January of 2022 brings us major update of WordPress and it’s content editor Gutenberg. In this post I will present an overview of the most important changes, updates and new features included in this update. It’s mind-blowing that this single WordPress update will include 11 (yes, eleven!) version of Gutenberg (10.8-11.9).

For me, personally, this update brings a lot of good tiny things from what we knew so far as great and useful features of third party page builders. There are some big new features, but also loads of small ones that will make your life of WordPress Specialist way way easier. No matter if you are a WordPress developer, content creator or marketing specialist.
Gutenberg 10.8 (link)
- More Block Design Tools to extend the design capabilities of dafault blocks (theme.json)
- Template Editor Enhancements
- Custom Letter spacing in single blocks (theme.json)
To extend the design capabilities of blocks, more design tools have been enabled in this release, including support for font-weight for the heading block and support for custom fonts for the List block. As with other design tools, you can easily configure them in your theme.json file.

Gutenberg 10.9 (link)
- List View Enhancements – This release brings a new feature to the List View. It’s now possible to expand and collapse nested blocks, which helps users navigate complex block structures.
- A new home for the Block Manager – The Block Manager has been moved from the Tools menu, and is now integrated with the new Preferences modal under the Blocks section, consolidating all editor-related preferences in the same modal.
- Renamed Query and Query Loop blocks – With the Query and Query Loop blocks becoming stable and coming to WordPress 5.8, they have been renamed to increase clarity about their functionality. The Query Loop block