Keeping in touch with customers is a key value for every company. Creating a safe space to ask for advice, send a question, or write about difficulties builds the whole experience that people have with your product or service. This the reason why contact form is one of the most important elements on your website.
Contact form step-by-step tutorial
1.Add Plugin
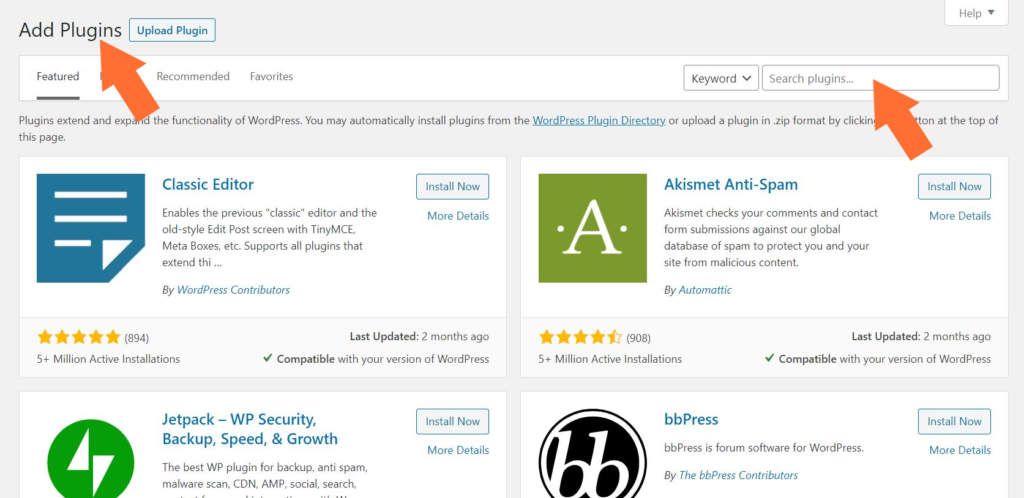
To build a contact form we recommend Contact Form 7 Plugin created by Takayuki Miyoshi. To install it go to WordPress Admin Panel > Plugins > Add New and type: “Contact Form 7” in the search bar:

2. Add New Form
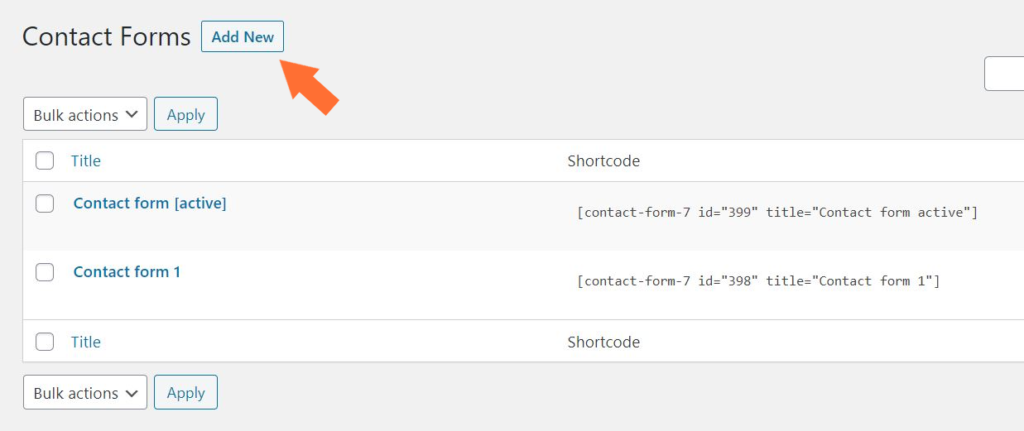
By clicking settings you will be redirected to plugin panel where you can create new form (you will also find this view by clicking in new section in left menu in WordPress admin: Contact > Add New).

