If you run a local business and need to be in touch with your customers or suppliers, location is essential to reach your company headquarters. Are you wondering how to add Google Map on your WordPress website? Here is a quick instruction thanks to which you can easily set direction in the contact page.

Gutenberg Map Block for Google Maps
The Gutenberg editor is a real revolution in WordPress. Thanks to it, editing pages has become very simple and intuitive. That is the reason why we decided to use Gutenberg as a base editor in the Astratic theme we created.
The continuous development and additional functions added by the community create almost unlimited possibilities of the editor. Sometimes we are even surprised by it. Such a surprise was the Gutenberg Map Block for Google Maps plugin, which we used for our client website to add a map with directions to the company’s headquarters.
Map on contact page
To add Google Maps and set directions in the contact page, just follow the few steps:
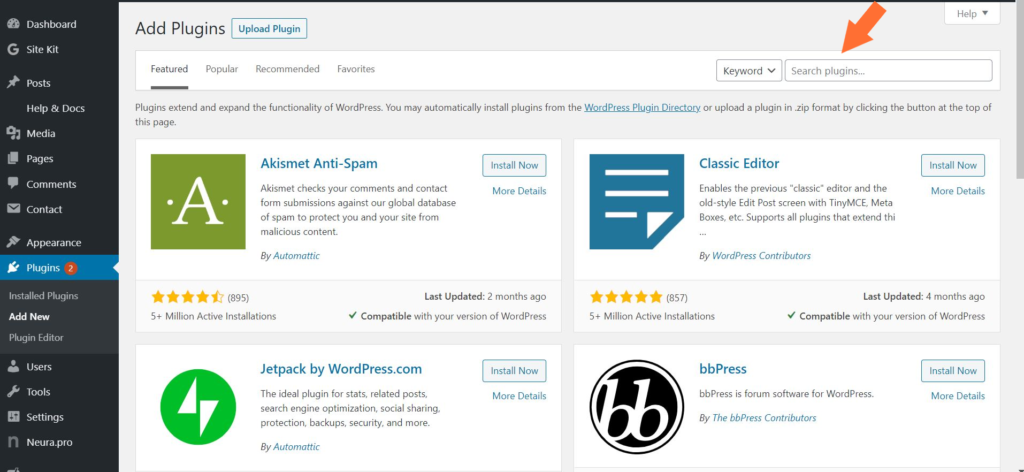
- go to the admin panel, select Plugins> Add New

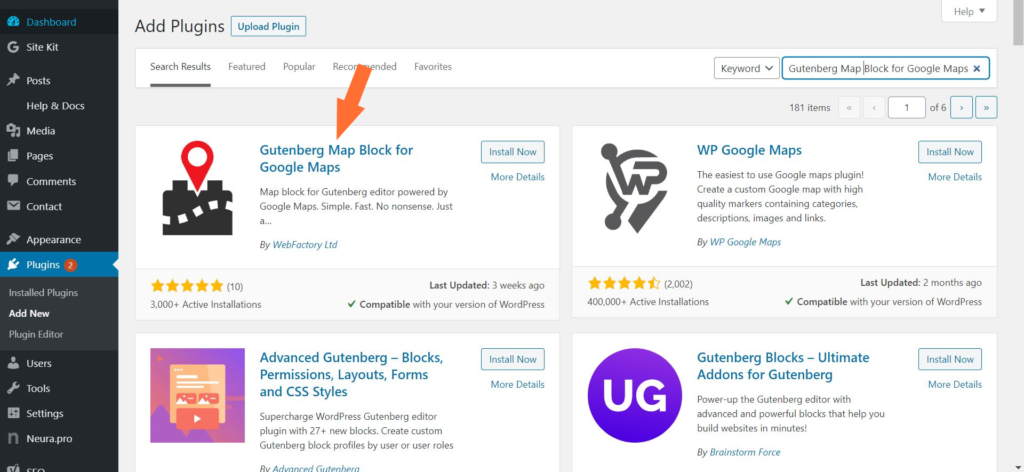
- enter “Gutenberg Map Block for Google Maps” in the search field