has been renamed to Post Template to better represent its purpose within Query, whereas the Query block label now refers to it as Query Loop.
Gutenberg 11.0 (link)
- Support for CSS shorthand properties in theme.json and block attributes – Theme JSON is becoming a powerful way of defining reusable CSS rules across Themes. As usage of this feature grows, it’s important to support common ways of setting style properties.
Gutenberg 11.1.0 (link)
- Block supports: border – When borders are enabled in a theme.json file, and a block declares that it supports it with the block supports API, a new block panel is available that lets us change the border radius, width, style, color, and border units.
- List View drag and drop – Intuitively move and reorder blocks using drag and drop in the List View.
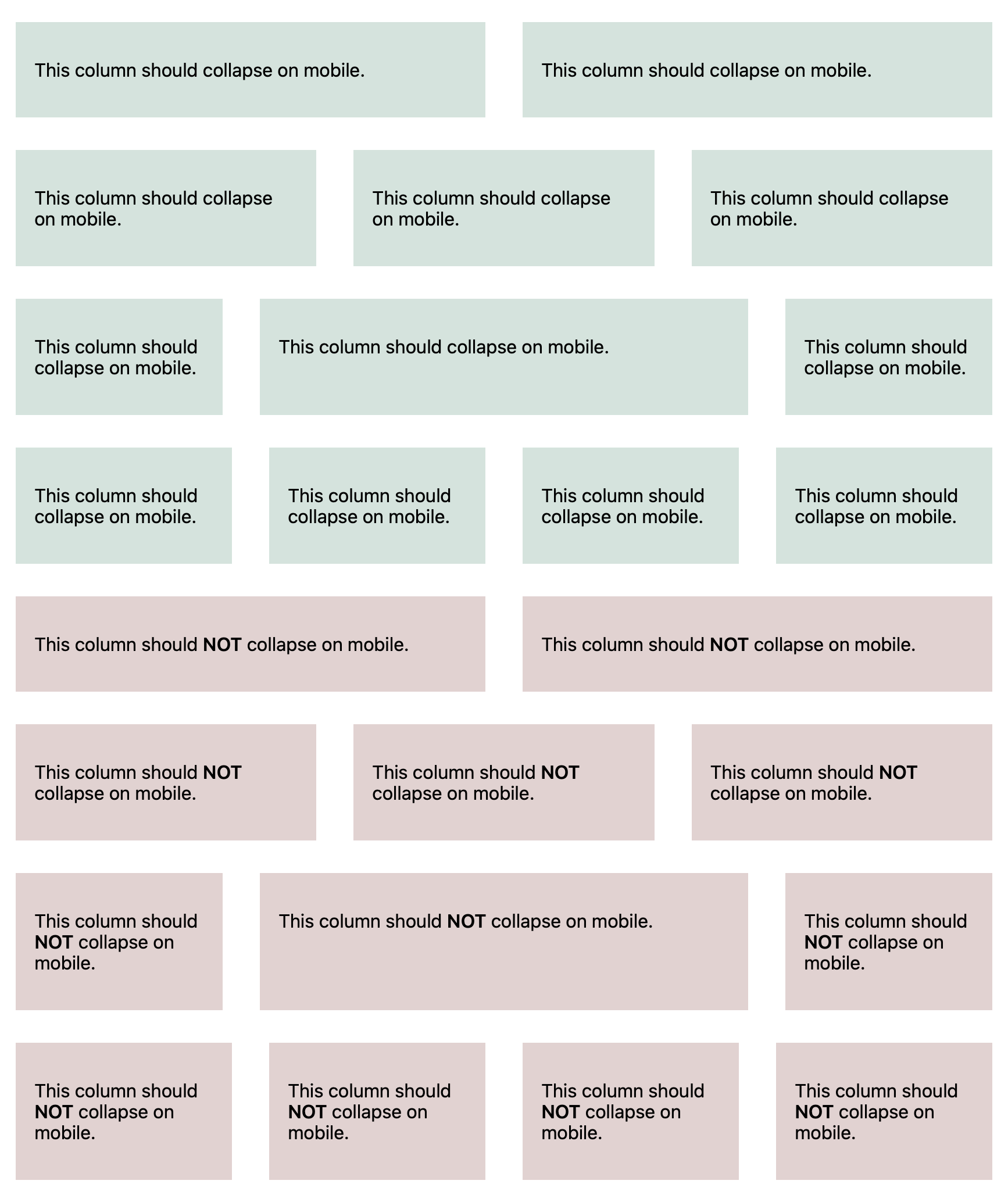
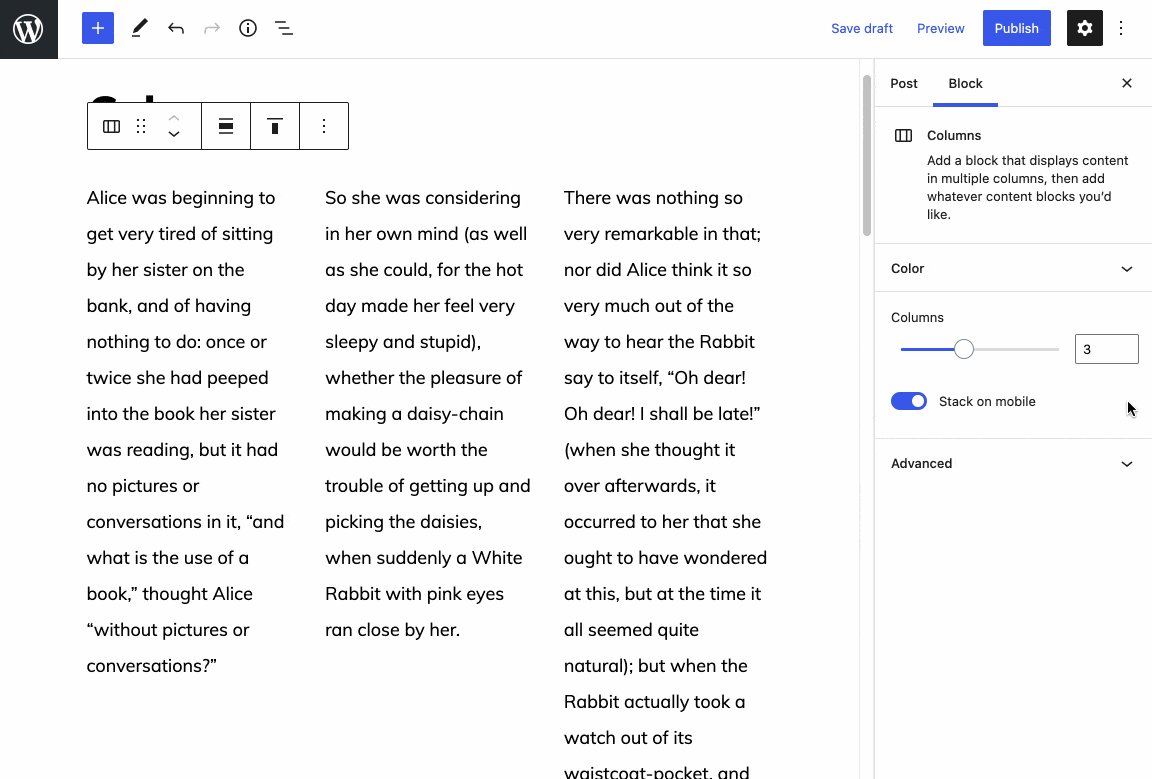
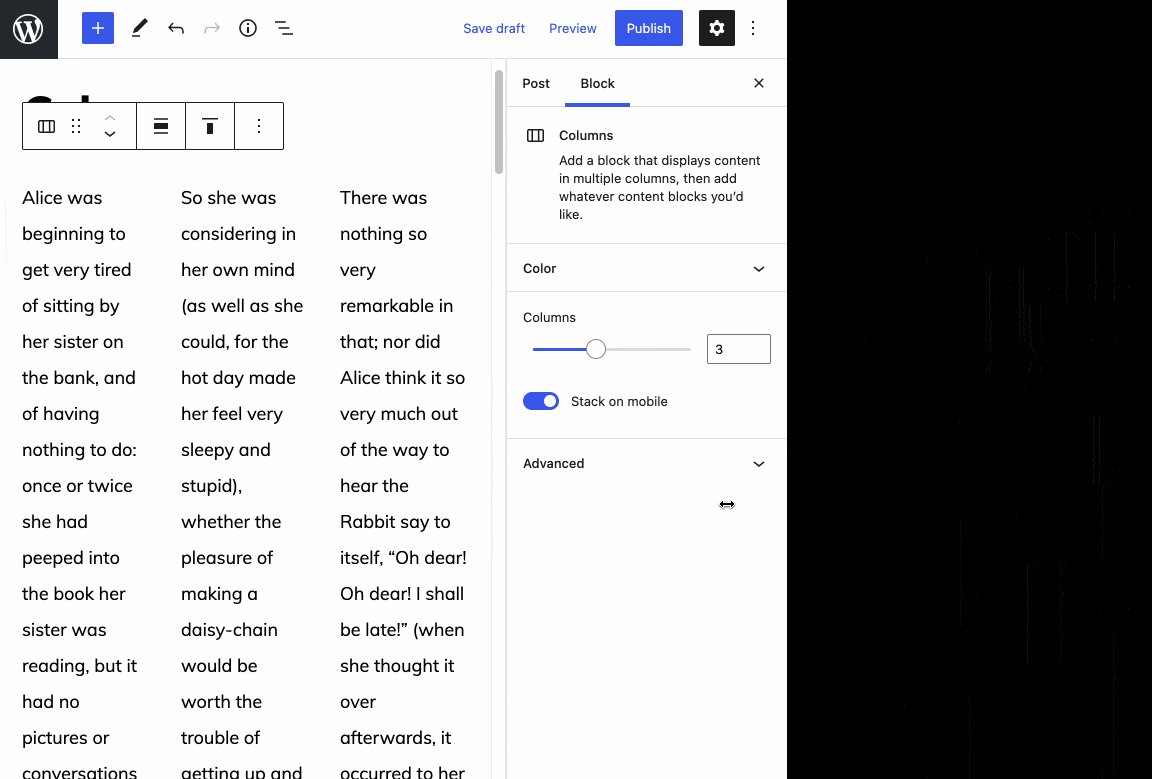
