The layout of your pages is very important. Spaced blocks can help site visitors find specific items in a post or page.
In this article, I’ll explain how to add blocks’ spacing and how to adjust their height.
What is Spacer Block?
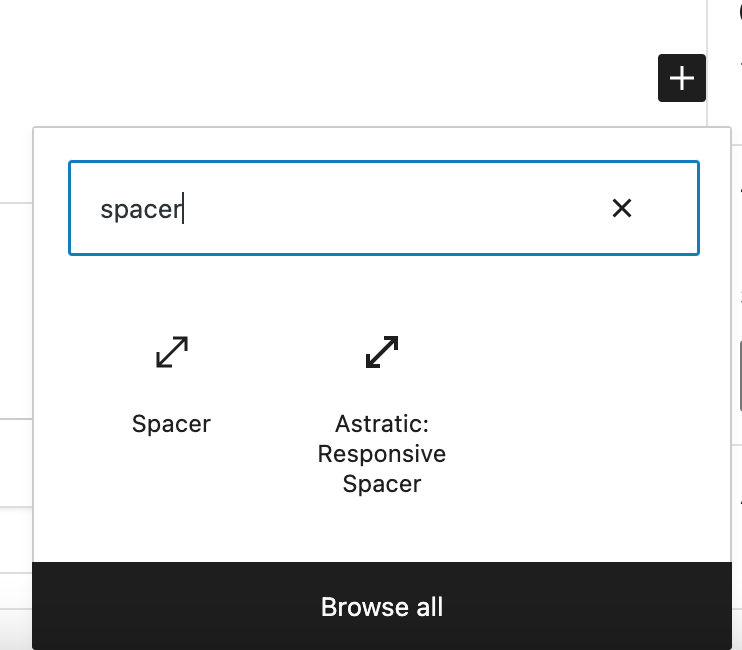
If you want to see more space between two blocks, the spacer block is what you are looking for. In the Astratic theme you will additionally find the Astratic Responsive Spacer block, which also allows you to adjust the spacing for mobile devices. To add a block, click the insert element (+) and in the blocks menu, select the Astratic Responsive Spacer block. You can freely adjust the height of the block.

How to change Spacer Block height on the mobile phone?
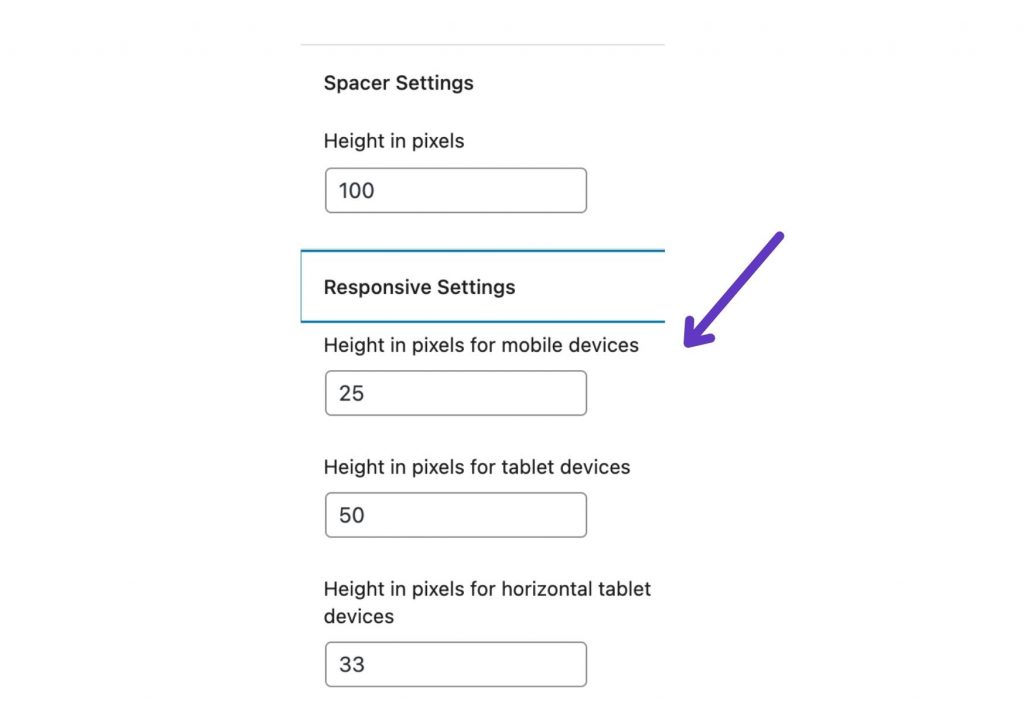
In the sidebar in the menu you can change the height of the Astratic Spacer Block also for mobile devices, e.g. a mobile phone.
You can adjust the height (in pixels) of the space you want to add by typing a number to increase or decrease the height accordingly.