A landing page is a powerful tool, especially for an online business. It can be used to encourage purchase, subscription, or new product promotion. Below you will find a simple guide on how to build a landing page in WordPress, using basic features of Gutenberg editor and functions built into the Astratic theme.

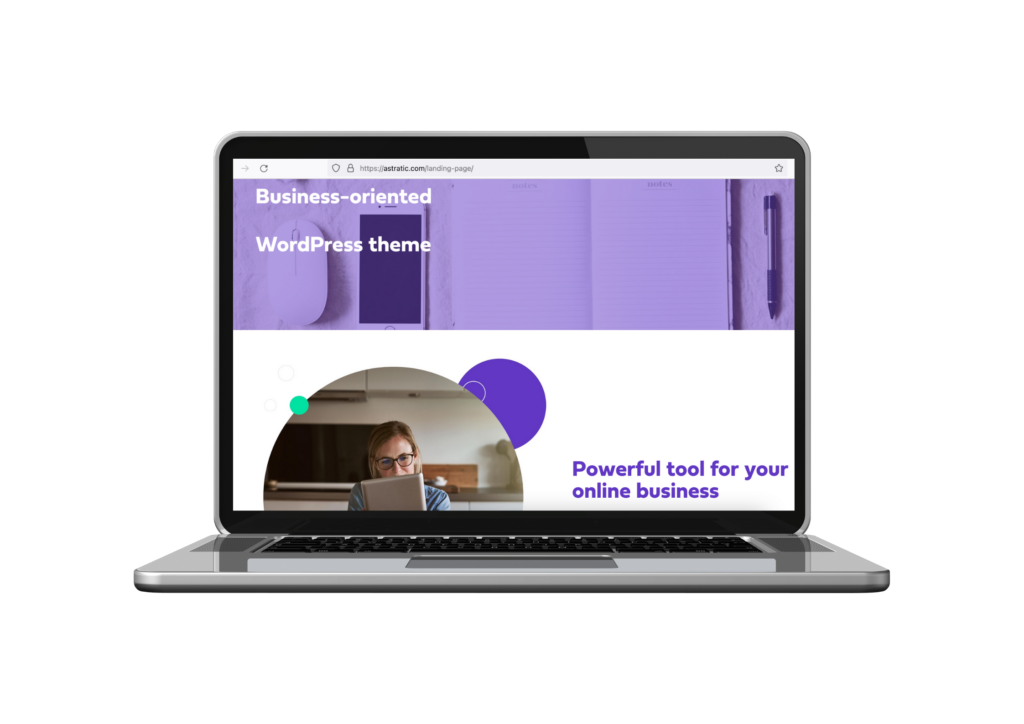
Landing page with Astratic WordPress theme
The landing page easily guides the client thru the prepared offer. Regardless if you want to sell your course, book, or workshop – there should be clear information on what, why, and for whom the offering is. From a technical point of view, this