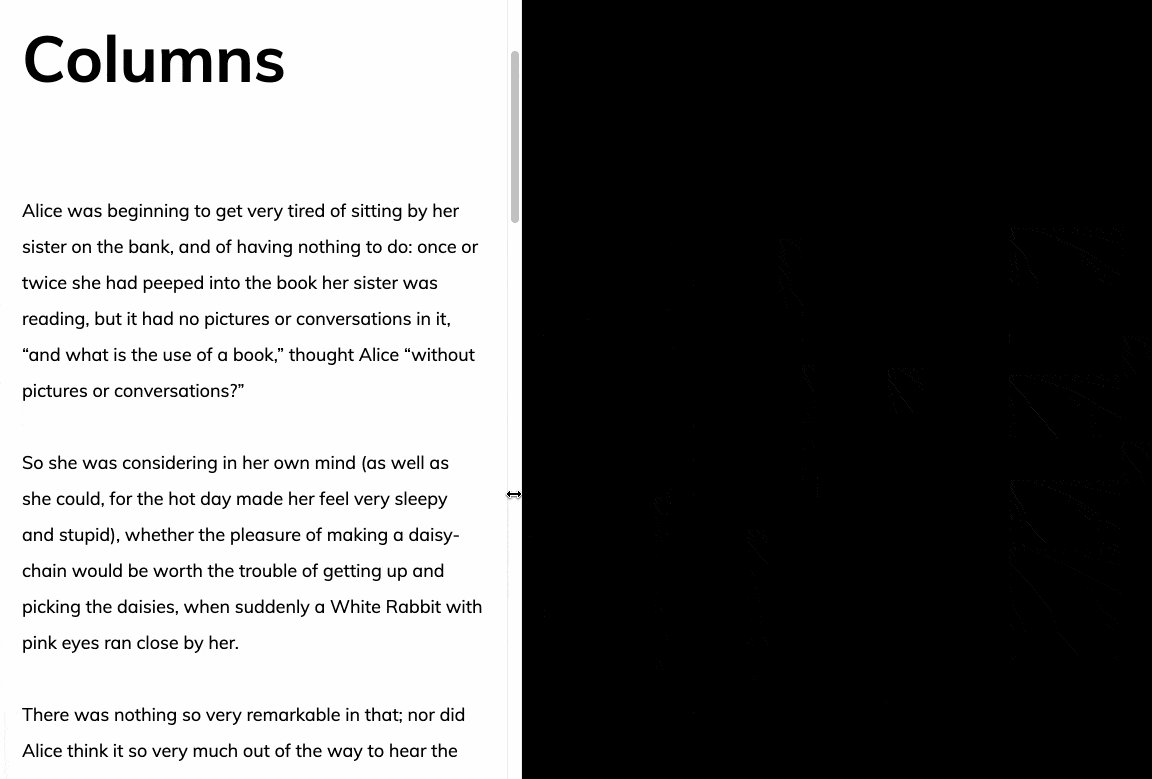
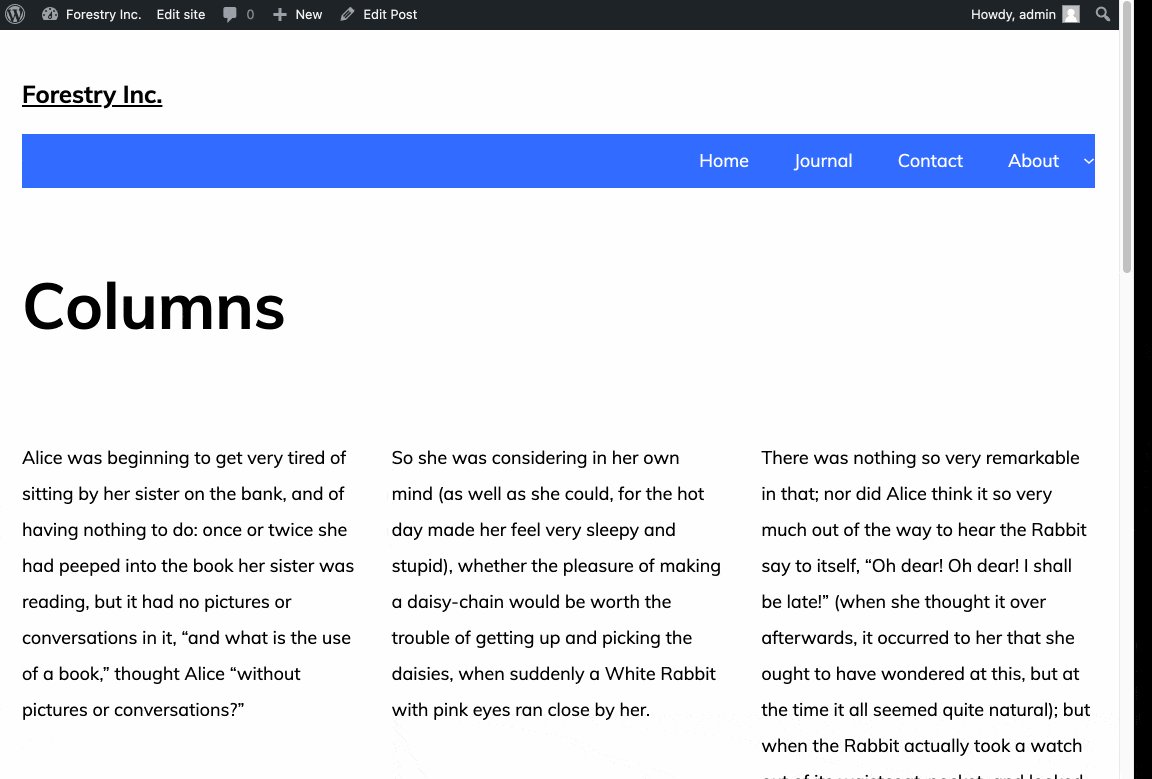
- Columns Blcok RWD – Add stack on mobile setting to allow for columns without mobile breakpoints. (31816)



Gutenberg 11.2.0 (link)
- This release seems to have had more of a focus on bug fixes and tooling
- Search block – The range of options for customizing blocks continues to improve. The search block now has additional options for customizing button and border colors.
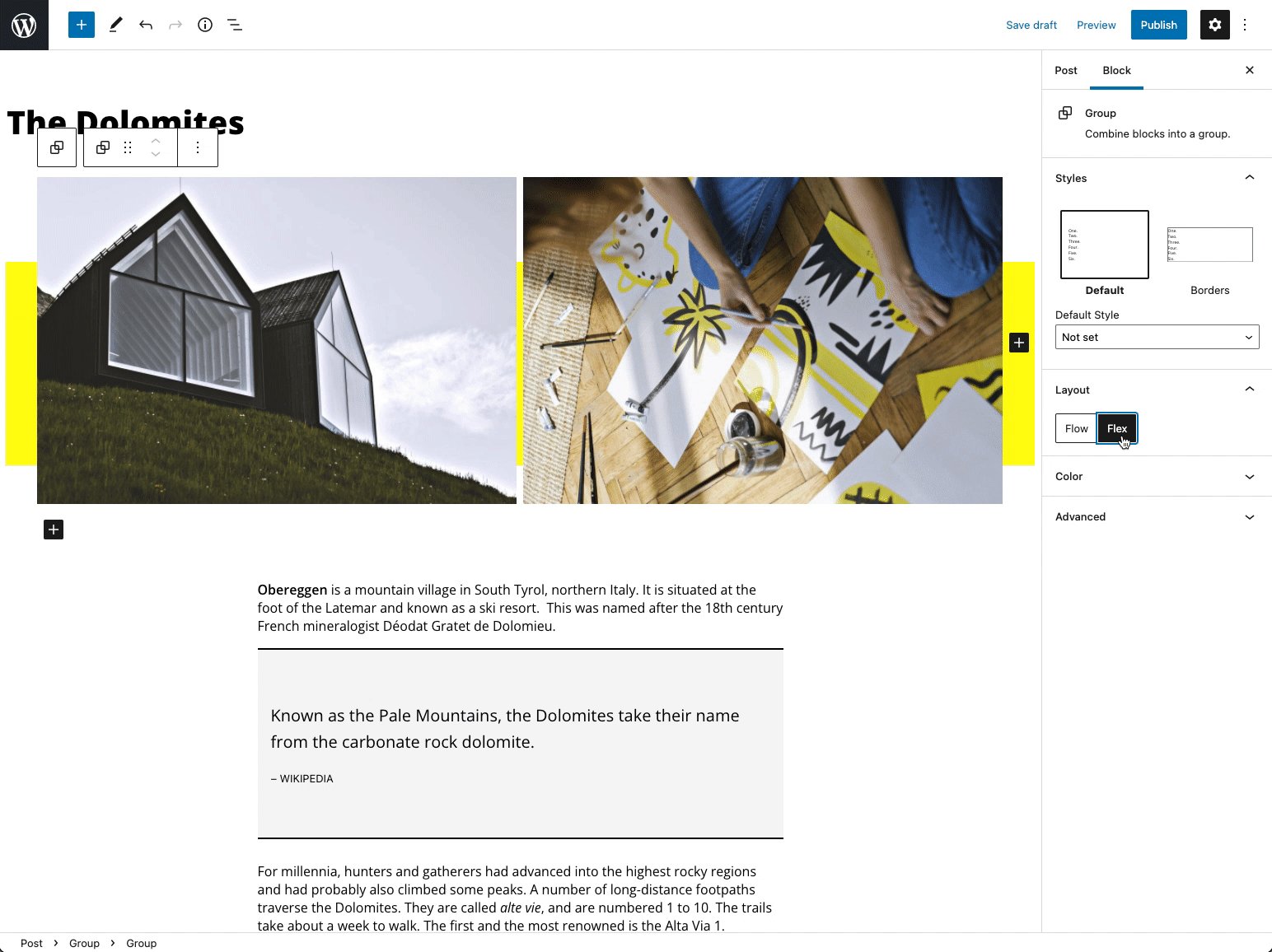
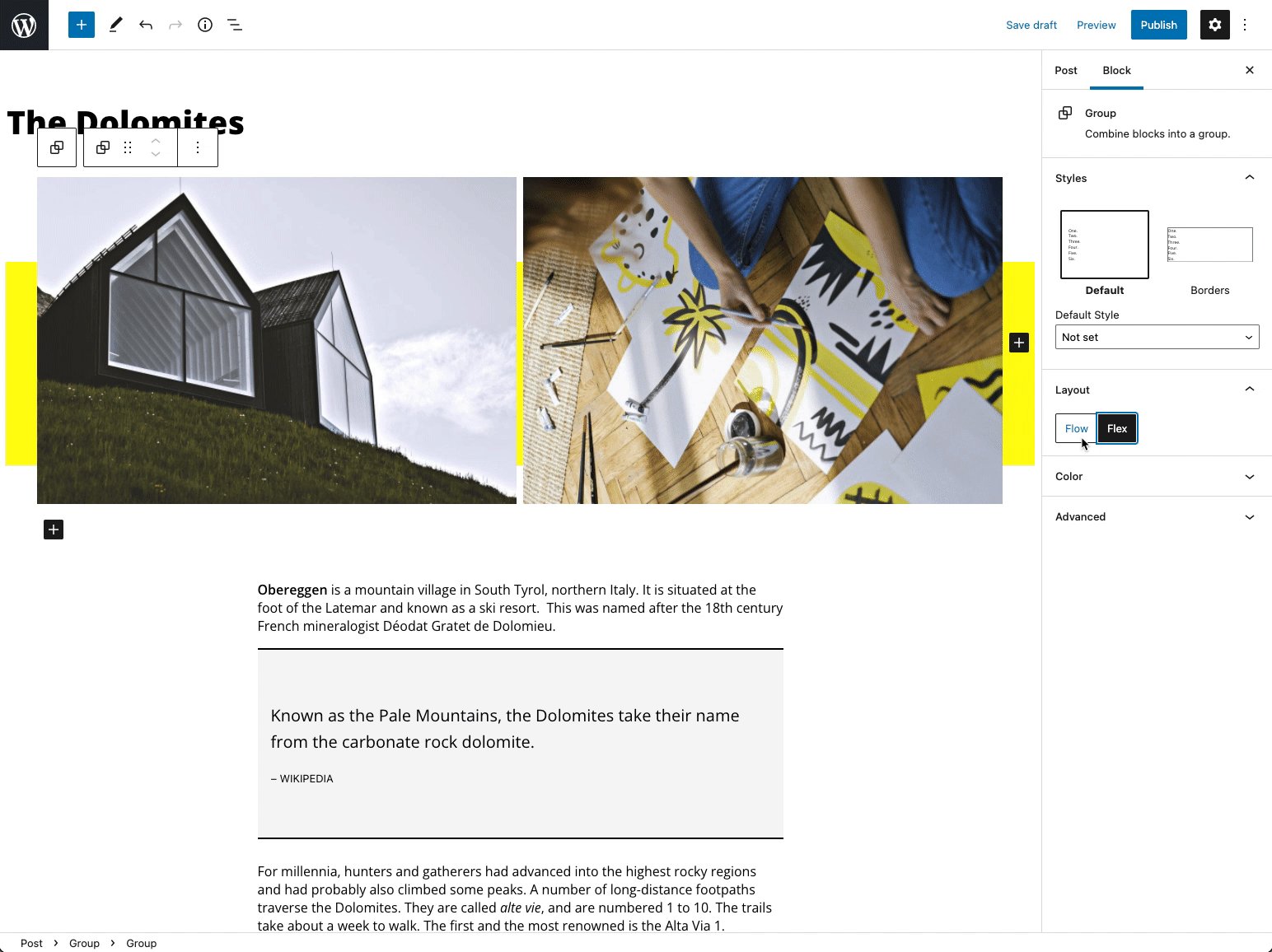
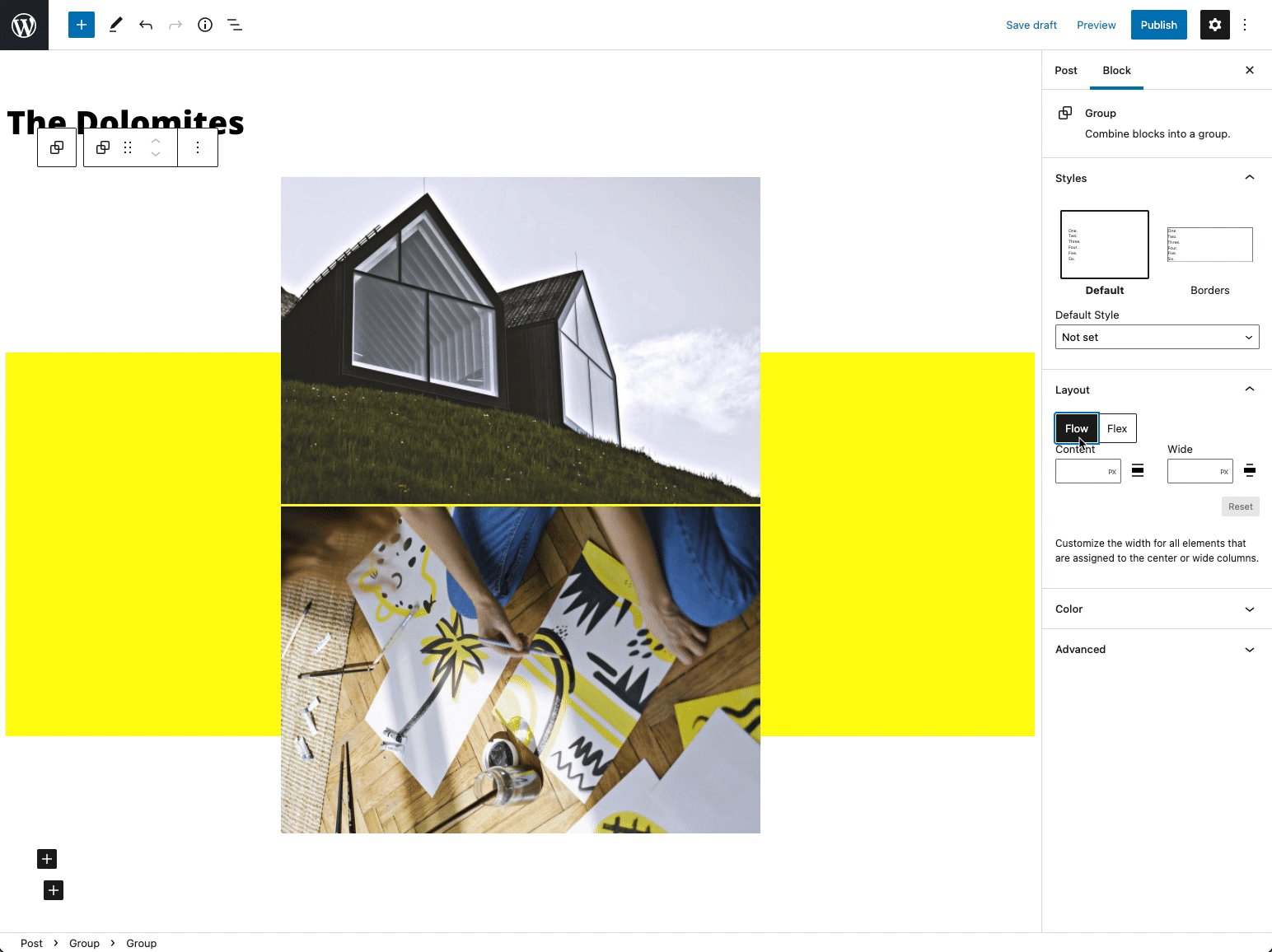
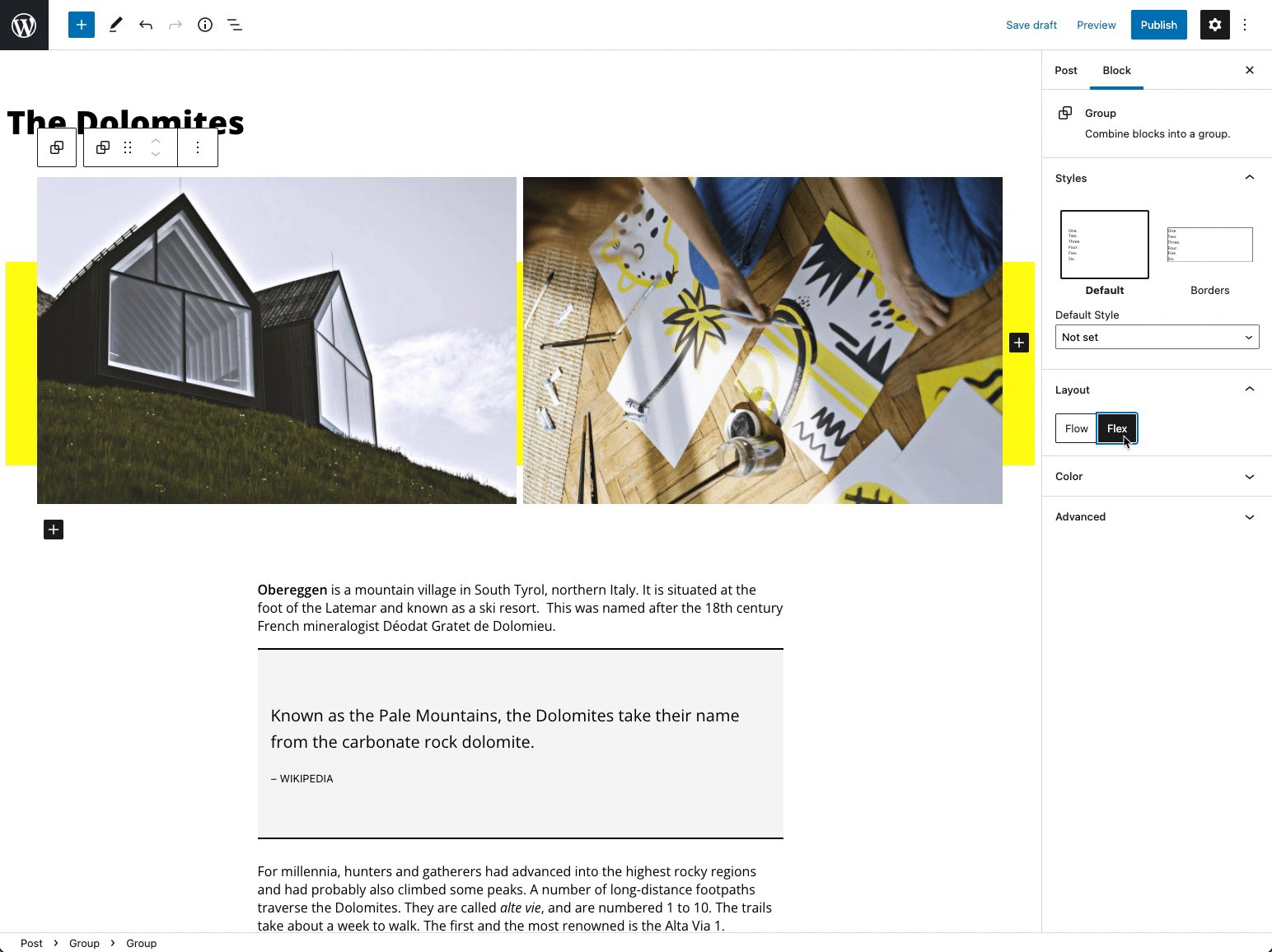
- Group block – flex layout – An experimental flex layout option is being beta tested on the group block. This is an early glimpse at a feature that would give parent blocks the capability of defining the layout of their inner blocks.
- Pullquote: Add border and color support. (30951)

