There are some useful practices that can make website building a lot easier. The group function in the Gutenberg editor is definitely one of them. What does converting any item in the Gutenberg editor into a group look like?
Gutenberg is a build-in WordPress editor since 5.6. version. It enables building posts and pages with blocks. The group block is one of our favorite features. Regardless of whether it is a picture, header or text – all these elements can be freely combined and grouped. Here’s how to do it.
Creating a group in the Gutenberg editor
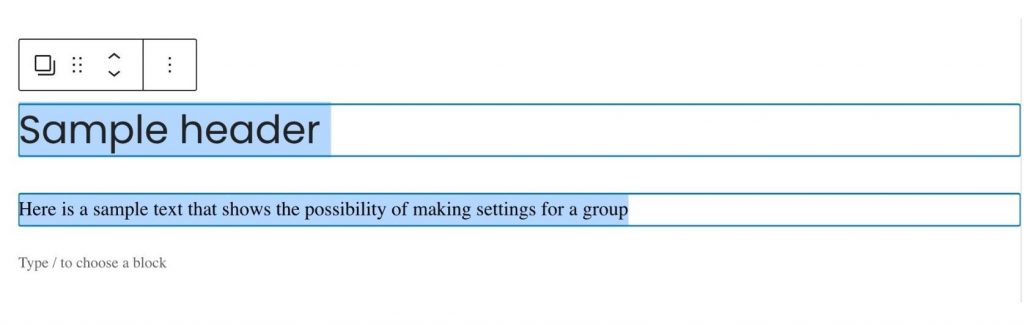
- mark the blocks you want to collect into a group

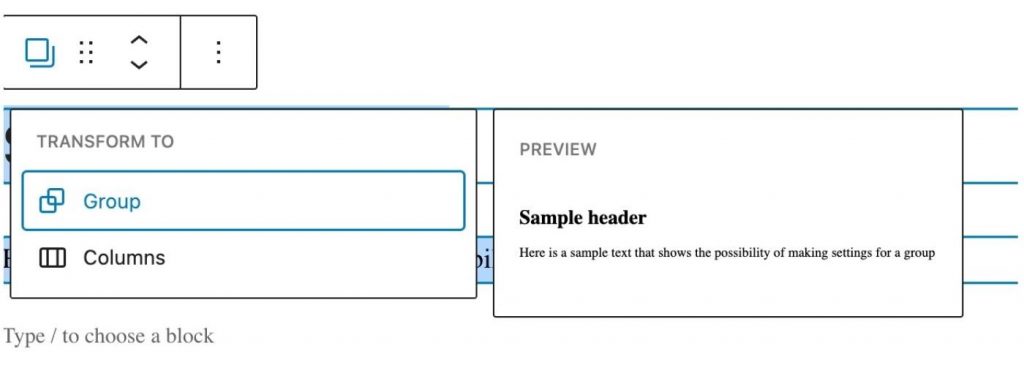
- open the box in the upper left corner and click “Transform to: group”

Group function in the Gutenberg editor
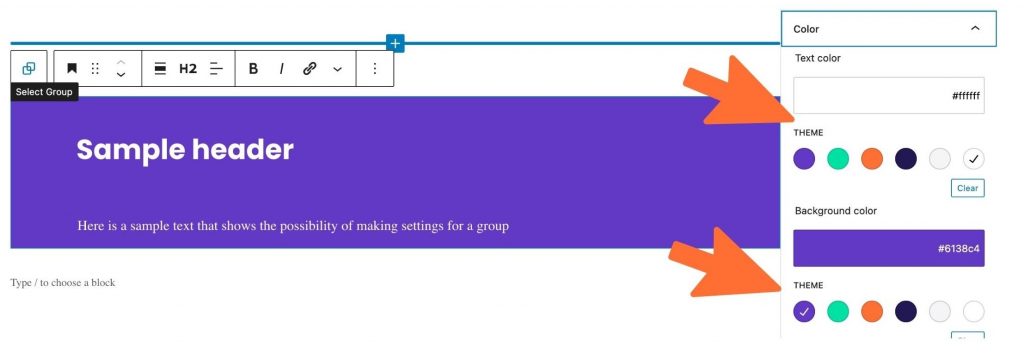
The most important advantage of this function is that having elements collected within a group, we can introduce settings that by default apply to all elements included in the group. E.g. text color, background color, width, etc.

This is, of course, a very simple example. The more items in a group, the more time is saved in editing.
How to ungroup elements?
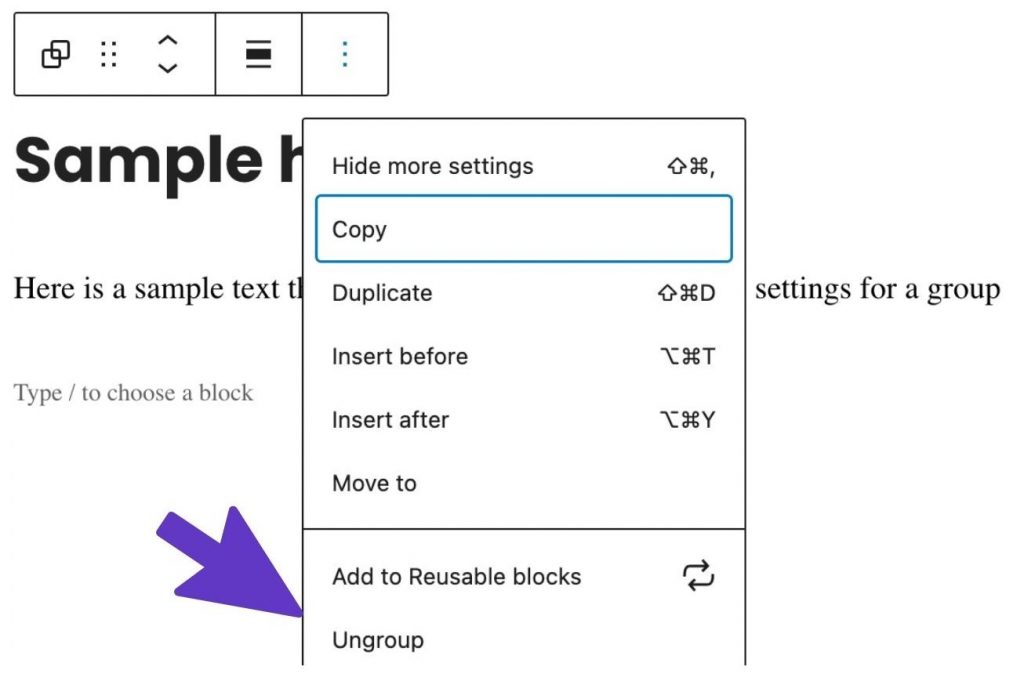
What to do when you want to change the layout already remove one element from the group. Click on the group block bar, expand the menu by clicking the three dots, select the “ungroup” option. Thanks to this, you can arrange the group anew, narrow the area or expand it with an additional element.

Do you have any questions? Let us know in the comment below!