kind of page should be responsive with not too many distracting ‘ornaments’ and with one, simple and clear “Call-To-Action” button.
7 steps to follow
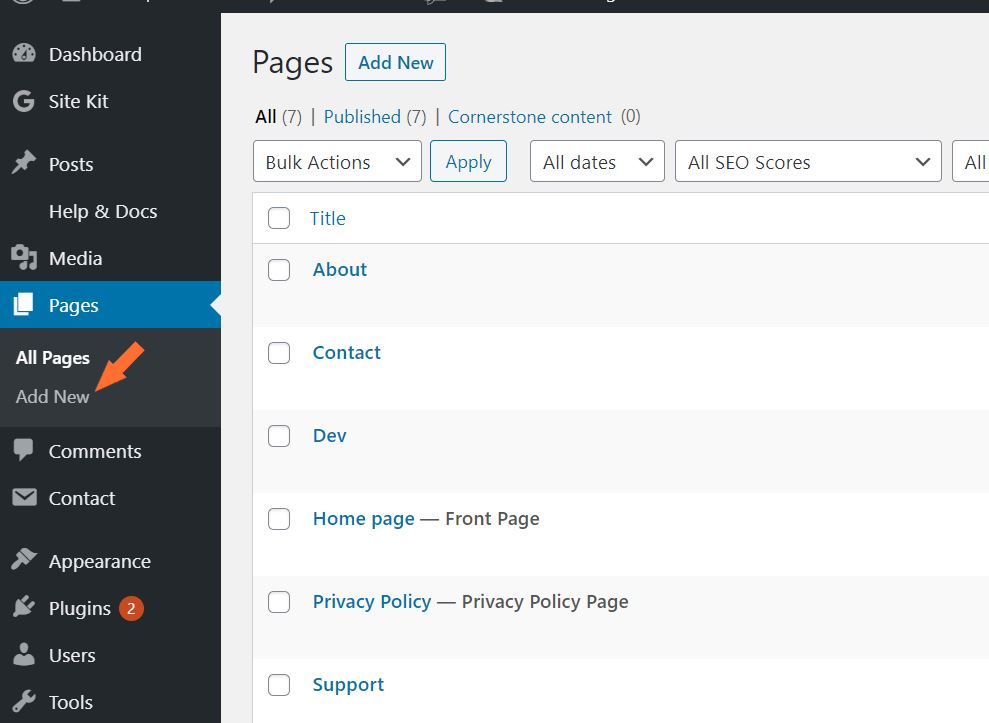
- Add new page
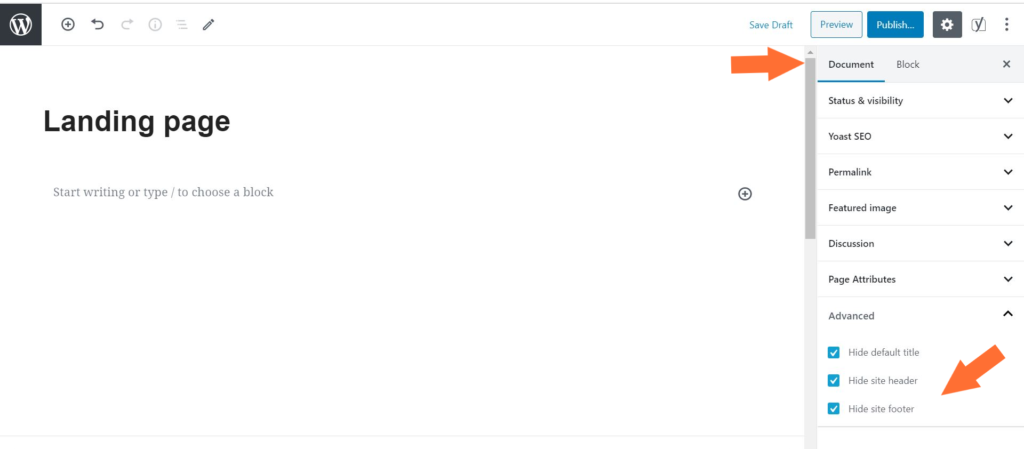
- Hide default title, header, footer
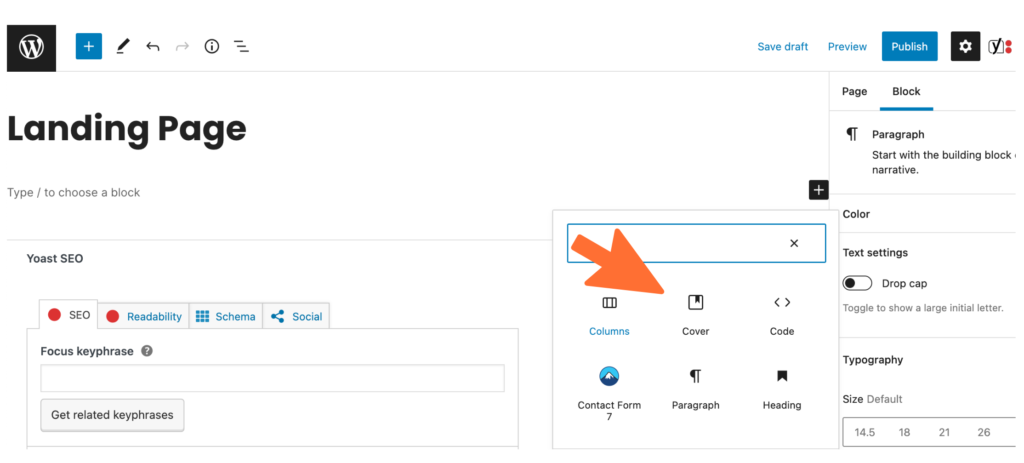
- Use the “Cover” block to describe what you are offering
- Design a landing page with proper elements:
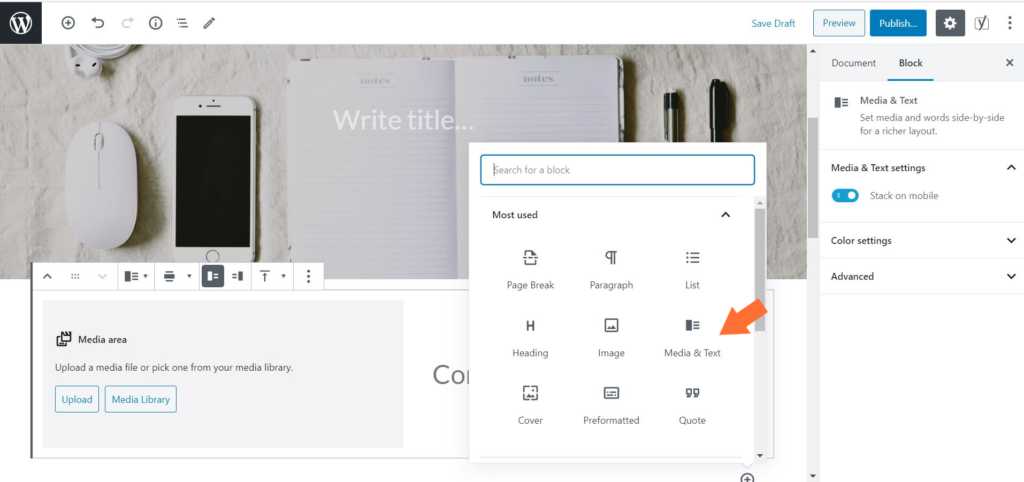
- “Media + Text” block to tell about yourself or about your offering
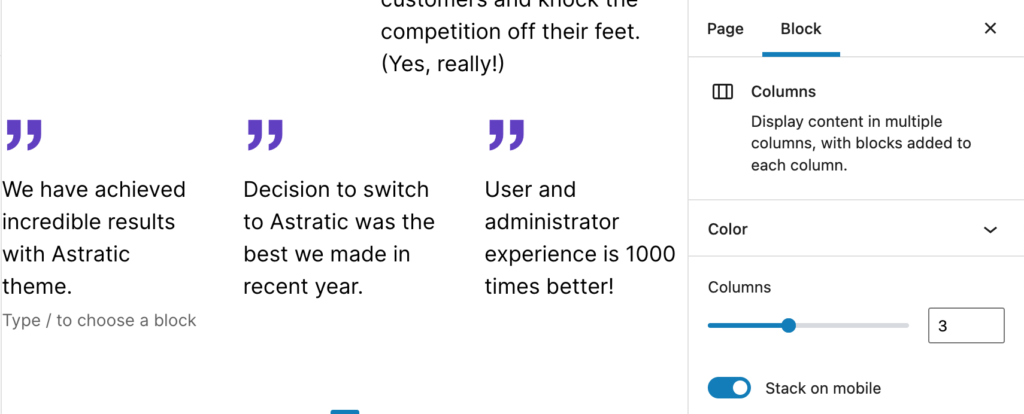
- “Column” block to show testimonials
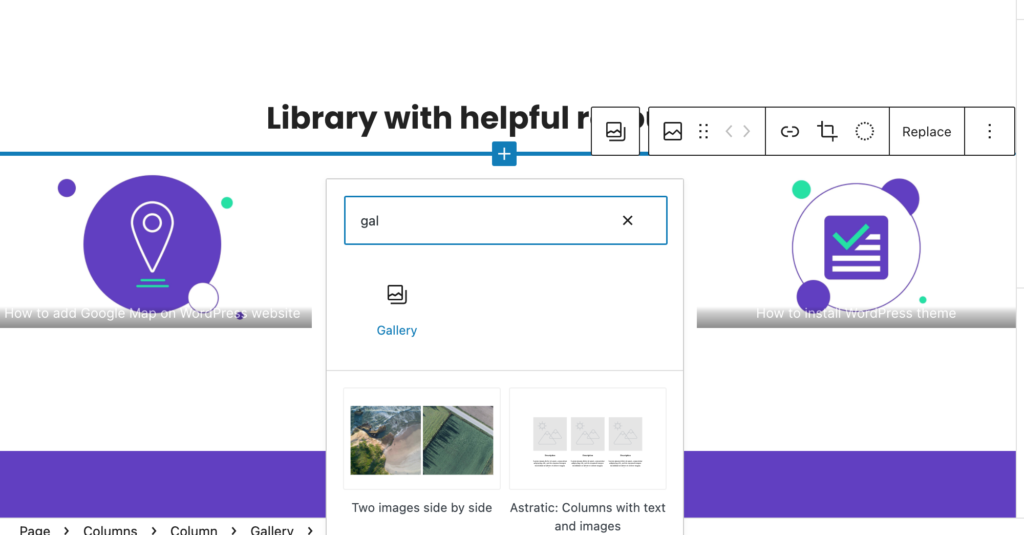
