When you create a new WordPress website, you need some time to make all the changes. Here is a simple instruction on how to set up a coming soon page or maintenance mode page on your website, so that you can calmly do the necessary work (and even engage your customers!)

Coming soon page step by step
Let’s start from the beginning. Your website has two versions – the first is visible only to you (admin panel), in which you make changes, the second – visible to customers. If you are wondering whether the changes made on the website will be visible to users – they won’t.
All changes are not visible until you decide to publish them. Until then, you can enter texts and descriptions, configure the necessary elements, and check the actual version. If everything is ready just click the “publish” button. How to “turn-off” the site for customers? You have two options to choose from.
The use of the under-construction plugin
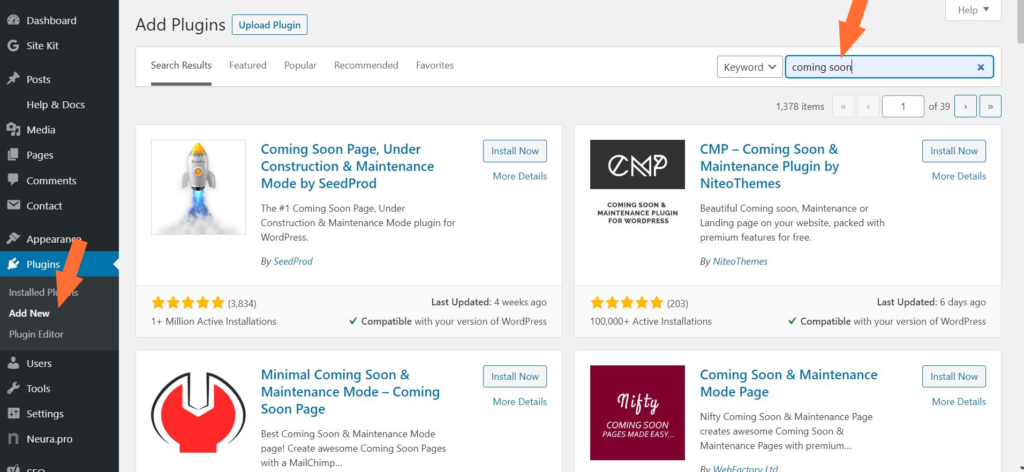
To disable the website for potential customers, you can use ready-made plugins. To download it, select “Plugins” in the admin panel and you search for “coming soon” or “maintenance” phase as a keyword in the search box.

After installation and activation, you will be redirected to page with all setups to enter correct text and design for your coming soon page.
Maintenance mode with Astratic theme
Plugins are useful facilitators for the new site. Unfortunately, the more active plugins page has, the more time it takes to load the content. It influences the user on customer experience in a negative manner.
Therefore, in the Astratic theme we created the possibility of generating a page under construction without the need to install external help.
To set up a website under construction using Astratic, use the instructions below.
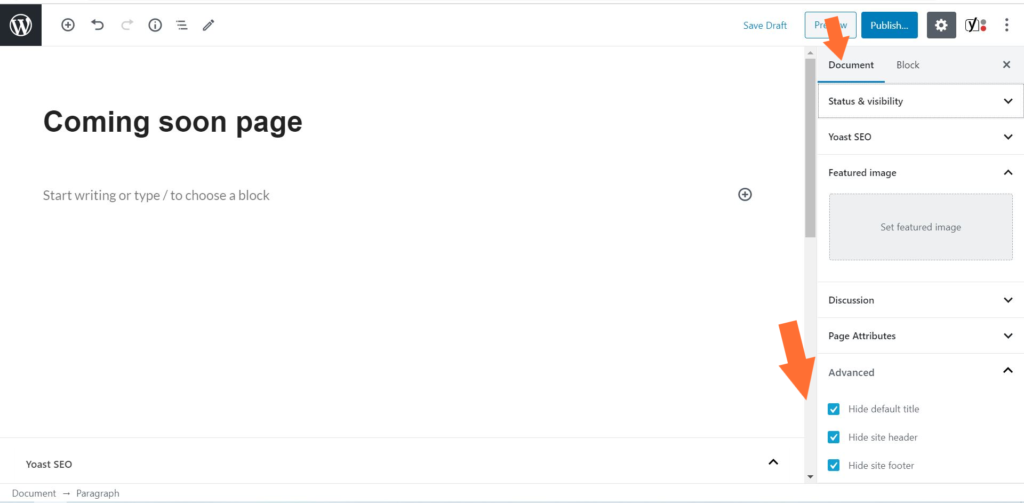
- In the side menu, select Pages> Add New
- Hide default title, site header, site footer