Gutenberg 11.3.0 (link)
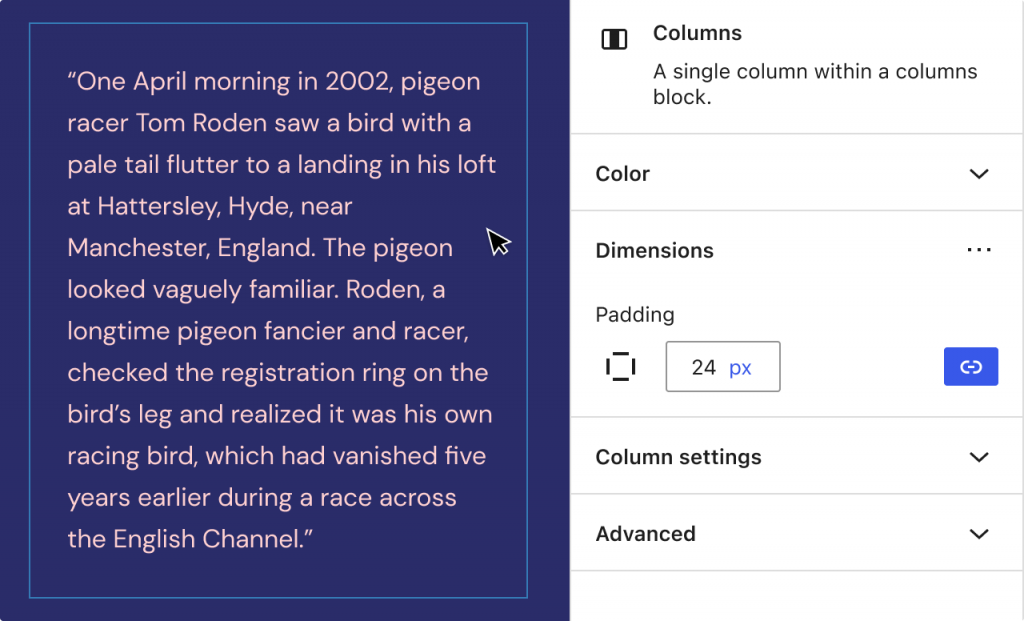
- New Dimensions Panel – Replacing the Spacing Panel, this new Dimensions Panel gives us a deeper control over supported spacing, size, and other related style options. It also offers the ability to customize what you’d like to have shown. This is a great addition that builds on the overall dimension controls work across blocks.
- Block inserter performance improvements – The block inserter is getting a big performance boost! Enjoy searching and inserting blocks with speed and ease.

Gutenberg 11.4 (link)
Niektóre posty z aktualizacjami zaczynają się bardzo wyjątkowo, np. ten tak:
Depending on where you live, it’s the first day of Spring. Or Autumn. Or, if you live on Venus, just another season of sulphuric acid showers.
- Refactored Gallery Block now uses Image Blocks – The Gallery Block now acts as a wrapper for core Image Blocks.