- “Gallery” block to present recent projects
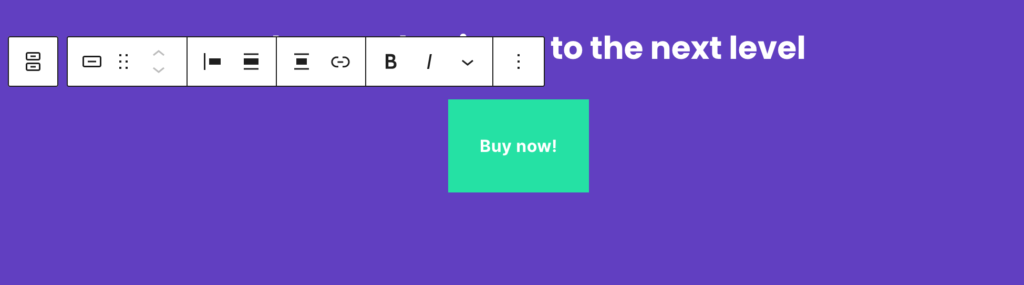
- Use the “Call-to-action” button to guide your customer to the next step
Here is how this few steps look like on the screen shots:







User experience (browser view):
Building landing page
Remember to consider a concept before you start designing. Simple draft on paper will save you time and effort. Think about the elements you want to put on the page. How the customer path should look like. But the most important: where it should lead. We hope our guide will be helpful!
Do you have any questions? We are happy to answer in the comment!
