The Astratic theme comes with a set of CSS classes with which you can make additional improvements or changes while creating any layout. You can use them to extend the possibilities of Gutenberg’s bricks or to customize the appearance of the pieces. In the Astratic theme, we have added new CSS classes that allow you to insert a border (CSS border-style).
We can use frames on the page to highlight a specific element or to build an aesthetic structure of the page.
The purpose of the CSS classes is to help more advanced users to make minor tweaks directly in the content editor without having to edit the source code.
CSS border-style
The CSS border property defines the line width of the frame’s border.
--border-value (where value is a digit from 1 to 12), the larger the number the thicker the frame, e.g.
--border-1
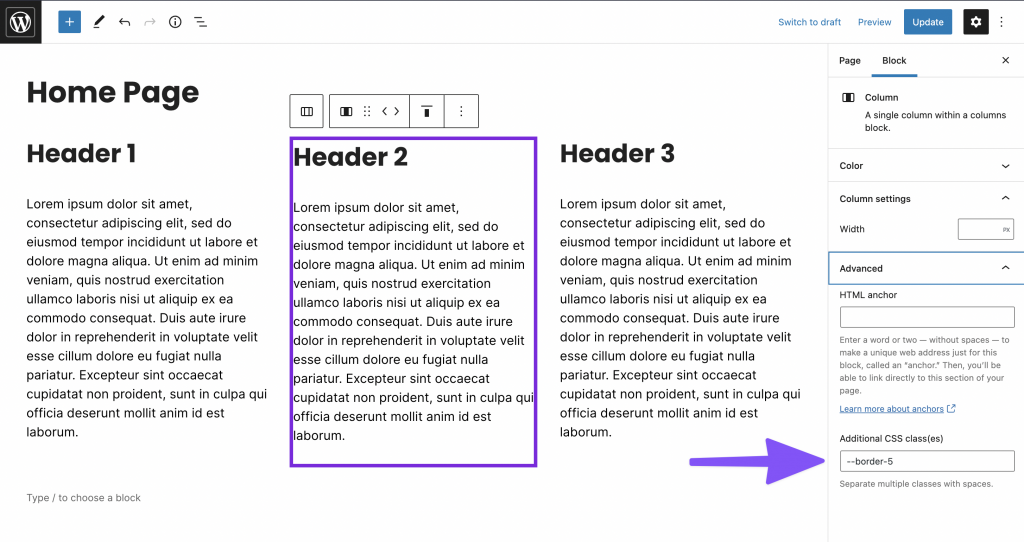
--border-5
--border-12
How to use it?
- In the Gutenberg Editor, select the block to which you would like add a class
- In the right sidebar with the block settings find “Advanced” tab and expand it, now find a field with “Additional CSS class(es)”
- Put a selected class to this field, e.g.
--border-5and save changes, that’s all!

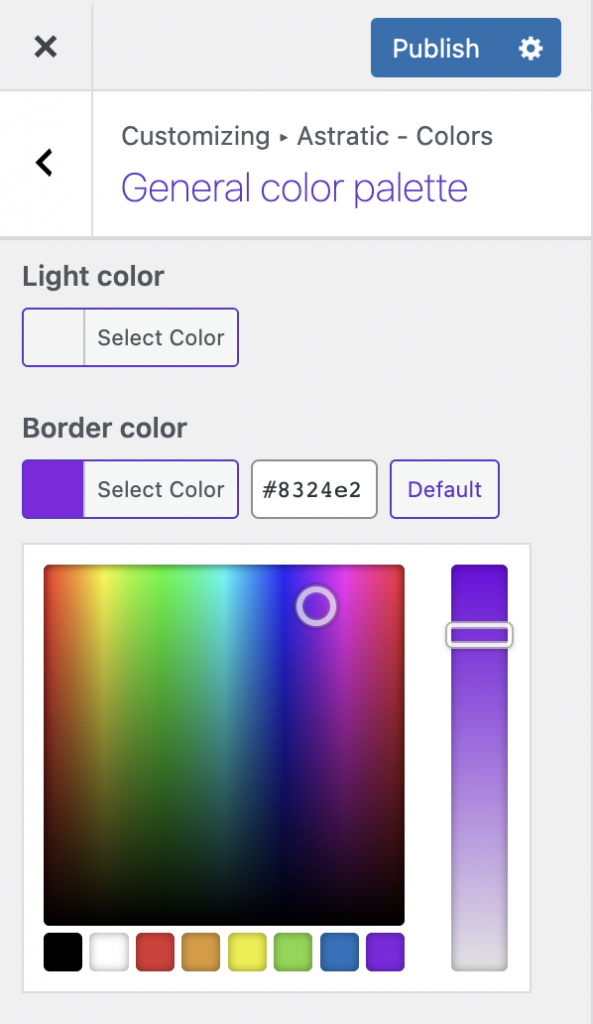
How to change the color of the frame?
The frame color is taken from the theme settings:
Appearance > Customize > Astratic Colors > General Color Palette > Border color

Do you have any questions? Is it something we can help? Let us know! ????
