Menu is an important navigation element on your website. Here is where to start creating menu and whole content tree on your website.
Menu in WordPress
If you have just launched a new website using Astratic theme, you probably ask: “where to start?”. Creating menu is good idea! Start with idea how your content should be organized:
- how many subpages should be created?
- how should a customer journey looks like?
- where it should lead to?
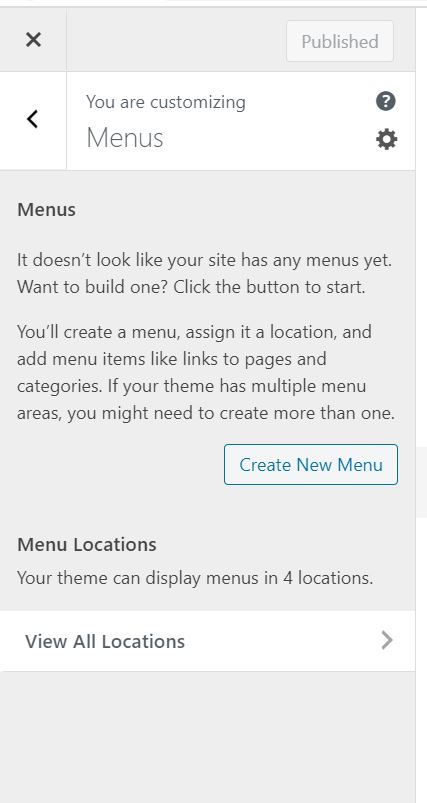
When your vision is ready it is a straight way to create it as a menu. To do it do to WordPress admin panel > Appearance > Menus. If any menu was previously created you will probably see something like this:

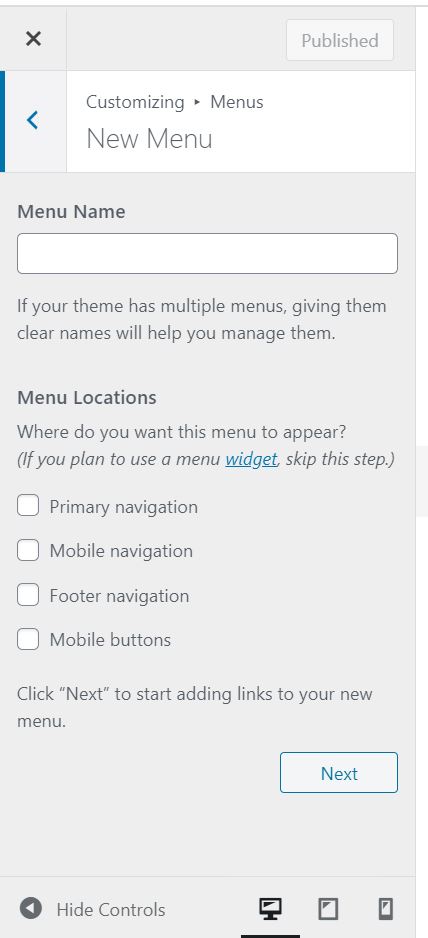
After clicking “Create New Menu” you will be redirected to new view where you need to enter menu name (it is an information just for you to make it clear where this menu belongs to) and choose a menu location:
- primary navigation is a main menu displayed at the top of the page
- mobile navigation is displayed on mobile view (on the screen of your smartphone)
- footer navigation is displayed at the bottom of the page
- mobile buttons is a special kind of menu displayed like buttons (only in mobile view)
Lets’ start with Navigation menu and click “Next”

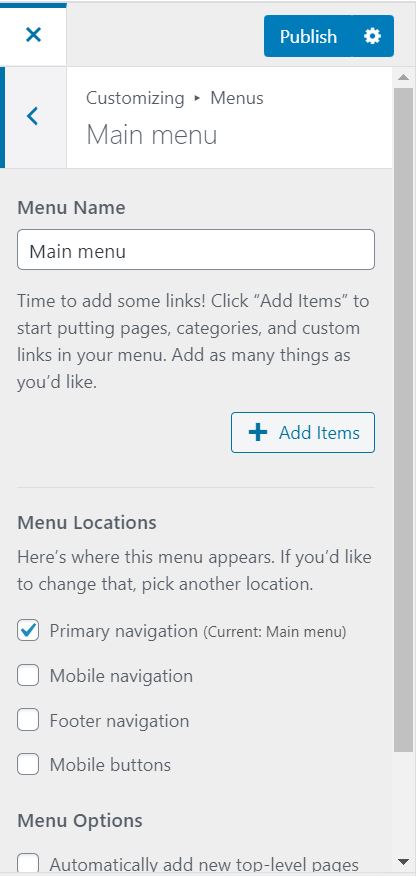
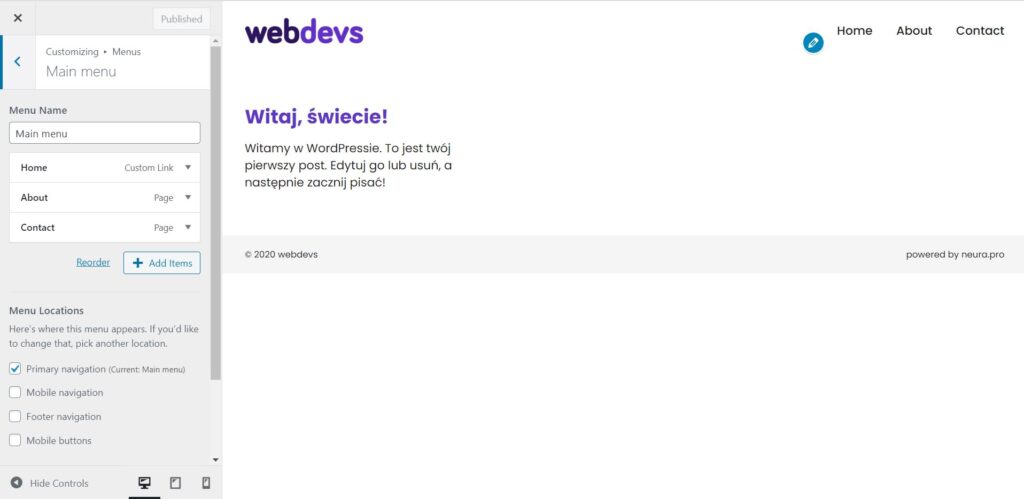
To create menu you need to “Add items”. If haven’t previously created pages, you will start to create ones by clicking this button. It is no problem if the pages will be empty for now. If the website is new (and without content) it is low probability anyone will visit it. If you are concerned about that, here is a quick instruction how to discourage search engines from indexing this site.

And that’s it! Following this steps you will create a menu for your WordPress website.

If you have any questions or any of these steps is unclear – please write about your challenges in the comment below 🙂