3.Formatting the form
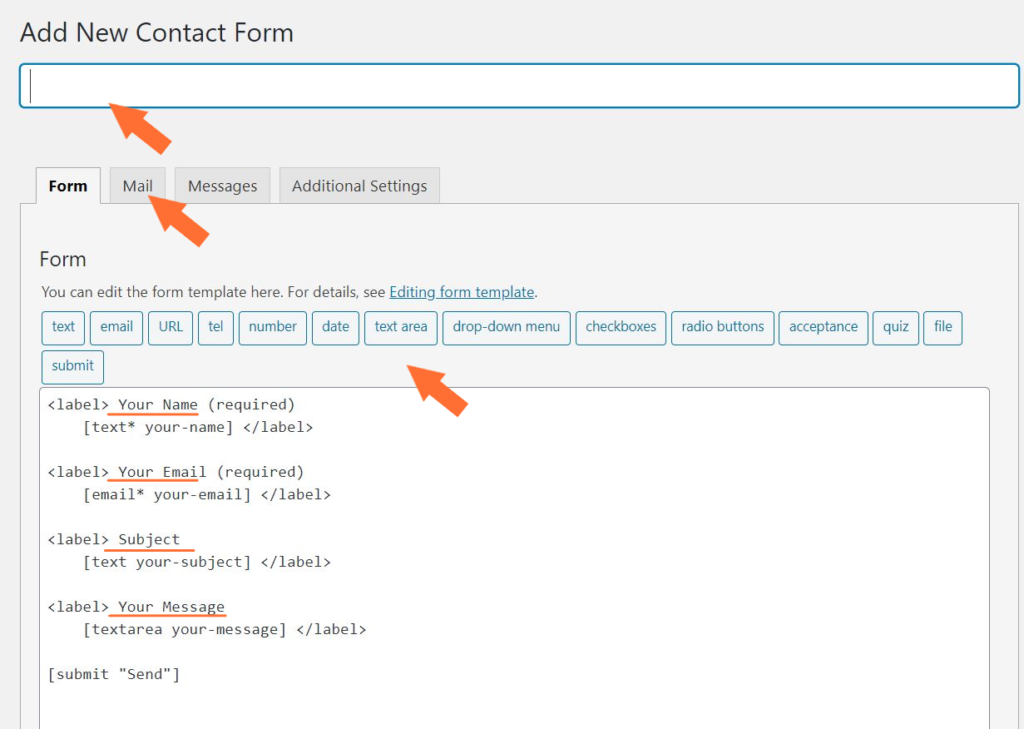
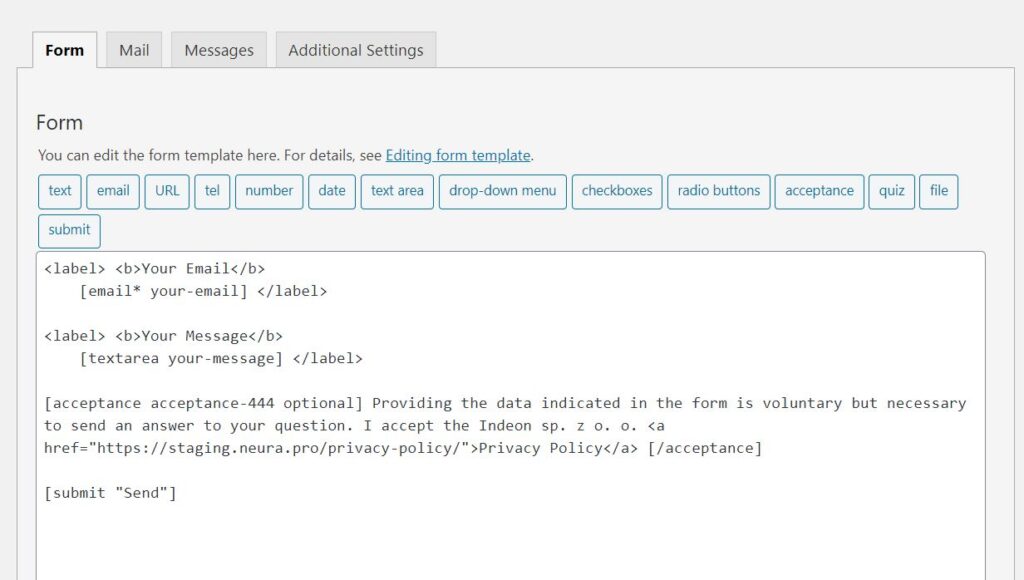
Start creating a new form by naming it. I won’t appear in front of the site – it an option for your convenience. Next, you will find an earlier prepared sample form template. You can edit labels (underlined) or add new elements from the collection (buttons in the top). You can add them by clicking, e.g. “text” or “checkboxes”.

