The footer of a website is an element that customers often focus their attention on. Here are some of our tips for getting the most out of your website footer.
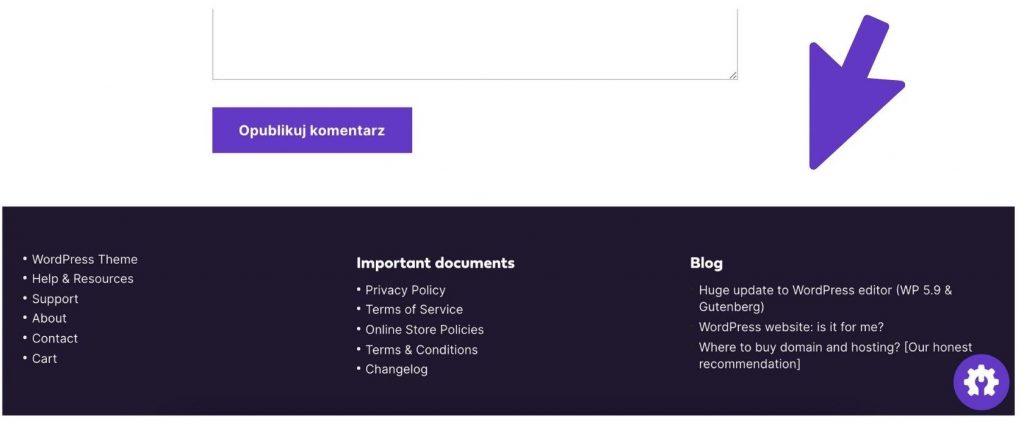
It is located at the bottom, it contains the most important data and redirects to other subpages. It is often separated from the rest of the page with a graphic or color.
Website footer function
A well-thought-out arrangement of elements on the page is of great importance for our website. In this case, the footer functions as a navigation. When the customer browses the home page, the footer will tell you where to go next.
What can be put in the footer?
Common items in the footer include:
- company contact details
- navigation menu
- link to the Privacy Policy
- reference to social media channels
- reference to the contact form
- lists of popular entries
- recently added comments

Check what the footers look like on our websites, e.g. coditve.com or wpserved.com
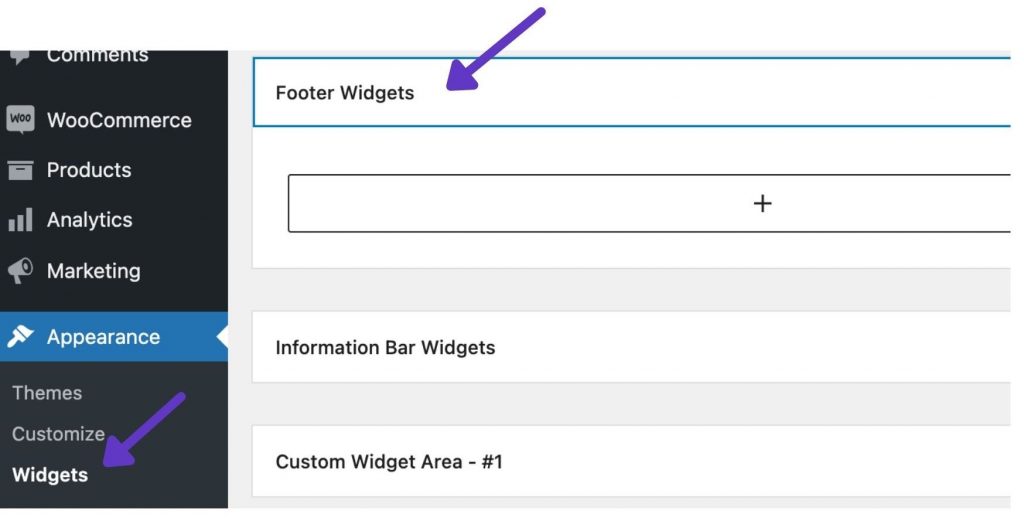
WordPress: where to find footer settings
To set a footer on your WordPress site, go to: Appearance > Widgets > Footer – Widgets

Remember that too many elements on the page cause unnecessary distraction and confuse the customer. Too much information in the footer may negatively affect the user experience.