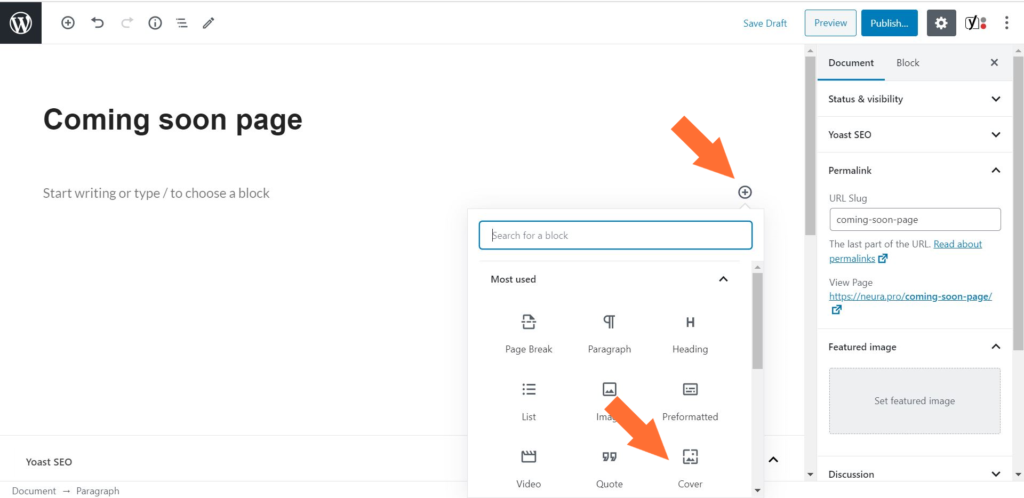
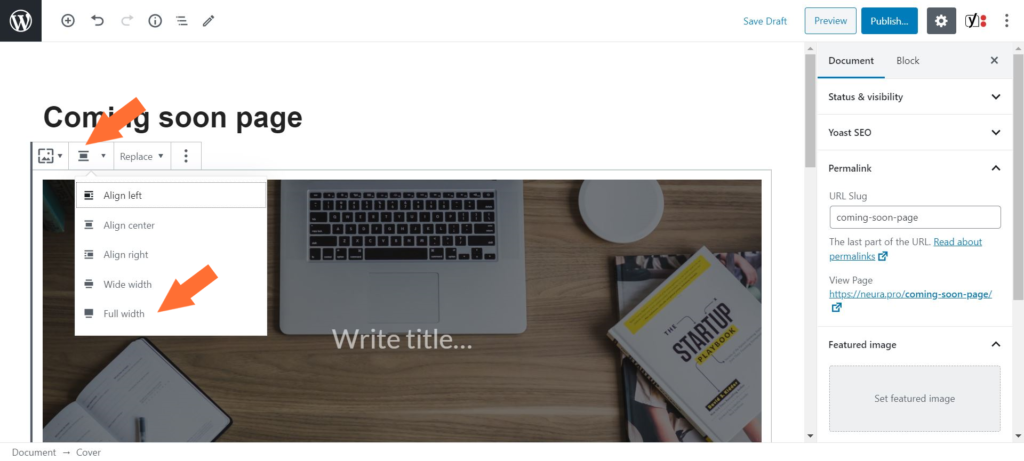
- Enter a title and select “Cover” from the available blocks and add your text
- Then configure the block to take up the full width


