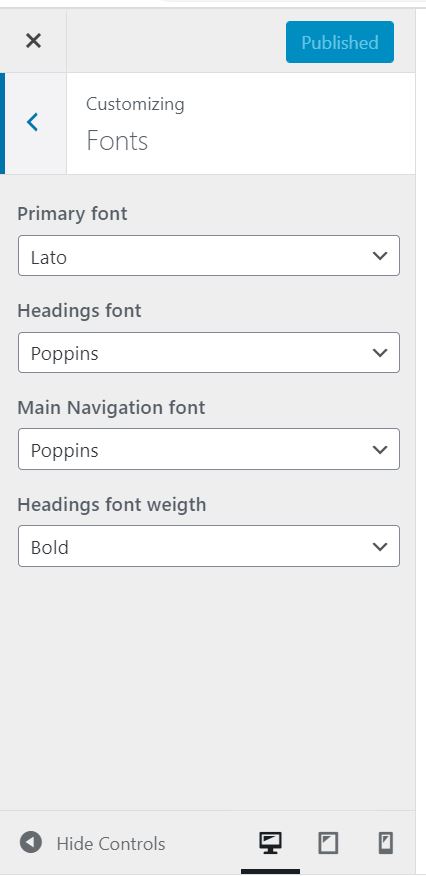
Fonts
Setting fonts we have only four elements to select:
- primary font,
- headings font,
- main navigation font
- and heading font weight (bold, regular or light).
In the selection field there are few fonts but if you need any other it can be uploaded by using the Easy Google Fonts plugin.
For additional information what font choose or how to pair them please check the Google Font page.
Menu & Widgets
Directly from the customizer view we have also access to menu settings. Here we can manage the arrangement, location and order. The same it comes to Widgets. These are elements located in sidebar or footer in the website. In this place we have access to whole range of settings to this section.
Homepage & blog settings
In customizer we can change page showed as a homepage. It is especially useful while building new website. Until the whole project isn’t finished yet we set up a Coming Soon page as a homepage – then just change to “the right” main page.
The same is for blog. In customizer we can change apperance for the blog as an archive or single blog post. Here we may change template, width and meta settings.
Do you have any questions? Is there anything we can help with? Write us in the comment below 🙂
