W edytorze WordPress istnieje bardzo prosty sposób na dowolne ustawienie odstępów w edytorze Gutenberg pomiędzy blokami, czyli elementami budującymi daną stronę.
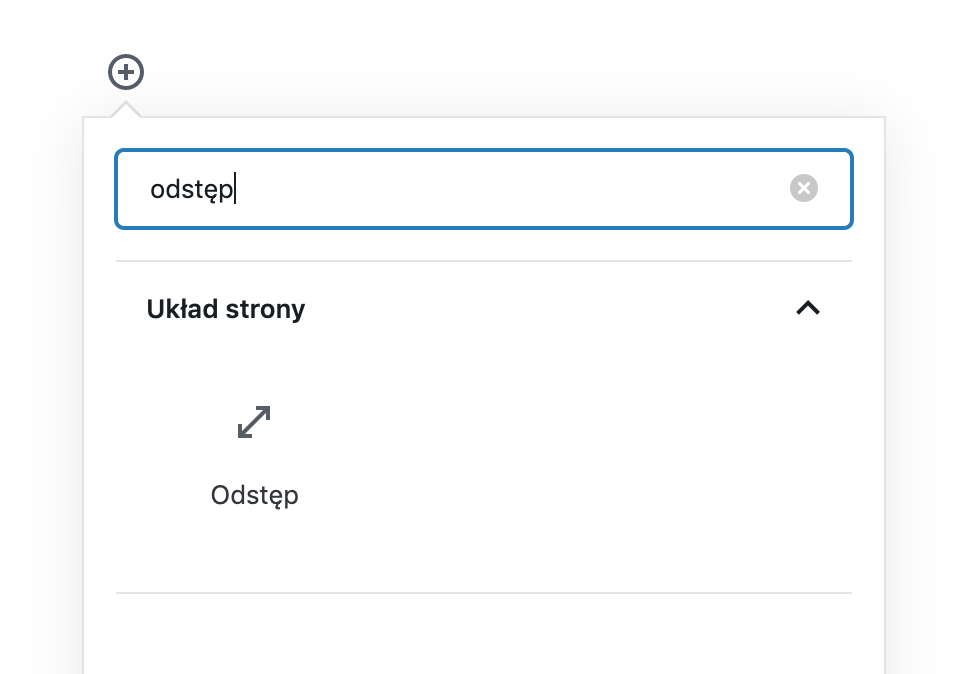
Wystarczy, że w trakcie tworzenia treści w edytorze WordPress wybierzesz ikonkę plusa. Za jej pomocą dodajesz akapity, zdjęcia i wszystkie inne elementy treści.

W polu wyszukiwania wpisz „odstęp”. Zobaczysz blok o dokładnie takiej samej nazwie. Jeżeli masz zainstalowany nasz motyw Astratic, będziesz mógł wybrać również nieco rozbudowaną wersję bloku o nazwie Odstęp.pro. Przygotowaliśmy go z myślą o tych użytkownikach, którzy potrzebują ustawić odstępy pomiędzy elementami strony w zależności od urządzenia (komputer, tablet, telefon).
Jak działa blok odstęp w edytorze Gutenberg?
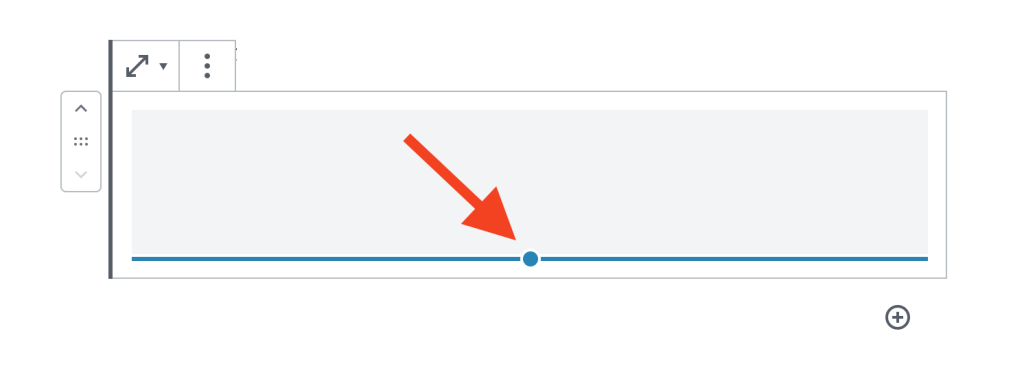
Działa bardzo prosto 🙂 Po wstawieniu bloku „Odstęp” do treści możesz nakierować kursor w pobliżu niebieskiej kropki (ilustracja poniżej) i przeciągnąć ją w górę i w dół. W ten sposób dopasujesz rozmiar odstępu pomiędzy elementami.

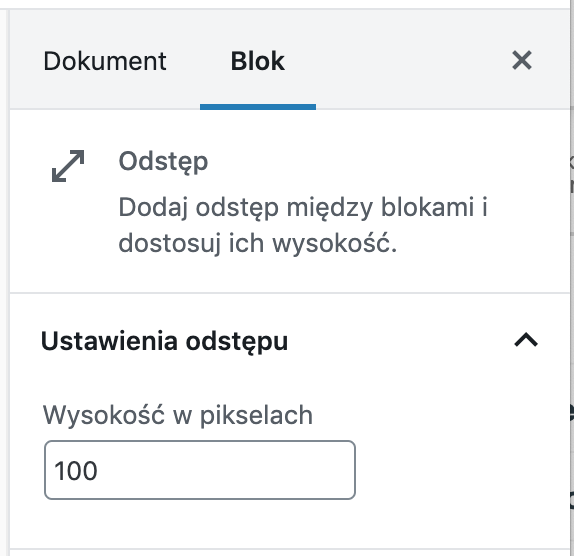
Jeżeli musisz działać bardziej precyzyjnie, z pomocą przyjdzie panel ustawień bloku dostępny po prawej stronie ekranu. W nim możliwe będzie podanie dokładnej wysokości odstępu. W naszym bloku Odstęp.pro możliwe jest podanie osobnych rozmiarów odstępu dla różnych typów urządzeń.

To bardzo proste, prawda? Jeżeli jednak masz jakiekolwiek wątpliwości, albo pytania – zapraszamy do komentarzy pod artykułem. 🙂