- Duotone filters for featured images – Duotone filters were introduced to image and cover blocks in 10.6. By extending duotone filters to Post Featured Image blocks, 11.4 enables us to set consistent effects across post and page templates, recent posts lists, and Query Block content.
- Padding support for Button Blocks – As of 11.4, we can define padding for Button Blocks with the further option of linking padding values to vertical and horizontal axial sides.
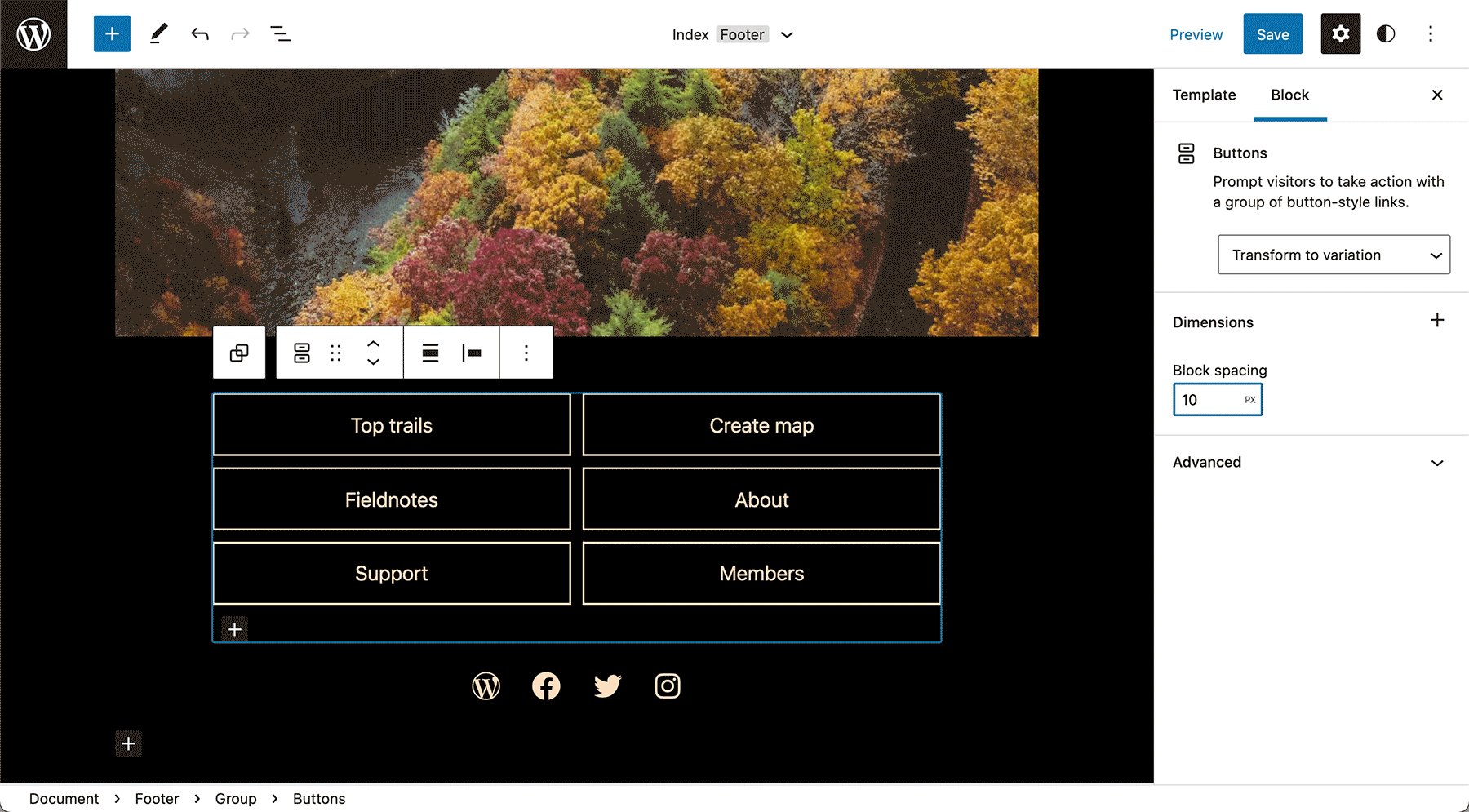
