Are you wondering how to add link to any kind of text in your blog? Here is a quick instruction with Gutenberg editor.
Text linking in Gutenberg editor
Because our Astratic theme is based in Gutenberg editor, we can proudly say we are its believers. This question comes from one of our first clients who asks:
Is it possible to link to the next post so that the short name is displayed, e.g. see this article, or by clicking here?
Q & A
Of course! It is a short intro:
- Add new paragraph block in your post
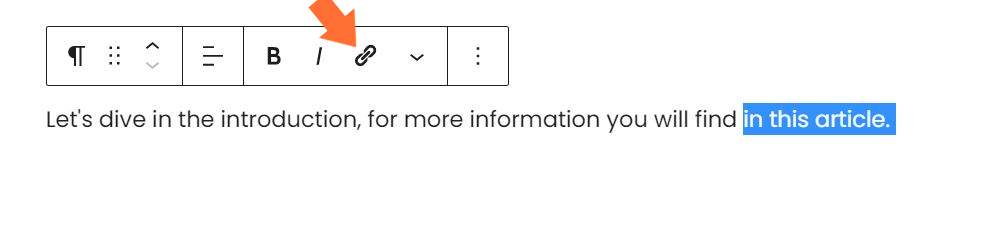
- Select the text you want to link
- Click link icon in the block panel which displays next to the block
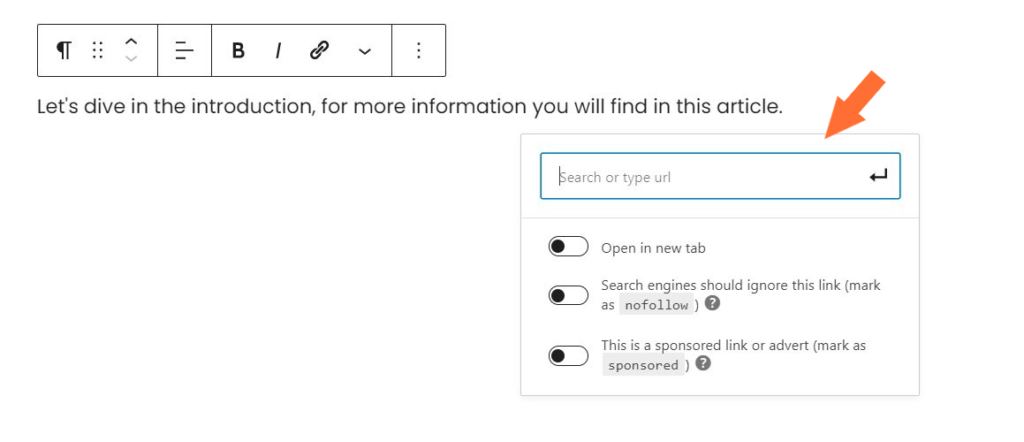
- Insert


Voila! Any further questions? We are here to help 🙂
