The footer of the website can play an important role, not only informative. A well-designed footer will help the client, if necessary, verify the credibility of your company, influence the acquisition of leads from potential customers or website positioning.
What is a page footer?
The footer is located at the bottom of the page and contains the most important data and redirects to other subpages. Often a graphic or color separates it from the rest of the page. What can you put in the footer?
- company contact information
- navigation menu
- link to the Privacy Policy
- reference to social media channels
- link to the contact form
- list of popular entries
- recently added comments
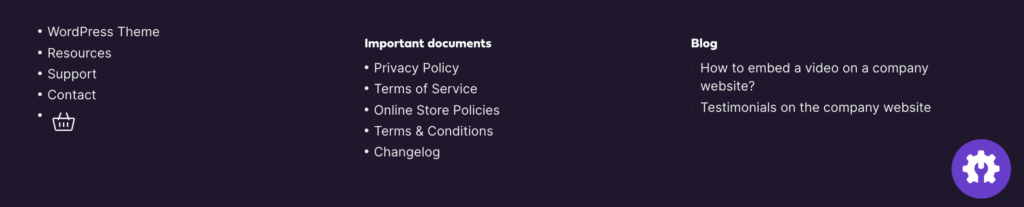
Here is an example of how to use the menu in the footer of the page. On the left, the menu created for the footer, in the middle – the most important documents, and on the right, the latest blog entries. Website: https://astratic-old.test

Contact details and website footer
Many website owners decide to put their company’s contact details in the footer, such as the full company name, physical address of the company’s registered office, if we have one, telephone number, e-mail address. This is important information – especially for partners or business customers.
Can you opt out of the footer?
The footer is the element that is definitely worth putting on your website. However, remember that too many elements on the page unnecessarily distract and confuse your site visitors. Too much information in the footer can negatively impact the user experience. Therefore, focus on posting only the most important ones.
Have any questions? Is there anything we can help with? Write to us!
Let’s Build Something Great
Ready to discuss your project or potential partnership?