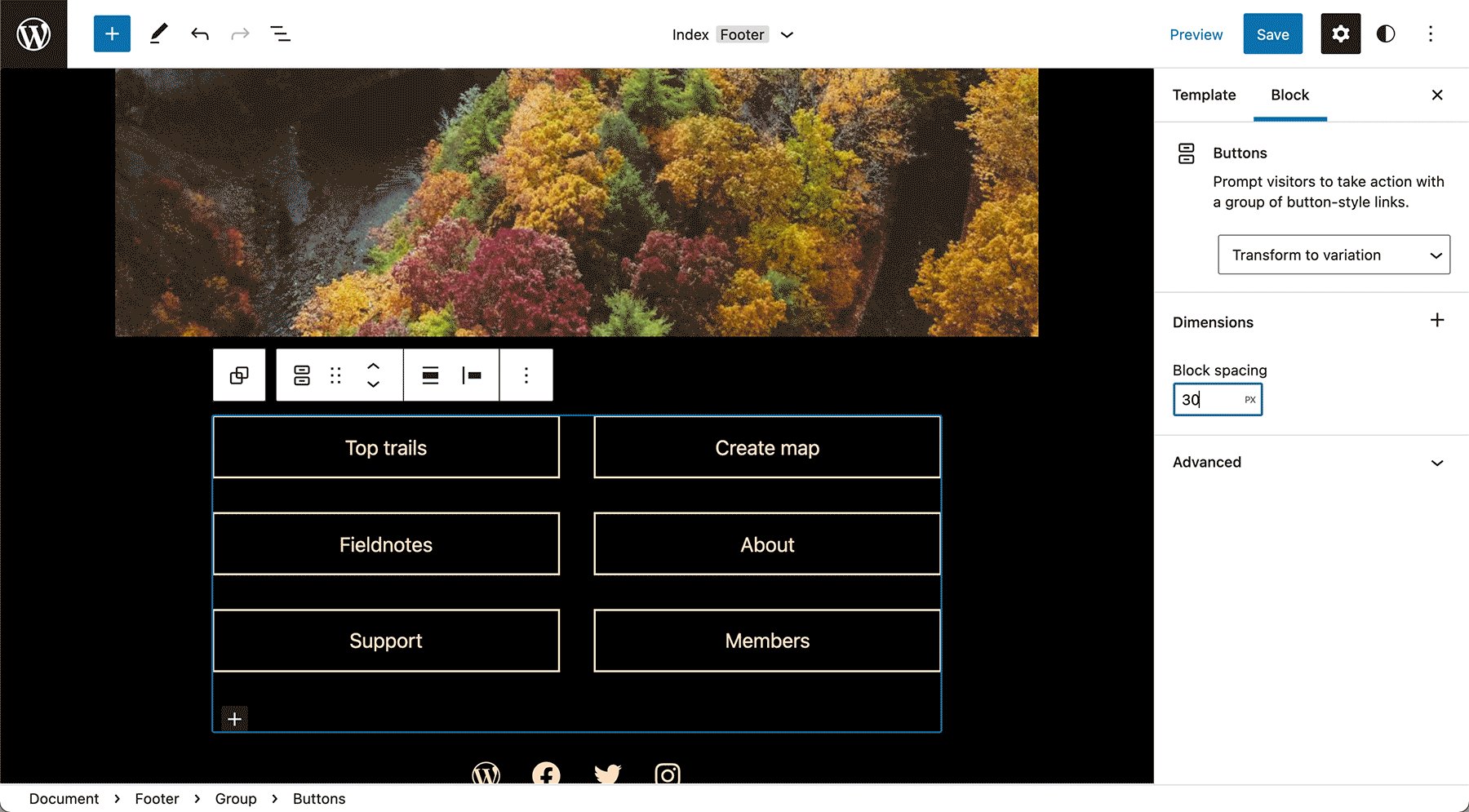
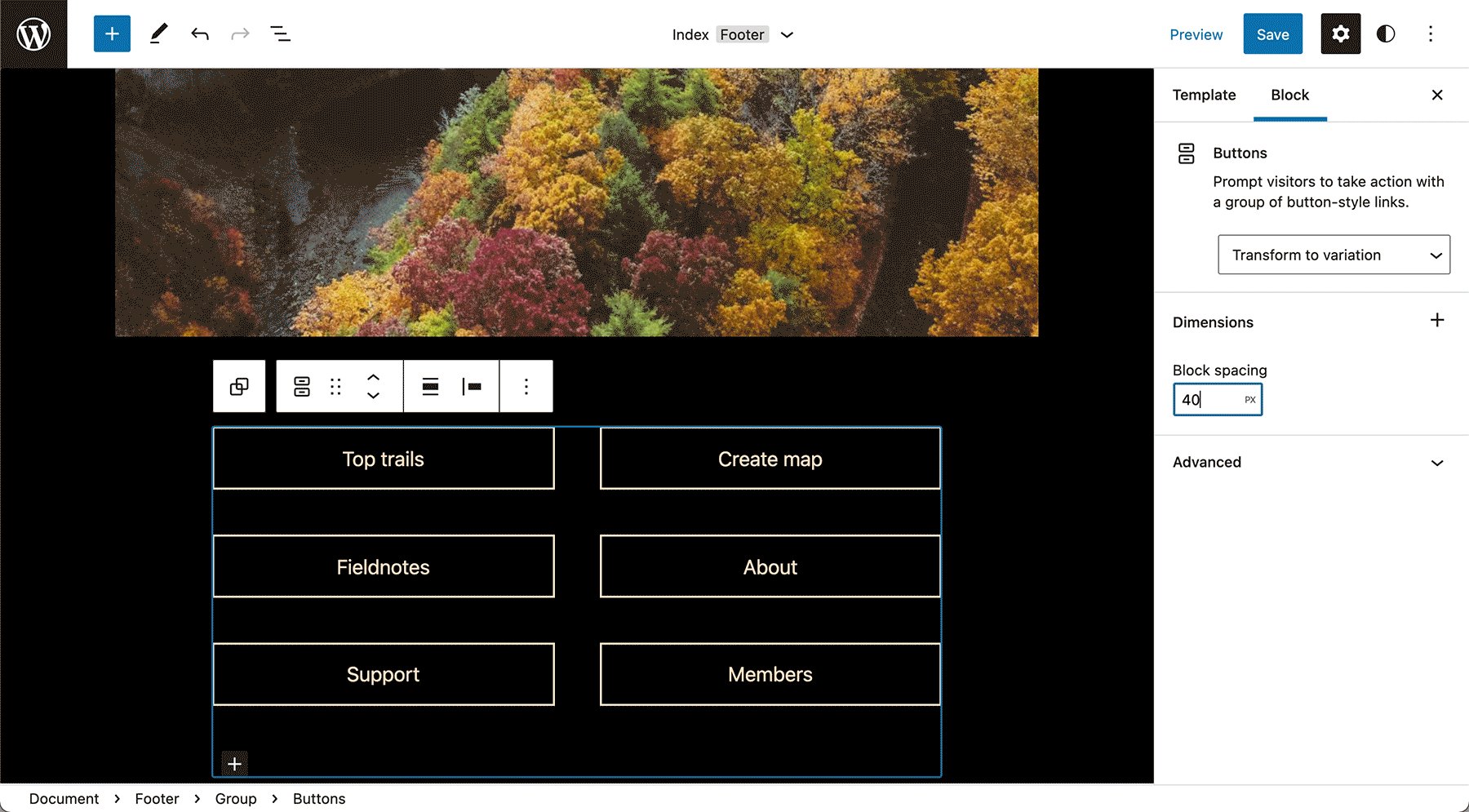
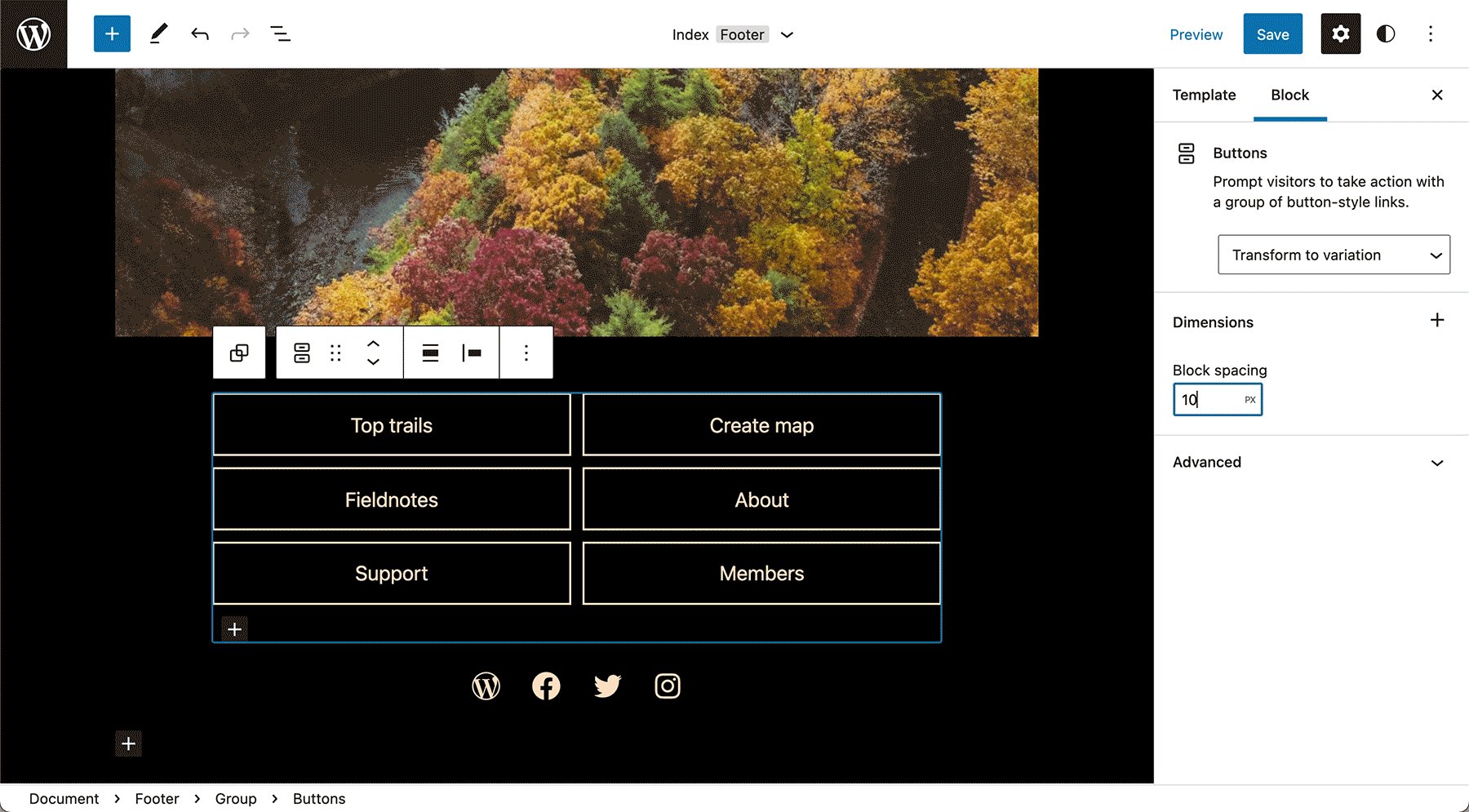
- !!! Support for block gap spacing –
Having a consistent way to tweak the margin/gap between blocks has been a long-standing feature request. 11.4 introduces the groundwork for adding gap spacing control to blocks such as Buttons, Images, and Columns, opening up the possibility of more powerful and precise layout tools. There’s work in progress to bring this to the editor so stay tuned for updates in upcoming releases!