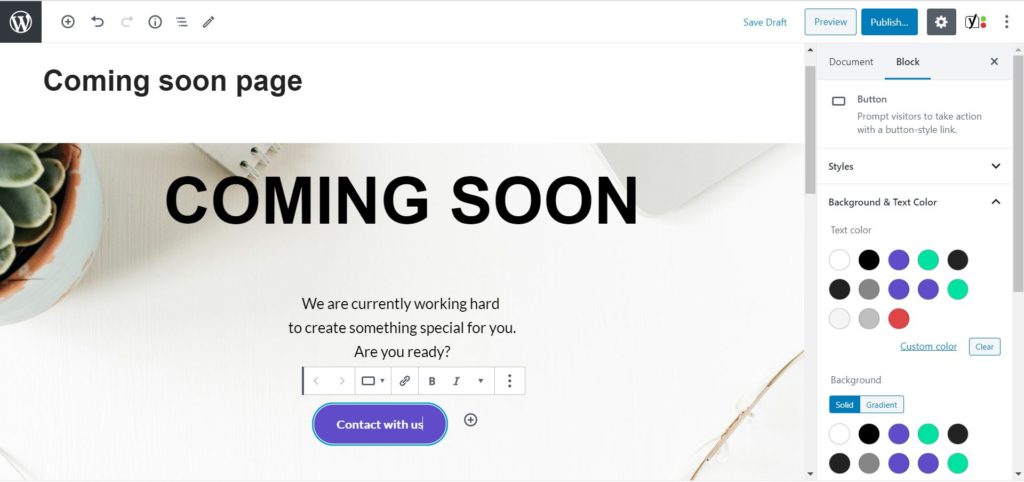
- change images, fit the right note, design perfect apperance; you can use block title, paragraph and button as in the example:

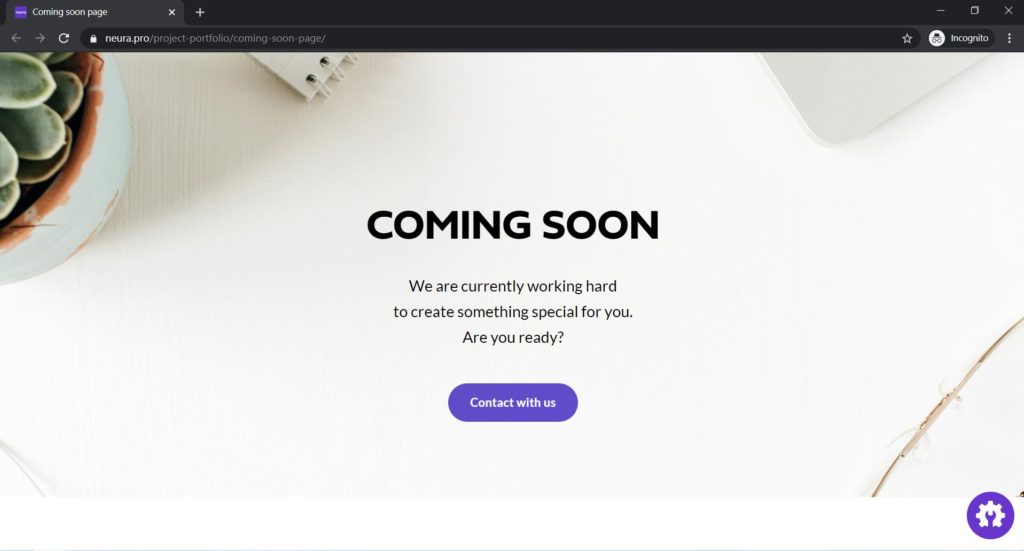
Here is how a new Coming Soon page looks for your visitor:

Have any questions? It there anything we can help? Write about it in the comments below 🙂