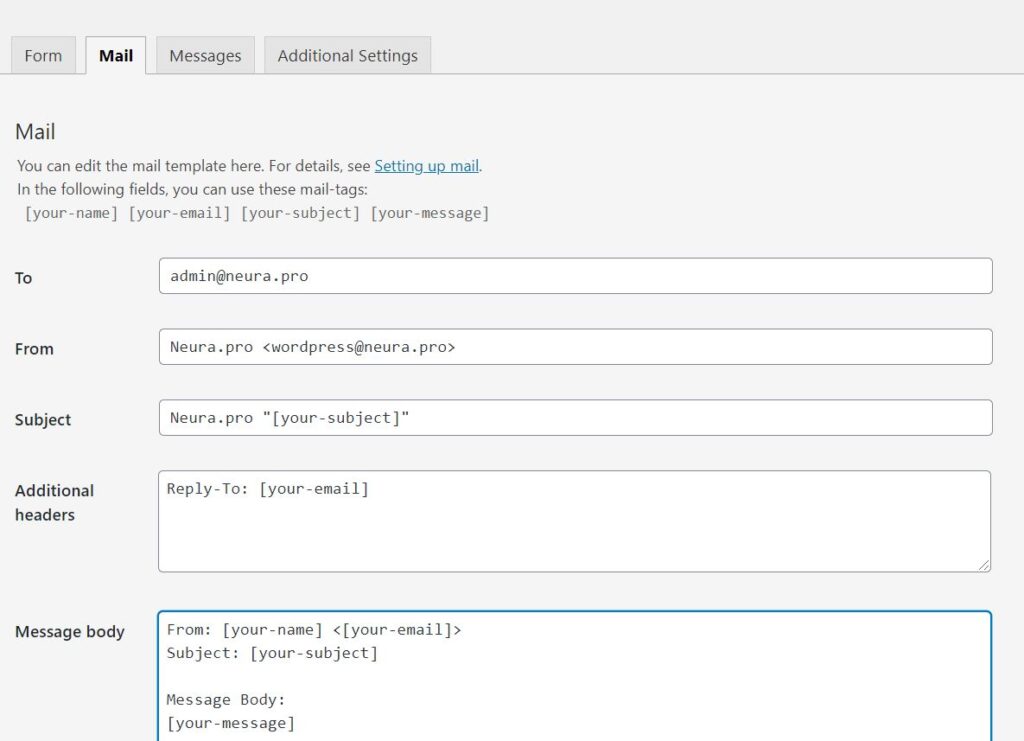
In the Mail section you can define where the messages from your form should be sent (administrator’s email address) and you can customize the messages sent to the recipient.

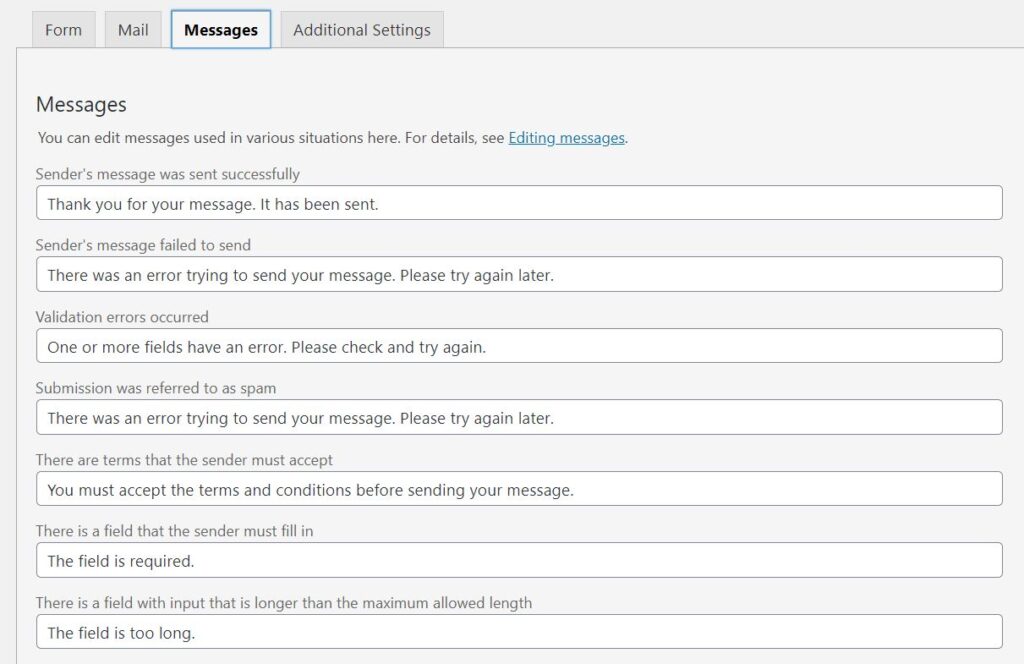
In the Message section you can customize validation messages that are displayed for the sender.