- install and activate the plugin
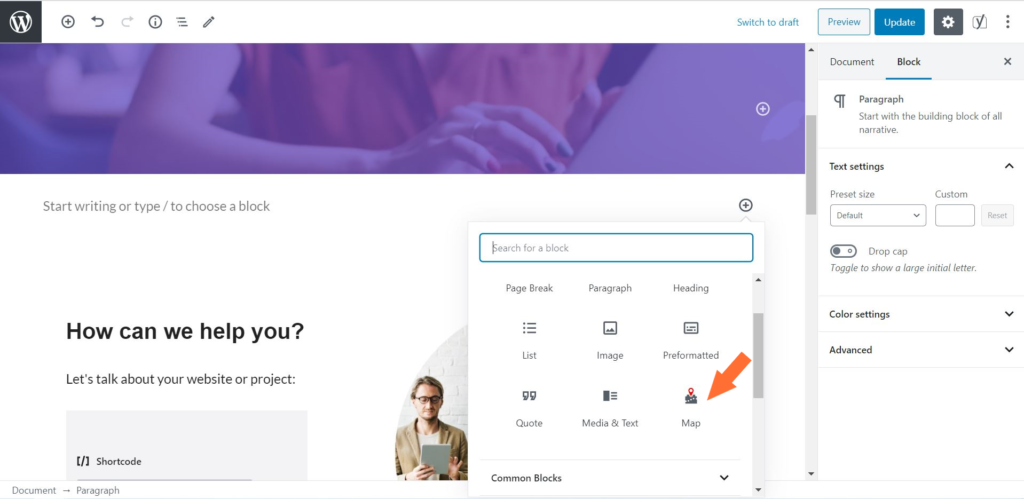
- now go to the page where you want the map block to be placed and click “+” to add a new element (a new “Map” will appear among the available blocks)

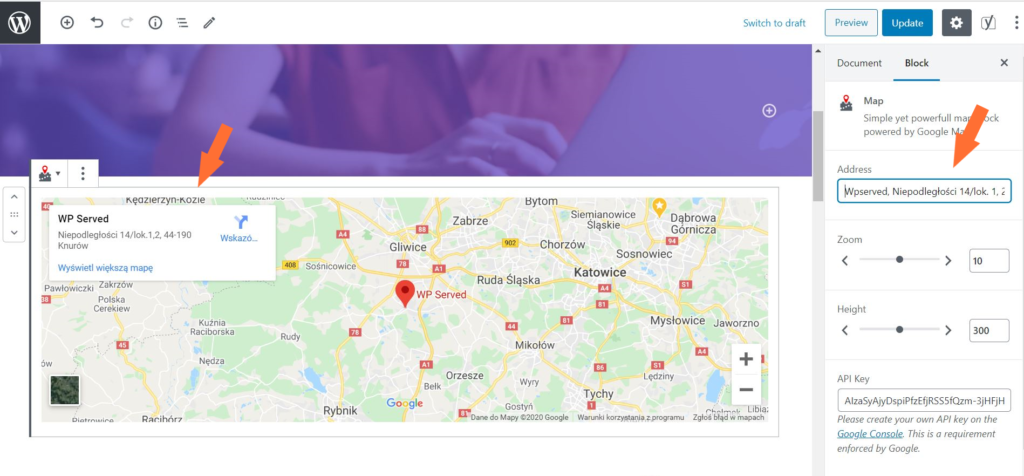
- in the menu on the right, enter your company’s address and the appearance will automatically adapt to the instructions

Gutenberg with a Google Maps block
As we mentioned above: the Gutenberg editor keeps surprising us! We can no longer imagine building websites without it. If you have similar feelings, we are sure that you will like our Astratic theme VERY much;)
It has everything needed to create a company website, professional blog, or engaging landing page. But most importantly: the number of available options and settings is not overwhelming. In addition, we are constantly adding new opportunities as the editor is developed itself 🙂
Has Gutenberg surprised you with something nice lately? Write us about it in the comment!
