The website logo is quite important if you want your website to be recognizable. You can add a custom logo to your WordPress site. And, even if it is easy and requires just a few clicks, the result may be unsatisfactory. Here is how to create the right design and crop correctly to provide the best result.

Upload logo in WordPress
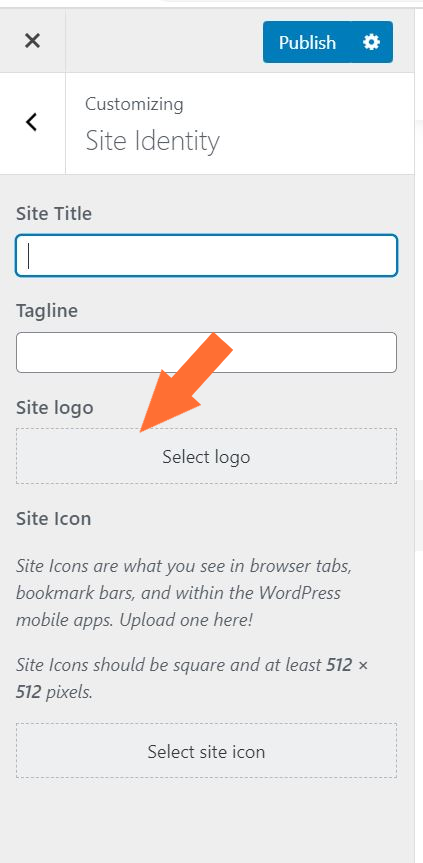
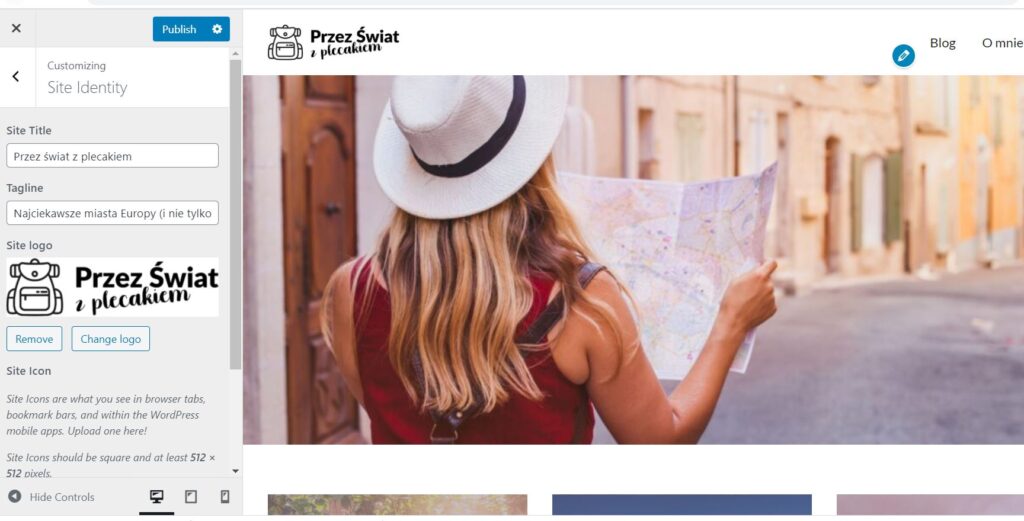
To set up logo go to Appearance > Customize > Site identity. Here you will find a place to upload your file.
*Please note that in Astratic theme the maximum size of the displayed logo is 240px of width and 50px of height (uploaded logo should be at least in doubled size for high-resolution screens). You will get the best visual results if your logo has a horizontal layout.
Crop logo in WordPress
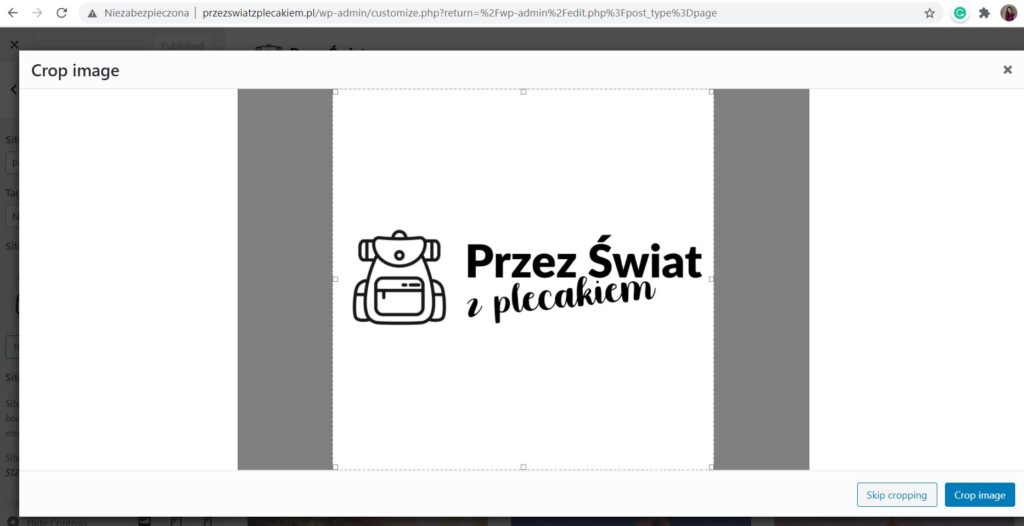
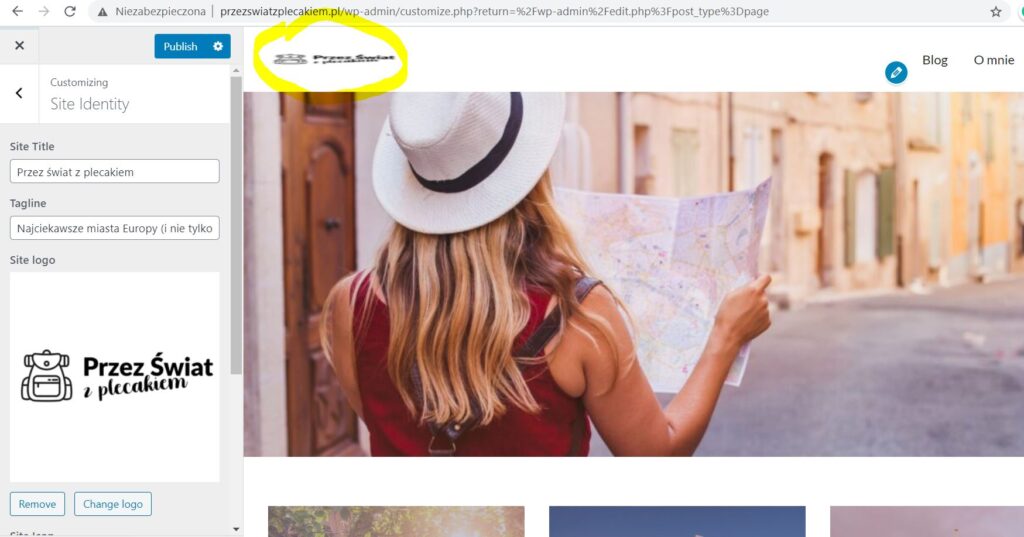
After uploading logo, please crop it to maximum range (without empty spaces) to provide the best look. Otherwise the effect may be like this:


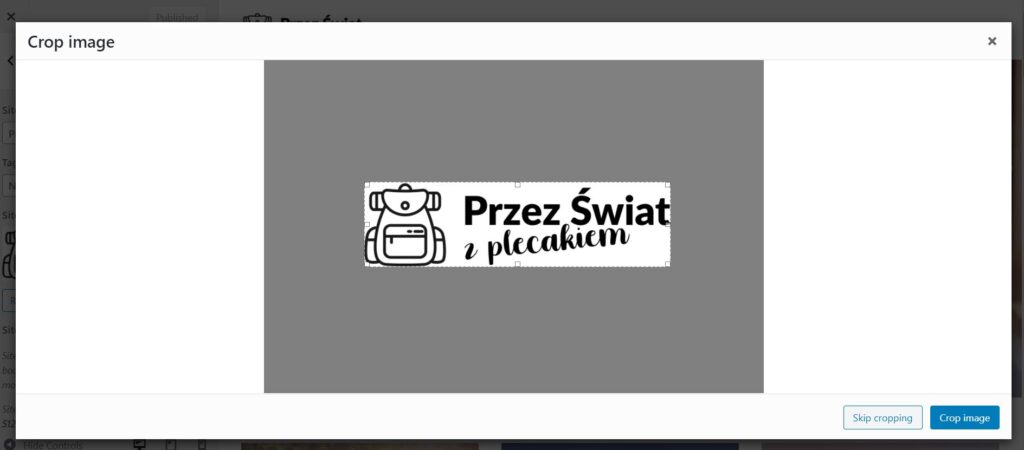
Correctly cropped logo should look like this (tightly cut):


Logo file size and layout
As was mentioned above – the logo should have a horizontal layout and have at least 480px width and 100px hight size. It can be in uploaded as .jpeg, .png and .csv file (we recommend the last two). The logo must be well-framed, without empty spaces on the sides or at the top.
Examples:
Good

Better

The best

Do you have any questions? Is it something we can help? Let us know! 🙂