Example
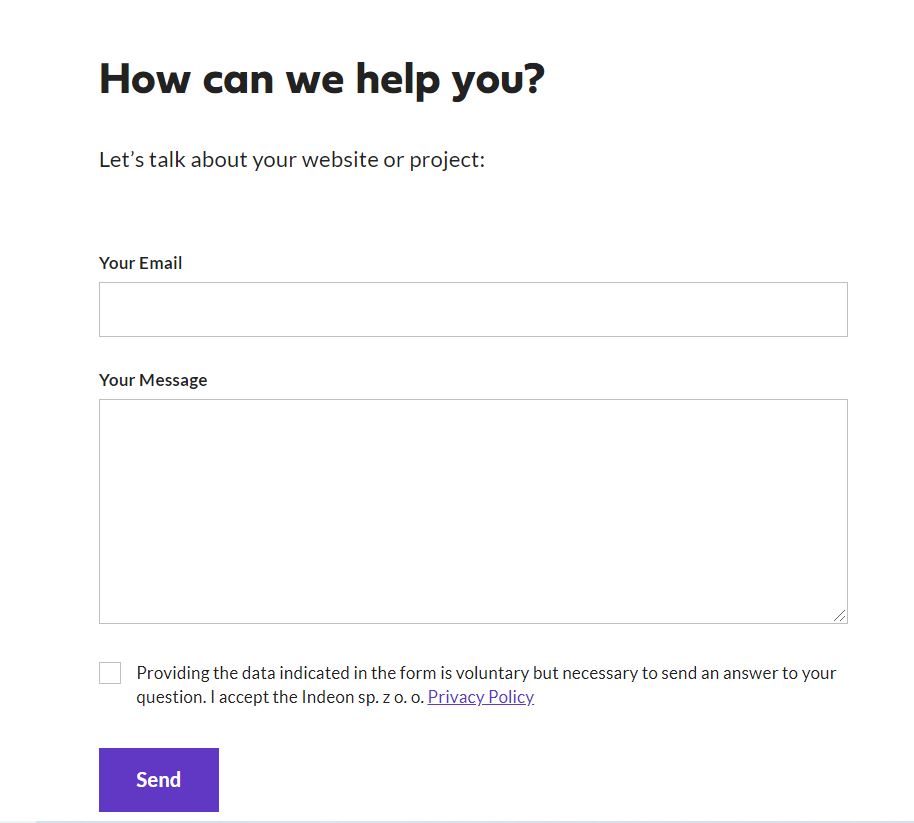
Now the question is: how should contact form look like? What should be included? Here are top 3 things worth to remember:
a) the simpler the better – if you don’t need subject or name simple delete it,
b) GDPR compliance – please remember to take care of the legal issues related to data management (here is how),
c) stand out – even the smallest part of website design plays a role, like text on buttons; this is how you build brand image 🙂
Here is how we used this rules to stay in contact with our customers:
#Contact Form Example [plugin]

#Contact Form Example [code]
<label> <b>Your Email</b>
[email* your-email] </label>
<label> <b>Your Message</b>
[textarea your-message] </label>
[acceptance acceptance-444 optional] Providing the data indicated in the form is voluntary but necessary to send an answer to your question. I accept the Indeon sp. z o. o. <a href="https://astratic.com/privacy-policy/">Privacy Policy</a> [/acceptance]
[submit "Send"]#Contact Form Example [view]
*you can find it on our contact page.