Gutenberg 11.5 (link)
This update includes Block Gap support, improved support for Flex Layouts, performance improvements, and additional design tools.
- Block Gap support adds the ability for blocks to opt-in to a control that allows users to choose the distance between items within a block. With Block Gap support in place, it has also been added to the Columns, Title, and Navigationblocks.
- Flex Layout Highlights – Following the introduction of Flex Layout in 11.2.0, now Flex Layouts are supported within the Social Links and Group blocks! The Social Links block now has a ‘flex’ justification option, for automatic best-fit. There is also a new variation of the Group block that allows for flex layout. You can try it out by choosing “Row” from the block inserter.
- Site Title and Logo Inside Navigation Block – It’s now possible to build your site logo or title directly into menus, enabling new design possibilities! Insert, and modify the title or logo that you prefer, using design tools, then re-order for your ideal look.
- Global styles are now available to themes by default, allowing block, theme, and patterns to have a reliable set of styles provided by core.
- The Heading Levels menu has been redesigned, and is now vertical, making it easier to visualize the hierarchy.
Gutenberger 11.6 link)
- Locking control at block level – Alongside template level locking, now you can lock individual blocks to prevent moving or removing them; you can do this by adding a
lockattribute on the block settings. Block-level lock takes priority over thetemplateLockfeature and currently, you can lock moving and removing blocks. The toolbar of locked blocks will have the movers hidden, and the Remove block option won’t be available either. - Regarding Full Site Editing and Global Styles, basic support for child themes has been added. This means the Beta Site Editor is available when the child theme of a block theme is active, and its templates, template parts, and theme.json are inherited.
Gutenberg 11.7 (link)

- !!! Columns Block Support For Tweaking The Gaps And Margins – The Columns block now allows you to adjust the space between the columns and the margins surrounding the block. Combined with customizable template part padding, it is the most flexible layout-building experience Gutenberg ever had.
- Navigation Block And Navigation Editor Advances – The Lighter Navigation Block Experience and the Navigation Editor efforts led to many quality of life improvements in Gutenberg 11.7! The Navigation Block underwent a series of changes intended to provide a more intuitive navigation management experience. New links are now added instantly after clicking the “+” icon without an additional block selection step. There is also an additional new way of adding links: using a slash inserter. It is worth noting that a slash inserter can be enabled for any block using a new, experimental flag called __experimentalSlashInserter. In addition, navigation links may now be transformed into other allowed block types, such as Site Logo, Home Link, or Social Icons. Finally, it’s easier for users to notice linking mistakes thanks to the squiggly line highlighting empty links similarly to grammar errors.
- Navigation link – On the frontend front: The navigation link now supports custom font size and line-height. Link labels, such as “Previous post,” may now be a part of the link to the post itself. Mobile menus now reflect the justification settings of the desktop menus.
- Global Styles And Full Site Editing – The site editing experience got polished in this recent release. The template part editor gained a convenient back button to ease returning to the site editor. Switching between editing different template parts was made more accessible by listing the available areas in template details. Also, the custom gradient picker was refreshed.
- Gutenberg 11.7 also ships a few formatting improvements. One of them is the ability to highlight text. Another is a new alignment option called “none,” intended for resetting alignment settings.

Gutenberg 11.8 (link)
October is almost over, and we’re really close to WordPress 5.9, with this version of Gutenberg being the second to last to make it into that release.
- Allow child theme.json to be merged with parent theme.json – Child themes containing a
theme.jsonfile will now apply their styles on top of those defined by the parent theme’stheme.json, allowing them to easily overwrite certain styles while maintaining the parent’s base ones. If notheme.jsonfile is present on the child theme, the parent’s styles are applied, and the other way around as well. - More control over Cover and Column blocks’ inner blocks – Starting in Gutenberg 11.8, there is more control over which types of blocks are allowed inside some container blocks, as
allowedBlockssupport has been added to the Cover Block and to the Column Block. - Spacing Tools now available to more blocks – Spacing controls are an important piece when getting your Posts, Pages, and Templates looking just right. In Gutenberg 11.8 we’re getting great Improvements in this area.
- Gap support on the Navigation Block — Enables us to control the space between elements of a Navigation Block, taking advantage of the Block Gap support added in Gutenberg 11.5.
- Button Block gap and vertical margin — Also related to Block Gap support, this enables us to control the space between buttons, as well as adding vertical margin support in order to adjust the space above and below the Buttons container. As a side note, the discussionbehind this change shows off how Contributors come together to add these useful features to Gutenberg; a big thank you to everyone involved!
- Enable always-on burger menu for Responsive Navigation Block – This update is two-fold: users can now hide a Navigation Menu behind a button at all times, and they also get a new and improved Navigation Block Display options panel.

Gutenberg 11.9.0 (link)
This is the final Gutenberg release for WordPress 5.9! Included are several new Gutenberg blocks for working with post comments, along with a host of enhancements to existing blocks with a lot of focus going into improving the Navigation block, which will feature heavily in block themes.
Finalizing the Site Editing entry point
In preparation to introduce Site Editing in WordPress 5.9 and following the site editing IA proposal, the Site Editor menu item has been renamed to “Editor”, and now sits under the Appearance menu.

- Fullscreen pattern explorer modal – With the increasing number of block patterns available in the pattern directory and bundled with themes, there is now a full-screen modal pattern explorer that can be accessed via an Explore button in the pattern inserter.
- New comment blocks – This release includes a handful of new blocks to allow for granular control over the design of comments in templates for posts.
- Further iterations on the Navigation block – With its inclusion in 5.9 and all its recent enhancements, the Navigation block is no longer considered experimental. The block has now opted-in to the flex layout block support, the placeholder for the block has been simplified, and the UI and naming of navigation entities have been refined.
- Typography tools enhancements – The Typography controls for blocks have been switched to use the ToolsPanel component, which allows blocks’ frequently used settings to be displayed by default, with more advanced controls able to be exposed via a menu. With this in place, typography support across the whole block library has been updated, with many blocks now opting into more controls. For example, most text-based blocks like paragraph, heading, and list blocks now support font style, letter spacing, and text transform, with only the most common font size displayed by default.